1、 DIV 隐藏
A: 隐藏之后不占位置 display:none;
B:隐藏之后占位置 visibility:hidden;
2、DIV 排序
z-index:2; 默认是1,如果想DIV在上面,则把数字设置大。
3、HTML标签语义化
A:权重: h1~h6,的权重很高,搜索引擎容易收录
B:<em> 和 <strong>都是加粗抢到的作用,但<strong>更具有语义,带有语气色彩
C:<s> 和 <del> 都是删除线,但是del 有删除的意思在里面
总结:标签语义化就是在网页中使用的标签尽量带有感情色彩,这样更容易被搜索引擎收录,对于网页优化非常有帮助,老师有句话
to be girl friend,no to be friend.
4、补充的HTML 标签
A: abbr 缩写标签 为浏览器可对缩写检查提供有用信息
The <abbr title="People's Republic of China">PRC</abbr> was founded in 1949.
B: 定义列表(一般解释,或者问答形式)
<dl> <dt>A问:这是什么</dt> <dd>B答:这是dl dt dd 标签内容</dd> <dt>A:问:这个有什么用啊,和<ul><li>有什么区别吗?</dt> <dd>B答:你问我!我又不知道,自己百度去!</dd> </dl>
C:版权符: @copy;
D:转义,既是想要浏览器显示对应的HTML符号,则在写的时候用符号对应的代码
5、H5新增标签
H5 很多标签在有些浏览器中兼容性不是太好,现在还没有完全普及,最主要的应用是在手机端,现在学习是了解阶段,老师有一篇博客写的很全面,在这里推荐一下,博客链接地址
http://www.cnblogs.com/ruanmou/p/4821894.html
A:多媒体标签 video audio canvas
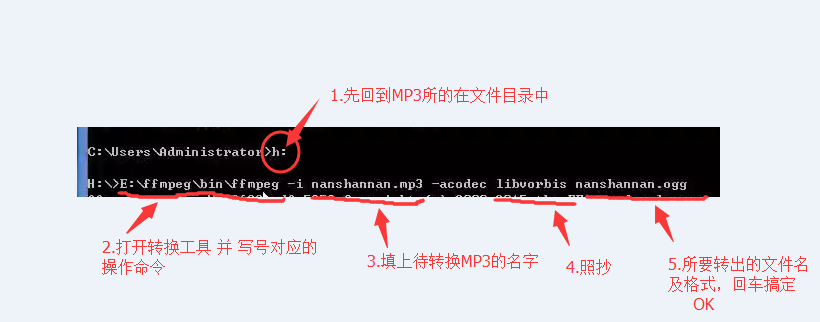
A.1 audio 标签有的浏览器不支持mp3 有的不支持 OGG 用个工具 ffmpeg 可完成相应的转换,步骤如下图

代码中相应的添加
<video src="爱如潮水.mp3" controls="controls" autoplay> <video controls="controls"> <source src="爱如潮水.mp4" type="video/mpeg"/> <source src="爱如潮水.ogg" type="video/ogg"/> </video>
*********想看更多精彩内容请点击此处*********