一、颜色属性
(1)英文单词
<p style="color:blueviolet">独在异乡为异客</p>
(2)十六进制数
<p style="color: #ffee33;">独在异乡为异客</p>
(3)三原色
<p style="color:rgb(255,0,0)">独在异乡为异客</p>
(4)三原色+透明度。透明度为0到1,0完全透明,1完全不透明
<p style="color:rgba(255,0,0,0.6)">独在异乡为异客</p>
二、字体属性
(1)字体大小
①更大或更小
<p style="font-size: larger">独在异乡为异客</p> <p style="font-size: smaller">独在异乡为异客</p>
②像素
<p style="font-size: 20px">独在异乡为异客</p>
③百分比
<p style="font-size: 20%">独在异乡为异客</p>
(2)字体种类
<p style="font-family:黑体">独在异乡为异客</p>
(3)字体粗细。从100到900
<p style="font-weight:900">独在异乡为异客</p>
(4)字体样式:是否倾斜等
<p style="font-style: italic">独在异乡为异客</p>
三、背景属性
(1)背景颜色 background-color:
(2)背景图片
<div class="back"> </div>
这是一张200*300的图片,如果代码如下,则背景是好几张拼在一起了。
.back{ width:800px; height:600px; background-image: url("鱼群.jpg") }
如果代码如下,则不重复拼在一起了,但此时背景也不会铺满
.back{ width:800px; height:600px; background-image: url("鱼群.jpg"); background-repeat:no-repeat; }
横向铺满,纵向的话将x改为y
.back{ width:800px; height:600px; background-image: url("鱼群.jpg"); background-repeat:repeat-x; }
背景位置,下面是正中央,此外还有中央靠左 0 center 第一个参数是控制左右,是到左边框的距离;第二个参数是控制上下,是到上边框的距离。 background-position:0px 20px
.back{ width:800px; height:600px; background-image: url("鱼群.jpg"); background-repeat:no-repeat; background-position:center center; }
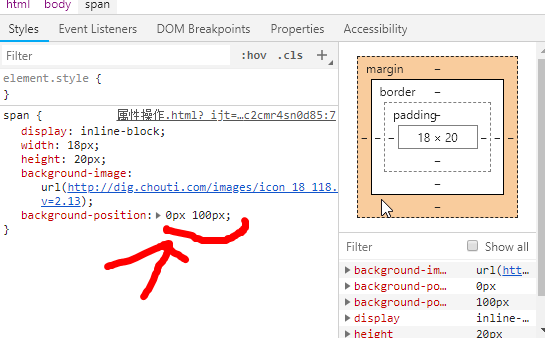
例:有这样一张图片、

想使用其中的一个标签,下面是我的html代码
<span></span>
下面是我的css代码
span{ display:inline-block; width:18px; height: 20px; background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13"); background-position: 0px 100px; }
我得到了下面这个图标

f12检查,选中100px,由于这张图左右是不用变的,因此只按上下键,可以看到显示的图标在变,调到我想要的那个图标上,确定好数值,然后修改css代码

简写:background: 不用再后面加-color等等了,直接把属性写到background后面即可
四、文本属性
让文本上下左右居中显示
文本横向排列:居中center,
text-align: center;
比如,我们定义了一个div标签,它有自己的高度、和背景颜色。。这个背景里可以放多行内容
我想调整文本行的高度,让它等于div的高度。。
此时文本上下左右居中显示
水平居中,是因为text-align:center;
上下居中,是因为line-heigt:100px;等于div的高度
首行缩进
text-indent:35px;
字符间距
letter-spacing: 10px;
英文中还有单词间距
word-spacing:10px
首字母大写
text-transform:capitalize;
五、边框属性
.div1{ width:200px; height:200px; border:1px solid red; }
上面的边框为1像素 实线 红色
solid实线 dashed虚线
上面类似于background,也是一种简写
border-5px;
border-style:solid;
border-color:red;
只控制左边边框。。。顶部边框、右边边框和底部边框同理
border-left-5px; border-left-style:solid; border-left-color:red;
六、列表属性 list-style
list-style-type:none; 没有任何样式,只有内容
list-style-type:circle; 样式变为小空心圆
list-style-type:square; 样式变为小黑方块
此外还有英文字母排序、罗马数字排序等
七、display属性
本来只有块级标签可以设长宽,使用了display属性,内联标签也可以设长宽
例:要设置div标签、p标签、span标签和a标签的宽度、高度和背景。我们可以分别设置它们,但显然代码量太多,如下图:

