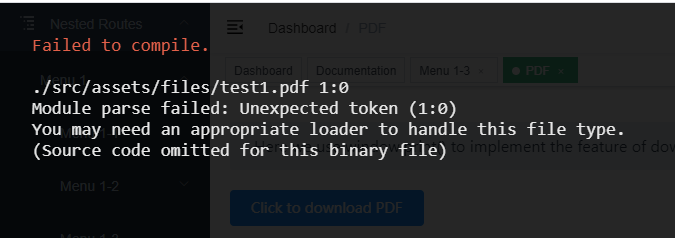
在vue-cli创建的项目里,需要引入一个本地的PDF文件,之前2.x版本是有static文件,现在3.x版本没有,一开始使用了import引入,页面报错

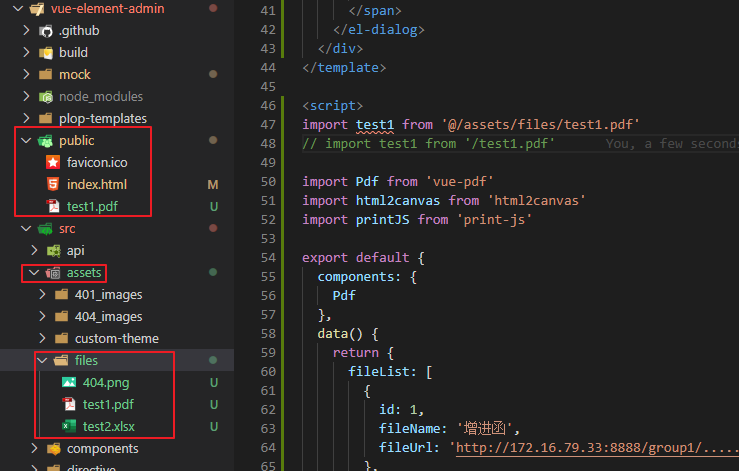
因为import引入会经过webpack编译,而PDF是二进制文件,解析不了,不能这样引入,vue有public文件,里面的文件是不会经过webpack编译的,不要放在assets里面

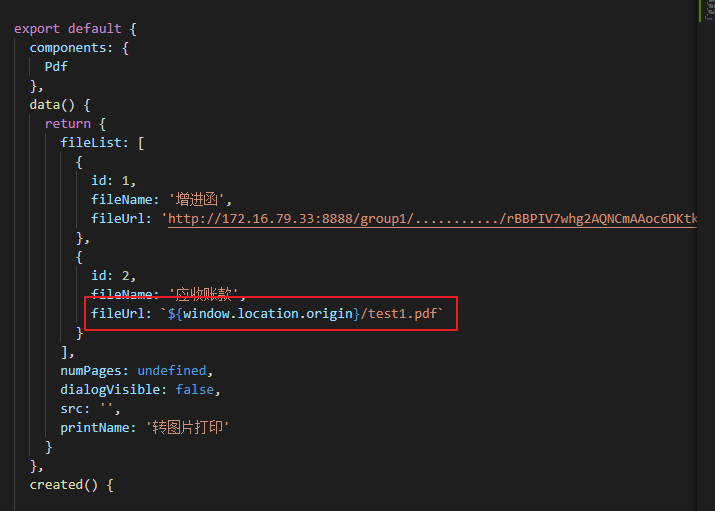
使用,只要加上当前域名加上文件名称就可以,地址直接赋值给展示文件的组件

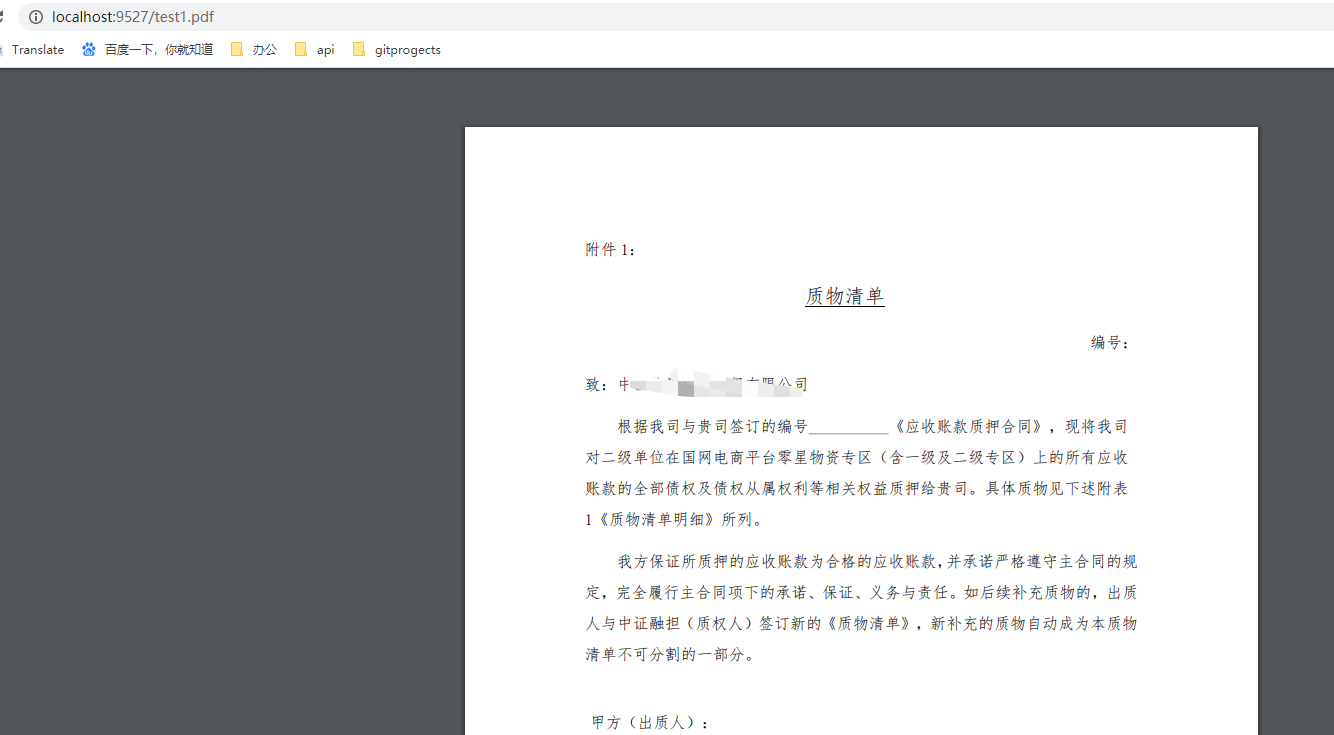
在浏览器也可以直接访问静态文件,像这样,在浏览器可以直接访问到,说明文件就没问题了

// 如果是window.open()方法打开,不需要加域名前缀,会自动添加域名前缀
window.open('test1.pdf')