1. 想法
最近下了很多国外的APP,感觉国外的APP动画真的很炫,国内的APP有好多都是仿的国外的.尤其喜欢国外的paper和Instagram,感觉facebook真的能给人惊喜.感觉要提高自己,facebook开源的框架是一定要好好研究的,不仅仅是实现,更多的是想法.
正好最近公司的APP说要把顶部导航栏换成花田的导航栏.我看了花田的导航栏,很容易实现,就是一个变化,感觉是突变,不是很喜欢这种效果,自己就想加个渐变的效果,然后就在想应该怎么实现,试了好几种,最后成功了.感觉动画还是要思考的,思路最重要,有了思路,就很好实现了.
2. 效果
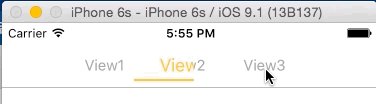
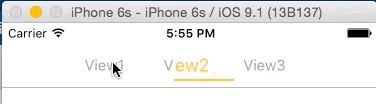
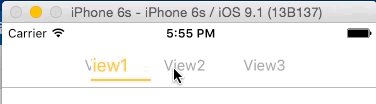
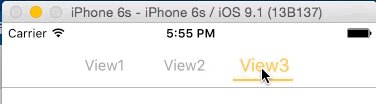
先来看看效果:

3. 思路
要实现的功能就是未选中时是灰色的,选中后颜色变成黄色且变大. 过程要是渐变的,不能是突变的.
思路就是分成两层:
底层是灰色的label样式
上层是黄色放大字体的label样式,用个view添加,这个view只有一个label的大小. clipsToBounds设为YES. 那么只有选中的时候只有第二个样式的label显示出来.
动画的实现主要就是view的正向移动,同时上层label逆向移动,给人的感觉上层label也没有移动,这样就完成了上面的效果
如果有更好的实现方式,欢迎交流
github地址:https://github.com/stevenxiaoyang/NavMove