安装完vue后搭建了一个项目,直接执行 npm run dev 是可以正常打开页面的:

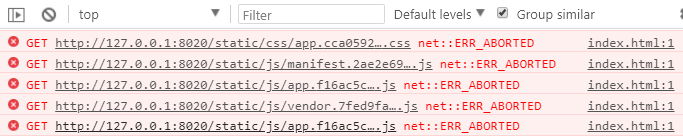
但是执行 npm run build 打包项目后打开却报错了,如下:

原来是项目中的静态文件路径报错了。。。
然后就针对这个问题去查找解决方法:
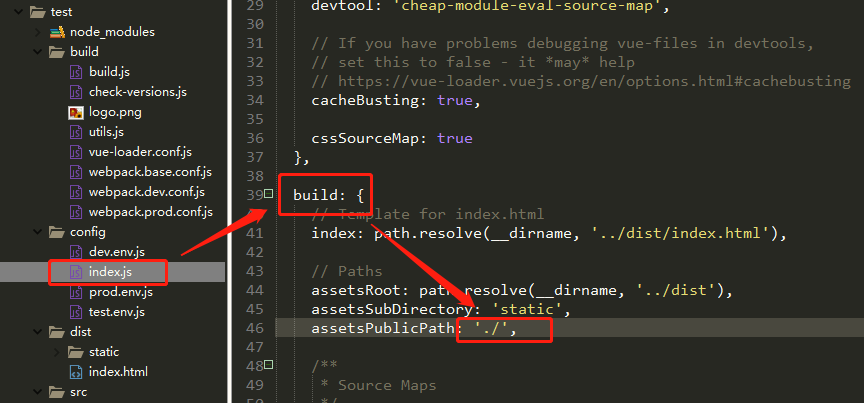
第一步:

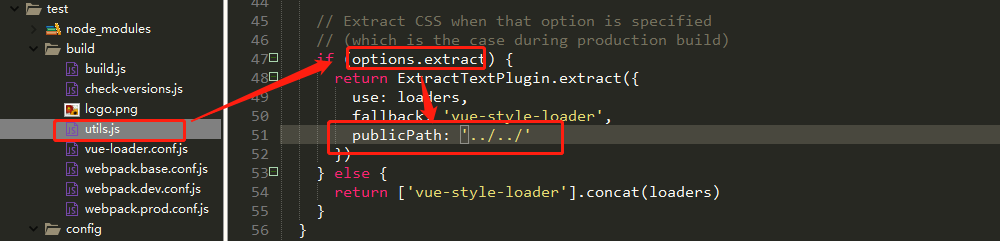
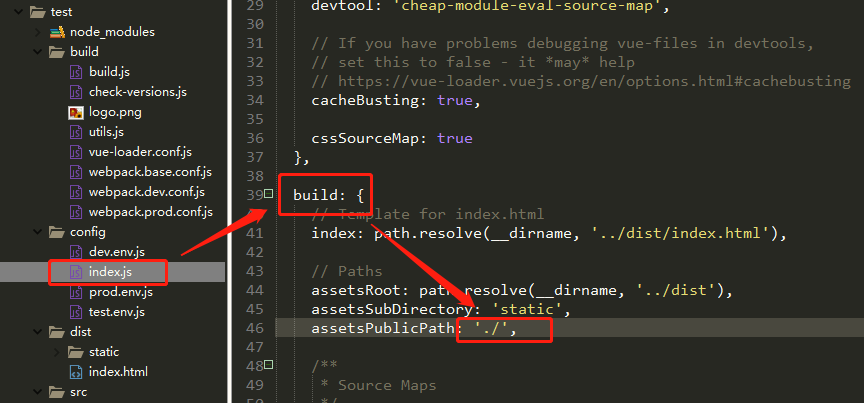
第二步: 找到下面文件,添加一行代码:
publicPath: '../../'

第三步:
重新执行 npm run build ,再次打开成功
说明: 这里的打开方式:在builder编辑器里面直接打开打包后的dist文件夹下的index.html,打开后的地址 : http://127.0.0.1:8020/poverty_front/dist/index.html
----------------------------------------------------------------------------------------- 这里是分界线 2018 - 08 - 03 --------------------------------------------------------------------------------------------------------------------------------
然而我们把项目部署到服务器后,这里是在本地的dist下运行http-server,就相当于部署到服务器,这个时候打开的路径是 http://127.0.0.1:8081/#/homePage (路由里面对首页做了重定向,所以看不到index.html)
scss文件里面的一个背景图片是:
background:url(../../images/home/capitalAccount/bg_pic_1.png) no-repeat center center;
这个图片跟其他正常显示的图片不一样的地方是它的大小是17.3KB,所以在浏览器查看代码的时候可以看到其显示的方式也不一样,这个图片显示的是绝对路径,而其他小的图片显示的是转码后的base64编码,如下图:

然后我们再看下webpack的配置文件:
其中limit就是限制图片的大小,超过这个值后就会把图片打包到指定的路径下

知道出现错误的原因后,我们来看如何解决这个问题的:
我们分析下上面打开的两个不同路径,我们发现部署到服务器的根目录是 http://127.0.0.1:8081 ,而没部署到服务器打开的根目录是 http://127.0.0.1:8020/poverty_front/ ,然后我们就可以看到没部署到服务器上的路径多了一个dist层的。
所以我们看回到上面的第一张图片,我们把原来的“/”改成了"./",从而实现了使用 http://127.0.0.1:8020/poverty_front/dist/index.html 下路径正常。相反的,因为部署后的路径和本地打开的路径是不一样的,所以这样就会导致部署后的路径会出错了。

所以我们的解决方案就是把上面的"./"改回原来的"/",因为其他的一些问题,直接在本地打开就是不可运行的,都是通过http-server来运行。