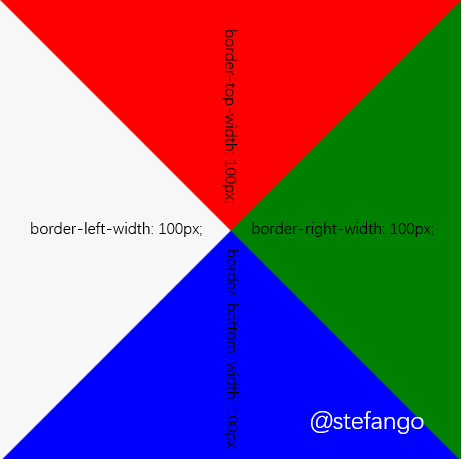
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>JS Bin</title> 7 <style> 8 div{ 9 width:0; 10 height:0; 11 border-width: 100px 100px 100px 100px; 12 border-color: red green blue transparent; /* transparent 透明的*/ 13 border-style: solid; 14 } 15 </style> 16 </head> 17 <body> 18 <div></div> 19 </body> 20 </html>