在uniapp中引入uview组件,是下载引入的,配置之后引入,页面是显示出来了,但是样式不对,如图

对比了官网的例子,发现部分样式没生效,一开始没找到原因,自己加了样式
后来下载了官方例子
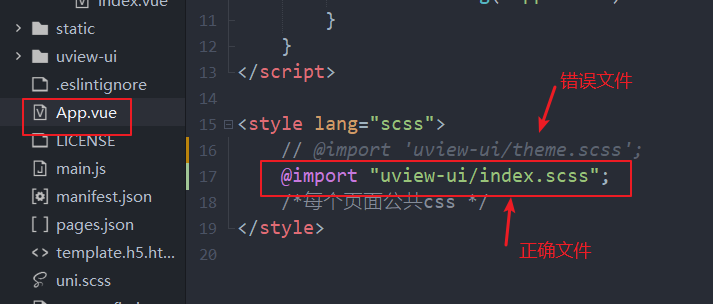
发现是我app.vue引入uview样式错了,在app.vue中引入正确样式就可以了
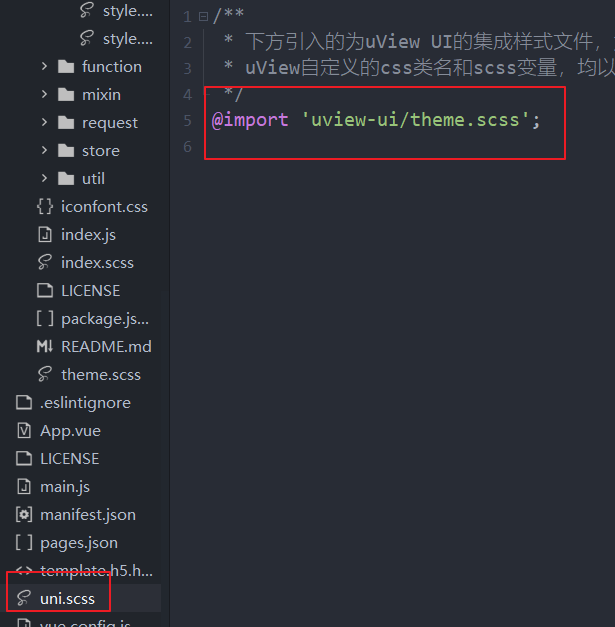
这里要注意uni.scss和app.vue引入的样式文件不一样
uni.scss引入的是主题样式theme.scss

app/vue引入的是公共组件样式index.scss

配置好,效果就正确了

在uniapp中引入uview组件,是下载引入的,配置之后引入,页面是显示出来了,但是样式不对,如图

对比了官网的例子,发现部分样式没生效,一开始没找到原因,自己加了样式
后来下载了官方例子
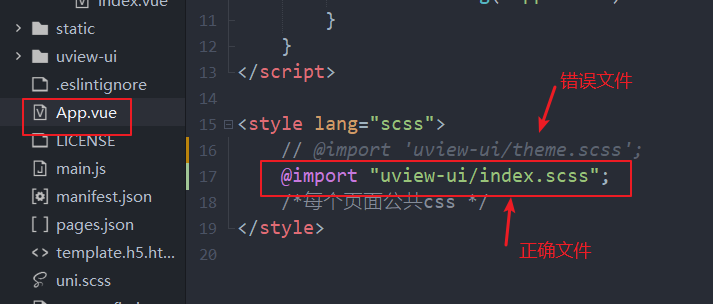
发现是我app.vue引入uview样式错了,在app.vue中引入正确样式就可以了
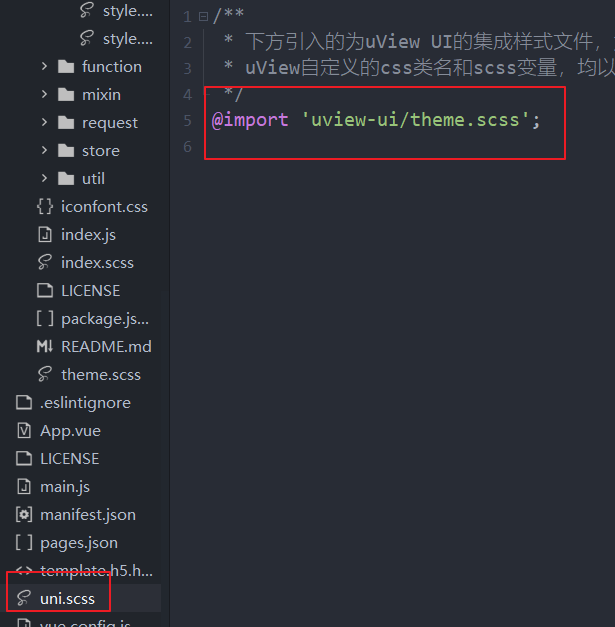
这里要注意uni.scss和app.vue引入的样式文件不一样
uni.scss引入的是主题样式theme.scss

app/vue引入的是公共组件样式index.scss

配置好,效果就正确了
