有很多时候你在构建应用时需要访问一个 API 并展示其数据。做这件事的方法有好几种,而使用基于 promise 的 HTTP 客户端 axios 则是其中非常流行的一种。
安装包:如果没有安装cnpm则直接使用npm哦。
$ cnpm install axios -s √ Installed 1 packages √ Linked 2 latest versions √ Run 0 scripts √ All packages installed (1 packages installed from npm registry, used 444ms(network 443ms), speed 19.79kB/s, json 3(8.77kB), tarball 0B)
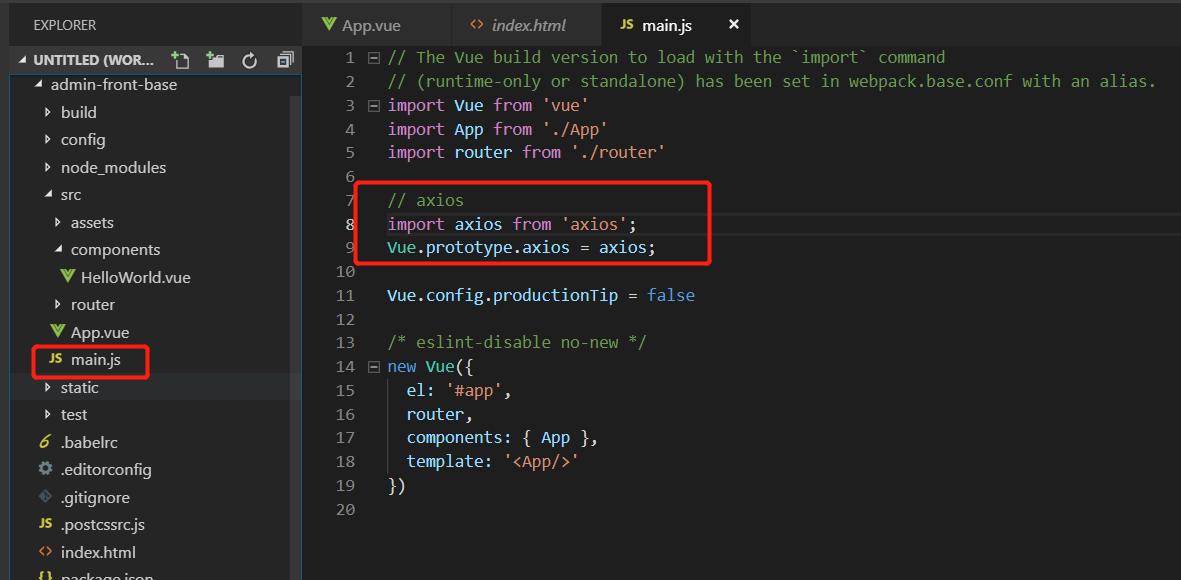
引入axios:

// axios - 请求接口 import axios from 'axios'; Vue.prototype.axios = axios;
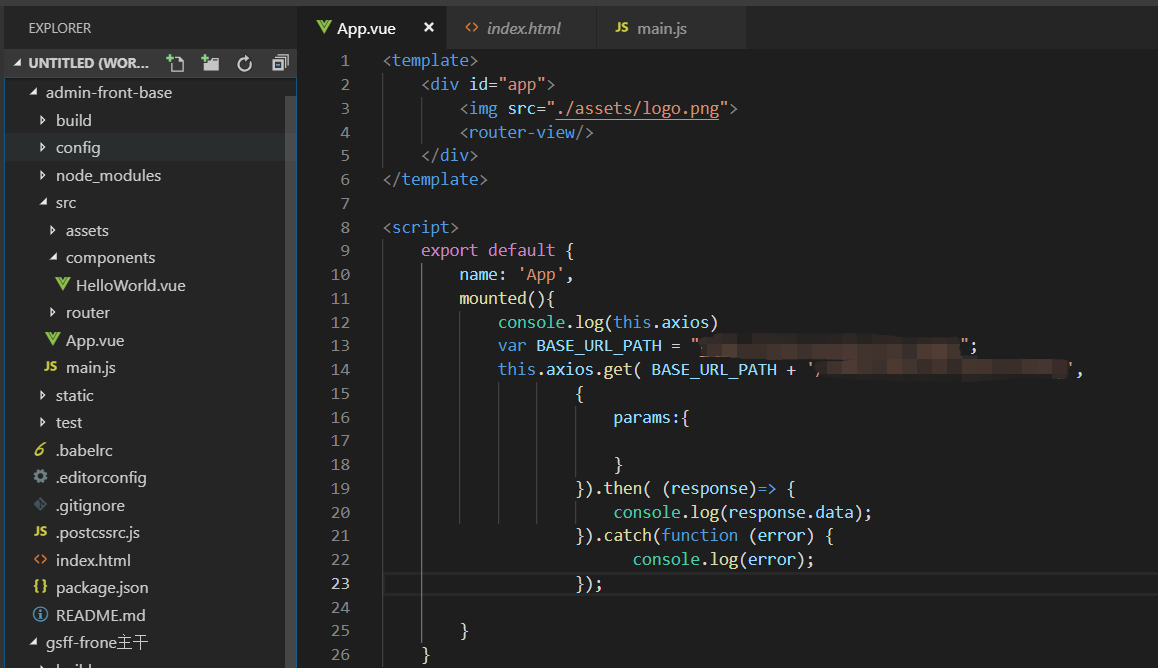
使用:

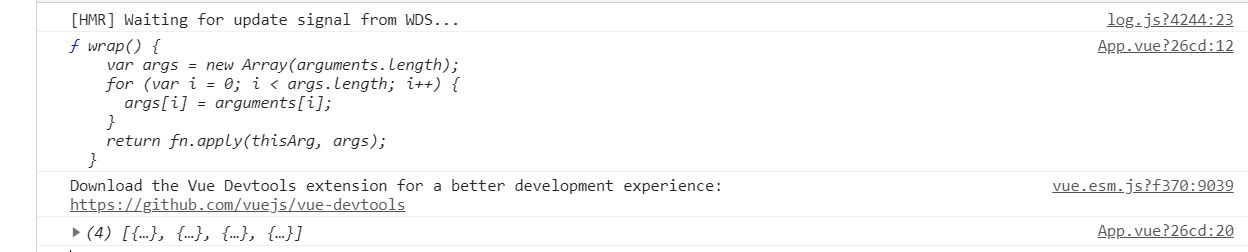
打印结果:

这样就安装成功啦!