在折叠面板的表头添加了一个删除按钮,但是点击的时候会同时触发收缩事件和删除事件,要求点击删除的时候阻止收缩事件:

解决方案:使用iview的按钮组件(因为native不能绑定原生标签),添加v-on:click.native.stop可以组件折叠面板的收缩事件,并正常触发删除事件
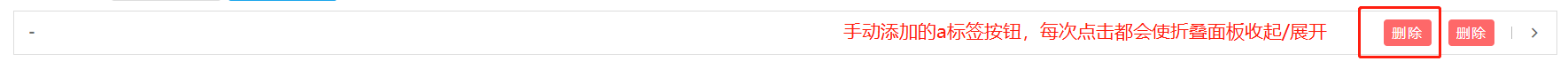
<!-- 折叠面板 --> <Collapse class="ivu-collapse-unit" v-model="collapseVal" accordion> <Panel :name="indexs+''" v-for="(items,indexs) in targetList" :key="indexs"> <Row class="lh-48-r"> <Col span="16" > <h5 class="w-100p fsz-18-r fw-bold"> {{ items.enName || "-" }} </h5> </Col> <Col span="8" align="right" > <div class="fsz-18-r"> <a class="delete-btn-unit lh-28-r-i mr-12-r" @click="targetDeleteFun(indexs)">删除</a> // 原生按钮点击删除事件会触发折叠面板的收缩事件 <Button class="ivu-btn-unit min-btn mr-12-r" type="error" v-on:click.native.stop='targetDeleteFun(indexs)'>删除</Button> // iview按钮组件,添加v-on:click.native.stop可以组件折叠面板的收缩事件,并正常触发删除事件 <span class="main-line mr-50-r"></span> </div> </Col> </Row> <div slot="content" class="p-24-r"> <table class="table-unit lh-48-r mb-24-r"> <tr> <th align="right" class="w-248-r pr-16-r bg-col-a-2-1">负责人</th> <td align="left" class="pl-16-r"> {{ items.userName || "-" }} </td> <th align="right" class="w-248-r pr-16-r bg-col-a-2-1">联系方式</th> <td align="left" class="pl-16-r"> {{ items.phoneNumber || "-" }} </td> </tr> </table> </div> </Panel> </Collapse>