用vue注释的时候,发现注释不成功,像这样
<template>
<div>
// </div> 当我按下注释快捷键键的时候自动注释为 // ,我们需要的注释是<!-- -->
</template>
这是因为vue文件的后缀名是vue,VsCode并不认识这个后缀,解决方法就是让后缀为vue的文件注释效果和html文件一样
那到底要怎么修改了

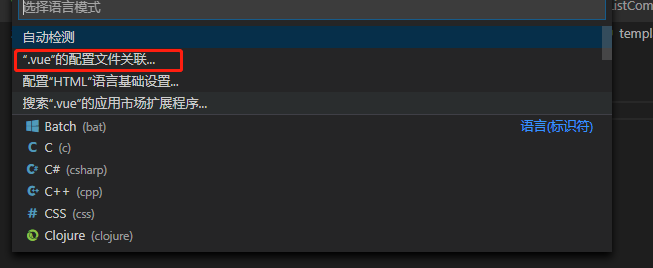
在VsCode编辑器的最下面这里有自动识别的文件类型,单击然后会出现


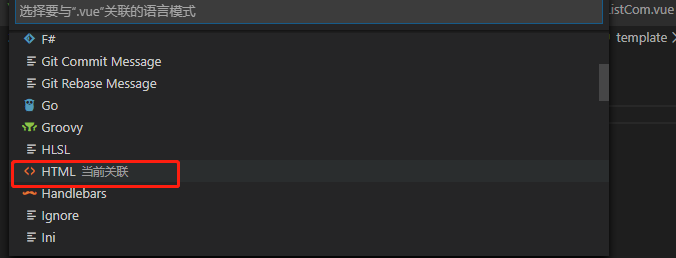
这样就可以了
用vue注释的时候,发现注释不成功,像这样
<template>
<div>
// </div> 当我按下注释快捷键键的时候自动注释为 // ,我们需要的注释是<!-- -->
</template>
这是因为vue文件的后缀名是vue,VsCode并不认识这个后缀,解决方法就是让后缀为vue的文件注释效果和html文件一样
那到底要怎么修改了

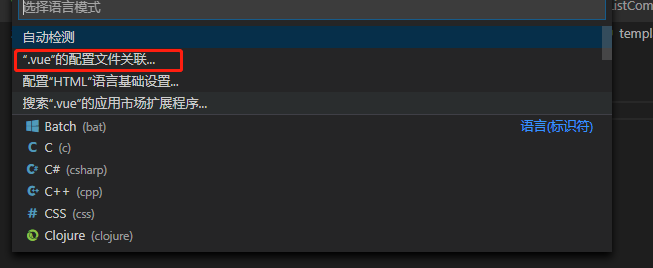
在VsCode编辑器的最下面这里有自动识别的文件类型,单击然后会出现


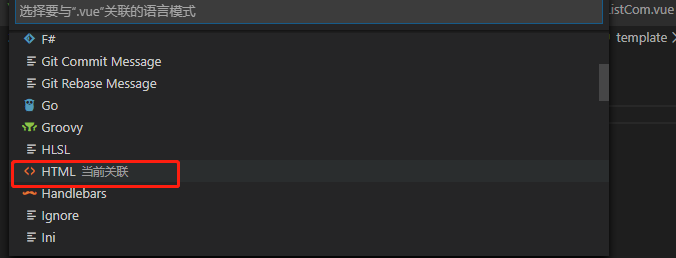
这样就可以了