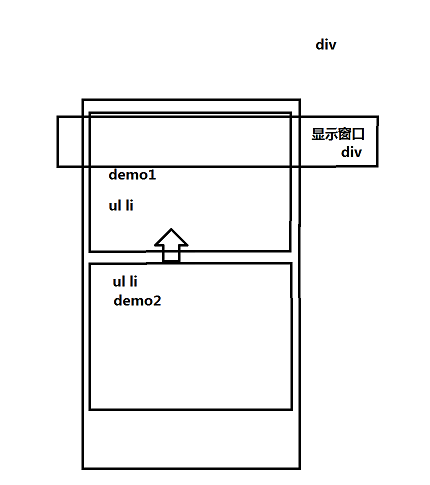
0.1向上不间断跑马灯

<div class="news-box" id="news_box">
<ul class="demo1" id="demo1">
<li>
<a href="#"> <font>热</font>0无屏!手机终极形态</a>
</li>
<li>
<a href="#">1无屏 ! 手机终极形态</a>
</li>
<li>
<a href="#">2无屏 ! 手机终极形态</a>
</li>
<li>
<a href="#">3无屏 ! 手机终极形态</a>
</li>
</ul>
<ul class="demo2" id="demo2"></ul>
</div>
var speed=100; //数值越大,速度越慢
demo2.innerHTML=demo1.innerHTML;
function Marquee(){
//offestTop
//对象的最顶部到对象在当前窗口显示的范围内的顶边的距离.
// 即是在出现了纵向滚动条的情况下,滚动条拉动的距离.
// 即是在出现了纵向滚动条的情况下,滚动条拉动的距离.
//offsetHeight
//offsetHeight属性可以获取元素的可见高度值。
if(demo2.offsetHeight - news_box.scrollTop<=0){
news_box.scrollTop -= demo1.offsetHeight;
}else{
news_box.scrollTop++; //每次增加1px
}
}
var MyMar=setInterval(Marquee,speed)
news_box.onmouseover=function() {clearInterval(MyMar)}
news_box.onmouseout=function() {MyMar=setInterval(Marquee,speed)}
0.2 向右跑不间断

<style>
*{margin:0;padding:0;}
#gd{
background:url("../images/yz.png") 0 0 no-repeat;
background-size: 1.23rem 0.41rem;
margin-left:0.1rem;
}
#demo{
width:4.9rem;
height:0.4rem;
overflow:hidden;
margin:0 auto;
margin-left:1.23rem;
box-sizing: border-box;
border:0.01rem solid #02ae3b;
}
#indemo{
width:66rem; //长度的给多点 不然在320情况下会有bug
height:0.4rem;
font-size:0.15rem;
}
#demo1,#demo2{
float:left;
height:0.4rem;
line-height:0.4rem;
}
</style>
<div id="gd">
<div id='demo'>
<div id='indemo'>
<div id='demo1'>
<font size=+1 style="color:#0a0a0a;"> 为积极响应国家“健康中国2030计划”烟台莱山北大医院特推出妇科检查援助补贴政策,七项妇科常规检查仅需26元!(限每日网络预约前15名)</font>
</div>
<div id='demo2'></div>
</div>
</div>
</div>
<script>
var speed = 20; //数字越大速度越慢
var tab = document.getElementById("demo");
var tab1 = document.getElementById("demo1");
var tab2 = document.getElementById("demo2");
tab2.innerHTML = tab1.innerHTML;
function Marquee() {
if (tab2.offsetWidth - tab.scrollLeft <= 0) {
tab.scrollLeft -= tab1.offsetWidth;
}else{
tab.scrollLeft++;
}
}
var MyMar = setInterval(Marquee, speed);
tab.onmouseover = function() {
clearInterval(MyMar)
};
tab.onmouseout = function() {
MyMar = setInterval(Marquee, speed)
};
</script>
0.3京东跑马灯(间断向上)

<!--京东快报-->
<div class="news">
<div class="news-width">
<a class="news-img" href="#">
<img src="images/news.png" alt="">
</a>
<div class="news-box" id="news_box">
<ul class="demo1" id="demo1">
<li>
<a href="#">3无屏 ! 手机终极形态</a>
</li>
<li>
<a href="#"> <font>热</font>0无屏!手机终极形态</a>
</li>
<li>
<a href="#">1无屏 ! 手机终极形态</a>
</li>
<li>
<a href="#">2无屏 ! 手机终极形态</a>
</li>
<li>
<a href="#">3无屏 ! 手机终极形态</a>
</li>
<li>
<a href="#"> <font>热</font>0无屏!手机终极形态</a>
</li>
</ul>
<!--<ul class="demo2" id="demo2"></ul>-->
</div>
<a class="more" href="">
<span>更多</span>
</a>
</div>
</div>
/*京东快报*/
.news{
width:6.4rem;
height:0.5rem;
background:#1ec895;
}
.news-width{
width:6.2rem;
height:0.3rem;
border-radius:0.05rem;
background:#fff;
position:relative;
top:0.1rem;
left:0.1rem;
}
/*left*/
.news-img{
float:left;
}
.news-img img{
width:0.73rem;
height:0.16rem;
margin:0.07rem 0.1rem;
}
/*middle*/
.news-box{
width:4rem;
height:0.3rem;
line-height:0.3rem;
float:left;
overflow:hidden;
}
.news-box ul li a font{
color:#F4307d;
padding-right:0.1rem;
}
/*right*/
.more{
float:right;
width:0.5rem;
height:0.3rem;
line-height: 0.3rem;
text-align:center;
}
.more span{
border-left:0.01rem solid #666;
padding-left:0.1rem;
font-size:0.12rem;
}
var n=1;
function gone(){
n++;
$("#news_box ul").animate({"margin-top":-0.3*n+"rem"},500,
function(){
if(n===5){
$("#news_box ul").css("margin-top","-0.3rem");
n=1;
}
}
)
}
timer=setInterval("gone()",1000);