最近写好了几个页面,今天试着将各个页面的链接打通,然后问题就来了...(╯︵╰)
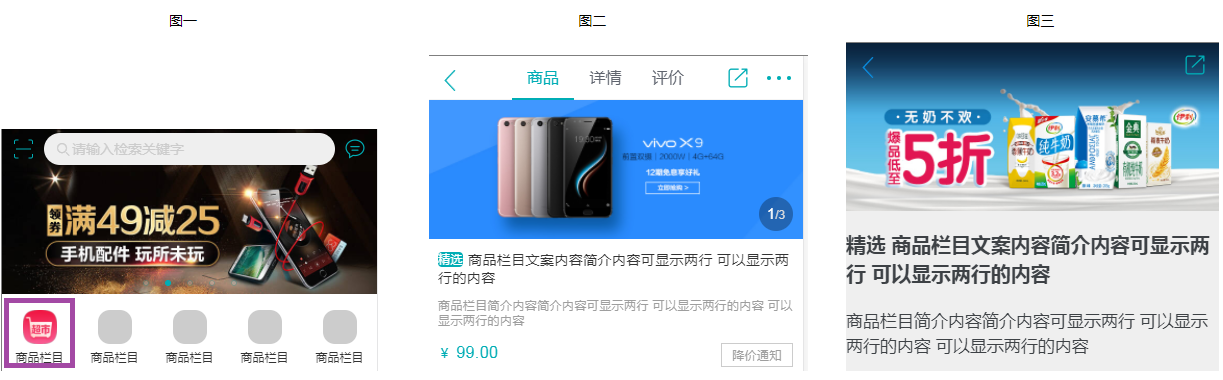
这里看一下原来想要实现的两个页面跳转的效果--点击图一标注的栏目可以跳转到一个新的页面图二...
按照之前写a标签的跳转链接那样,直接输入相对路径,然后测试~
页面跳转后出来的是图三,样式都没了???刷新看看,然后图二就出来了!

以为是浏览器反应慢的原因,然后拿其他页面做同样的测试,结果也是这样.....
然后试着不要SUI框架直接写个简单的页面测试,咦,可以正常跳转刷新,所以就猜想问题出在使用了框架这里!
这里先说一下本人解决这个问题的思路:

首先想到SUI提供的工具栏(上图)就是可以正常跳转刷新的a标签,对比它们与其他a标签的不同之处,我发现的它们多了class=“external”属性值.
所以就试着给测试的a标签加上这个属性,发现页面正常跳转刷新了 φ(>ω<*) 开心啊 !
解决方法: 在a标签中加上属性值 class=“external”.
接下来看一下SUI的sm.js源码(看得不是很懂),所以再去百度一下,终于知道这个问题的原因啦.
原因: SUI框架的Router默认开启,会自动拦截所有链接的Touch行为,如果希望一个链接走浏览器原生跳转而不使用router,可以在链接上增加 class="external". (或者自定义属性)
如果需要禁用路由功能,那么可以在 zepto 之后, msui 之前使用 script $.config = {router: false} 来禁用.
由于个人经验及掌握的太有限了,所以很多问题理解的不是很深,需要在这方面不断的探索与积累~