在调试的时候chrome会提示安装vue devtools,我以为是要在chrome的程序商店直接安装,但是国内对谷歌的和谐,无法访问谷歌商店内容
官方有源代码,可以下载下来自行编译安装
官方地址:https://github.com/vuejs/vue-devtools
下载压缩包,解压到本地后,vscode打开vue-devtools-master目录
运行安装依赖包
npm install
编译
npm run build
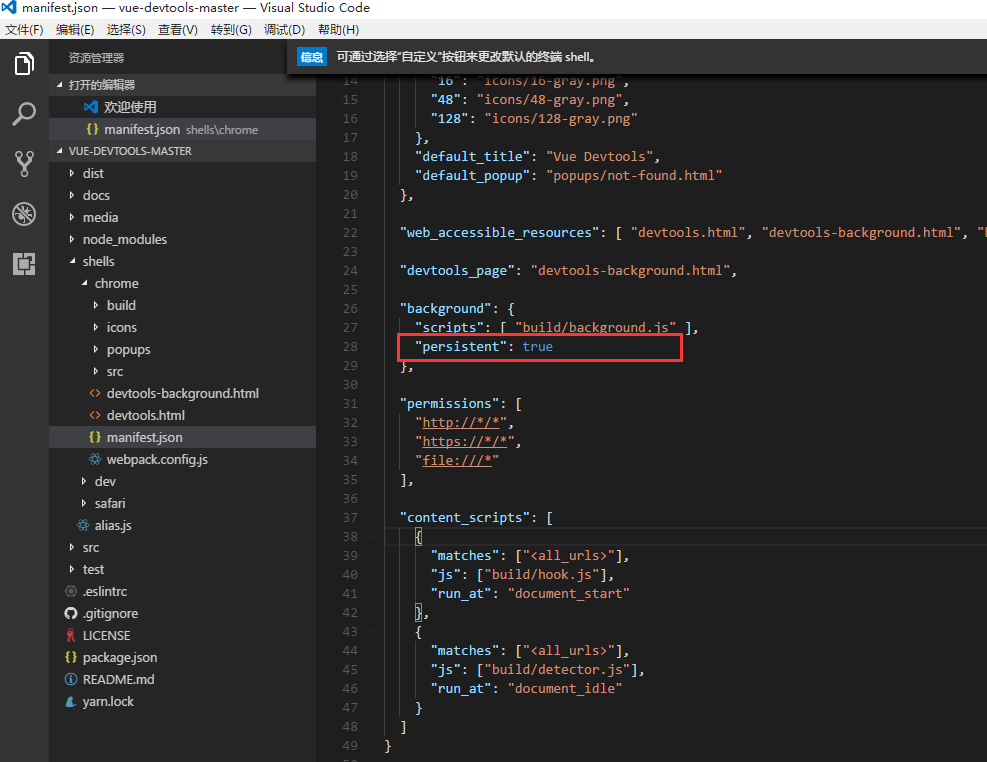
修改manifest.json 中的persistent为true

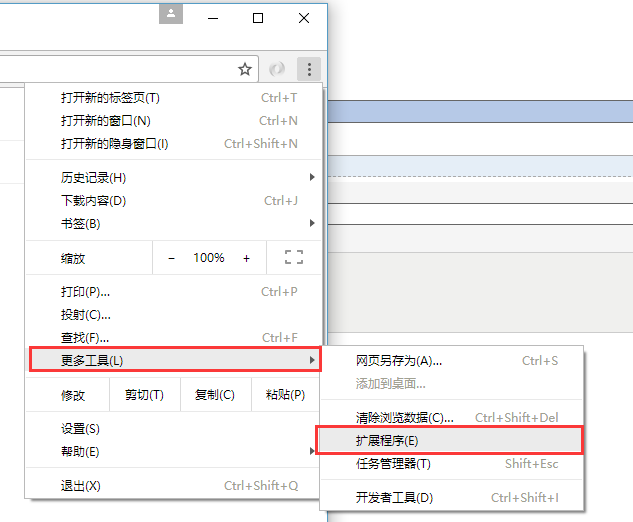
打开chrome的扩展程序

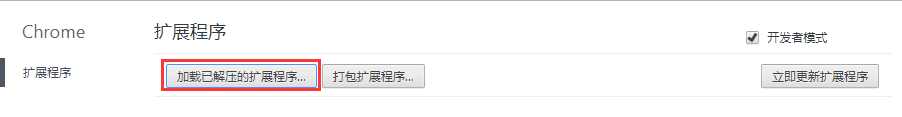
点击加载扩展程序

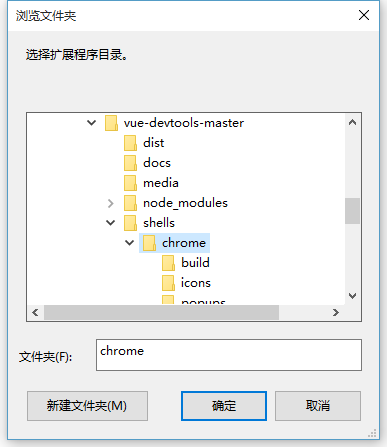
选择chrome的文件夹

加载成功就可以了

步骤简单,希望对您有帮助!