先看官方文档: iview导航菜单
这里主要遇到的问题有两个:
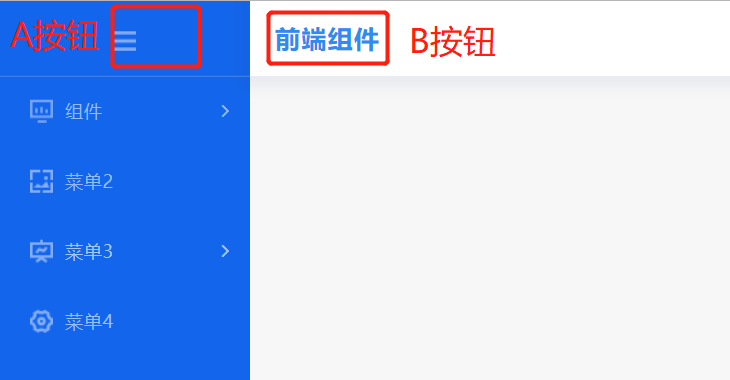
1. 点击回到首页(B按钮)时需要取消选中当前选中的菜单项(全部不选中),这里用到的是 updateActiveName方法
2. 点击收起菜单(A按钮)时,关闭所有展开的子菜单(只展示一级菜单),这里要用到的是 updateOpened方法
截图如下:

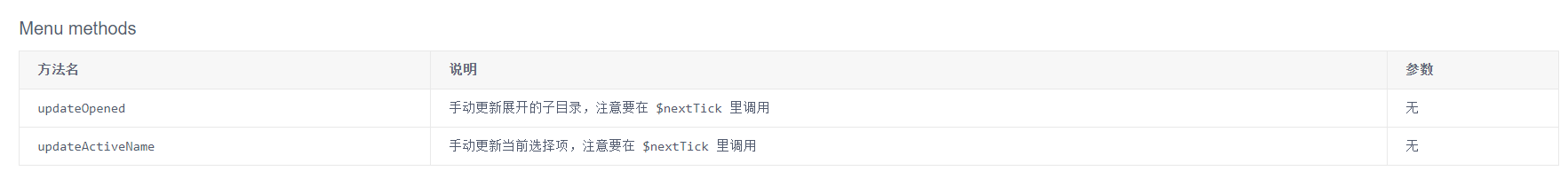
先看下这两个方法的文档说明,直接看不是很清楚到底是怎么调用的,不断的尝试,其实并不难的哦

来看下最终的调用方法:
方法写在methods里面,在点击的按钮标签绑定该事件即可。
/** * 手动更新选中的菜单 */ menuChange(){ this.menuActive = ""; this.$nextTick(()=>{ this.$refs.menus.updateActiveName(); }) }
注意上面的代码顺序哦!!!
1. this.menuActive = ""; 写在$nextTick前面!!!
2. this.$refs.menus.updateActiveName(); 要写在$nextTick里面!!!
刚开始我把 this.menuActive = ""; 和 updateActiveName方法都写在了$nextTick里面,导致只有在刷新页面,并只点了一次菜单的情况下,点击跳转首页的时候才会取消选中菜单,然后再怎么点击都没有效果了。。
同样的,updateOpened方法也是这样的写法!