jquery隐藏元素
<div id="div1"> <a id="a1">1</a> <a id="a2" style="display:none">2</a> <a>3</a> </div> // 如上 $("#a1").hide(); $("#a2").show(); // 没有id情况 $("#div1 a").eq(1).hide(); //隐藏第一个a标签 $("#div1 a").eq(-1).hide(); //隐藏最后一个a标签
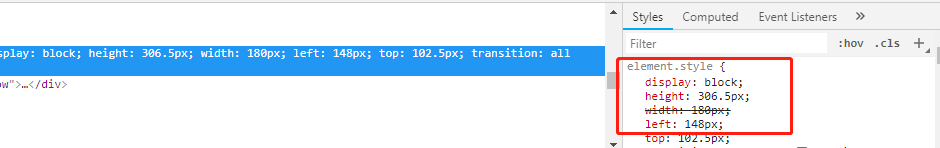
修改 element.style 内联样式 如下图 width,
方法:在css样式表里面加入一个
.div{350px ! important;}
可以看到的是最上面的width:180px禁用,就是优先显示width:350px