改良一下,把共用的属性设置,拿出来统一设置。减少了代码量。但是看上图,内联标签大小起作用了吗?没有
继续改良,在span标签和a标签的属性设置各加上一行 display:block; 让span拥有块级标签的属性,可以设置长宽。这下内联标签可以设置长宽了
将内联标签改为块级标签 display:block;
将块级标签改为内联标签 display:inline
内联标签和块级标签都有各自的优缺点:内联不能设置长宽,块级不能在一行上显示
display:inline-block 既有内联标签的可以在一行上显示的特性,又有块级标签可以设置长宽的特性
下面演示一下效果看,将span标签和a标签设置为inline-block 请看下图效果

看上图可以发现,span标签和a 标签可以设置长宽了,并且它们在一行上显示。
可以发现上图span标签和a标签之间有点空隙,如果不想有空隙,怎么做呢?可以使用word-spacing
可以再新建一个div标签把span标签和a标签放到里面,注意不要设置这个div标签为块级标签,不需要设置样式。然后设置这个div的word-spacing属性 word-spacing:-5px;
代码如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div2,p,span,a{width:100px;height:100px;} .div2{background-color: red;} p{background-color: green;} span{background-color: blue;display: inline-block;} a{background-color: orange;display: inline-block;} .outer{word-spacing: -5px;} </style> </head> <body> <div class="div2">divvvvv</div> <p>ppppp</p> <div class="outer"> <span>spannnn</span> <a href="#">click</a> </div> </body> </html>
若将标签设置为display:none,则不显示了
八、内外边距
1、内边距padding
标签的长和高 外面 有padding内边距,再外面有border边框
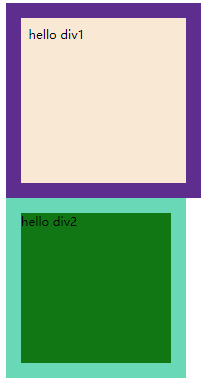
.div1{width:200px; height:200px; background-color:antiquewhite; border:20px solid rebeccapurple;padding:10px;} .div2{width:200px; height:200px; background-color:green; border:20px solid #6DDCBD;}

这个padding设置会改变div的大小。
padding用于控制内容与边框之间的距离。
2、外边距margin
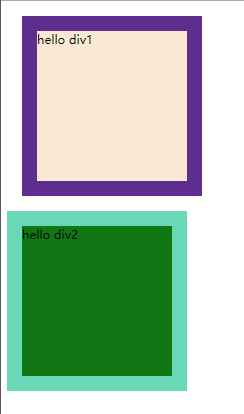
直接margin上下左右都有外边距边距,将上面padding改为margin,结果如下图:

div连同border一起对屏幕的上下左右各距20px
另外,注意body与html之间也默认也有外边距的
下外边距 margin-bottom:20px;
上外边距 margin-top:20px;
左外边距 margin-left:20px;
右外边距 margin-right:20px;
整体设置 margin:10px 20px 30px 40px; 上右下左的顺序,顺时针的方向 如果写三个则是上 右左 下;如果写两个则是上下 右左
3、边界塌陷
上图中如果div1设置下外边距20,div2设置上外边距40,则div1与div2之间的边距是40。取它们之间的较大值。
但是,塌陷只是在上下会发生,左右不会发生
九、float属性
block元素通常被视为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、margin、padding属性
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、height属性无效。inline元素的margin和padding属性。水平方向的padding-left,padding-right,margin-left,margin-right都产生边距效果;但竖直方向的padding-top,padding-bottom,margin-top,margin-bottom不会产生边距效果。
常见的块级元素有:div、form、table、p、pre、h1~h5、dl、ol、ul等
常见的内联元素有:span、a、strong、em、label、input、select、textarea、img、br等
所谓文档流,指的是元素排版布局过程中,元素会自动从左到右,从上到下的流式排列。
脱离文本流,就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文本流的元素不存在而进行定位。
只有绝对定位的absolute和浮动的float才会脱离文档流。
例1:在第一个div上加float:left
.div1{width:100px;height:100px;background-color: beige;float:left}

可以看到div1已经升起来了,上面空间空出来了,然后div2顶上去了
例2:
.div1{width:100px;height:100px;background-color: beige;float:left} .div2{width:200px;height:100px;background-color: red;float:left}

可以看到div1和div2都升起来了,div3在顶了上去
例3
.div1{width:100px;height:100px;background-color: beige;float:left} .div2{width:200px;height:100px;background-color: red;float:left} .div3{width:100px;height:200px;background-color: green;float:left}

div3也升起来了,依次靠左排列。div4顶上去了
例4 只将div2升起来
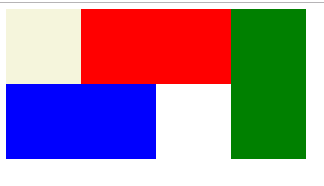
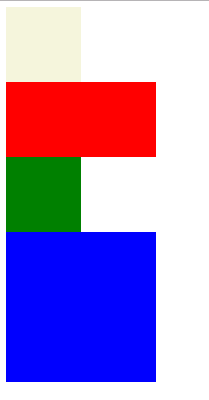
.div1{width:100px;height:100px;background-color: beige;} .div2{width:200px;height:100px;background-color: red;float:left} .div3{width:100px;height:200px;background-color: green;} .div4{width:200px;height:200px;background-color: blue;}

可以看到升起来的div2,只是升起来了而已。因为它上一个div1是在文档流里面的。div3顶上去了
例5 clear清除浮动 both、left、right
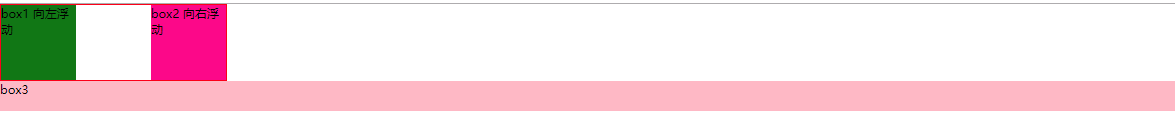
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{margin:0;padding:0;} .container{border:1px solid red;width:300px;} #box1{background-color: green;float:left;width:100px;height:100px} #box2{background-color: deeppink;float:right;width:100px;height: 100px} #box3{background-color: pink;height:40px} </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> <div style="clear:both"></div> </div> <div id="box3">box3</div> </body> </html>

clear属性只会对自身起作用,不会影响其他元素。如果一个元素的右侧有一浮动对象,而这个元素设置了不允许右边有浮动对象clear:right 则这个元素会自动下移一格,达到本元素右边没有浮动对象的目的。
例6 清除浮动的另一种更优化的写法(推荐)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{margin:0;padding:0;} .container{border:1px solid red;width:300px;} #box1{background-color: green;float:left;width:100px;height:100px} #box2{background-color: deeppink;float:right;width:100px;height: 100px} #box3{background-color: pink;height:40px} .clearfix:after{content:"";display:block;clear:both} </style> </head> <body> <div class="container clearfix"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </html>
例7 使用overflow清除浮动(不推荐)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{margin:0;padding:0;} .container{border:1px solid red;width:300px;overflow: hidden} #box1{background-color: green;float:left;width:100px;height:100px} #box2{background-color: deeppink;float:right;width:100px;height: 100px} #box3{background-color: pink;height:40px} </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </html>
十、定位 position
1、static
静态的,默认的,不起什么作用,按照正常文档流去排列
2、position:relative/absolute
relative 相对定位。相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
*{margin:0} .div1{width:200px;height:100px;background-color: beige;} .div2{width:200px;height:100px;background-color: red;position:relative;left:100px;top:100px;} .div3{width:200px;height:200px;background-color: green;} .div4{width:200px;height:200px;background-color: blue;}
<div class="div1"></div> <div class="div2"></div> <div class="div3"></div> <div class="div4"></div>

可以看到效果,距离左边100个像素,距离上边100个像素。是与自己原来的位置进行了一个定位。虽然位置变了,但并没有人顶上去,因此并没有脱离文档流。
absolute 绝对定位 设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。
.div2{width:200px;height:100px;background-color: red;position:absolute;left:100px;top:100px;}

可以看到div2脱离文档流了,偏移也做了。它是以最左上角来定位的,按body来定位的
position:fixed 对象脱离正常文档流,使用top,right,bottom,left等属性
.returnTop{width:80px;height:50px;position: fixed;bottom:20px;right:5px;background-color:gray;text-align:center;line-height:50px;}
以上模拟的是一个返回顶部标签
十一、margin定位
margin-top
margin-left