八、结构性伪类选择器【:nth-child(n)】
:nth-child(n)选择器用来匹配某个父元素的一个或多个特定的子元素,和jquery中一样。
其中"n"是其参数,而且可以是整数值(1,2,3,4),也可以是表达式(2n+1,-n+5)和关键字(odd【奇数】、even【偶数】),但是参数n的值起始值始终是1,而不是0。也就是说,参数n的值为0时,选择器将选择不到任何匹配的元素。
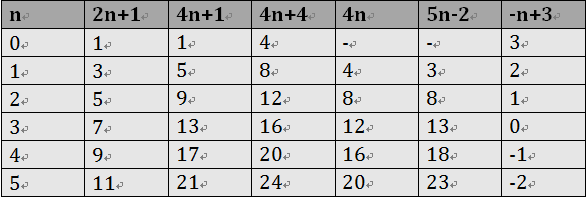
Note:当“:nth-child(n)”选择器中的n为一个表达式时,其中n是从0开始计算,当表达式的值为0或小于0的时候,不选择任何匹配的元素。如下表所示:

所以要达到斑马线的效果就非常容易了。
偶数行变橙色,ol >li:nth-child(2n|even){background:orange};
奇数行变绿色,ol > li:nth-child(2n+1|2n-1|odd){background: green;}
九、 结构性伪类选择器【:nth-last-child(n)】
:nth-last-child(n)和:nth-child(n)相似,但是多了个last,这个last代表从后向前,其他地方没差别。
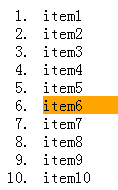
举例:设置列表中倒数第五个列表项背景色为橙色。
<style type="text/css"> ol > li:nth-last-child(5){ background: orange; } </style> <ol> <li>item1</li> <li>item2</li> <li>item3</li> <li>item4</li> <li>item5</li> <li>item6</li> <li>item7</li> <li>item8</li> <li>item9</li> <li>item10</li> </ol>

十、【:first-of-type】选择器
:first-of-type选择器类似于:first-child选择器,不同之处是指定了元素的类型,主要用于定位一个父元素下的某个类型的第一个子元素。
个人觉得这个:first-of-child是对:first-child的细分,锦上添花。
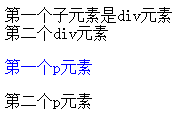
举个例子:给div容器中第一个p元素设置样式。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选择器</title> <style type="text/css"> /*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/ p:first-child { color: red; } /*此时不用first-of-type,更待何时*/ p:first-of-type { color: blue; } </style> </head> <body> <div class="wrapper"> <div>第一个子元素是div元素</div> <div>第二个div元素</div> <p>第一个p元素</p> <p>第二个p元素</p> </div> </body> </html>

对于这个:first-of-type我真的觉得这名字很不贴切,没个明显的child来表示类型中第一个子元素,还不如叫:first-type-child更合适的,就像上面说的:nth-last-child(n)是对nth-child(n)的扩展一样。
十一、【:last-of-type】选择器
:last-of-type选择器和:first-of-type功能是一样的,不同的是它匹配的是父元素下的某个类型的最后一个子元素。
举例:将容器“div.wrapper”中最后一个Div元素背景设置为橙色。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选择器</title> <style type="text/css"> .wrapper > div:last-of-type{ background: orange; } </style> </head> <body> <div class="wrapper"> <div>我是第一个Div元素</div> <div>我是第二个Div元素</div> <div>我是第三个Div元素</div> <p>我是第一个段落</p> <p>我是第二个段落</p> <p>我是第三个段落</p> </div> </body> </html>

十二、【:nth-of-type(n)】 选择器
又 一个of-type,看到这里应该就明白了,这个:nth-of-type(n)是对:nth-child(n)选择器的扩展,只计算父元素中指定的某种类型的子元素。当某个元素中的子元素不是同一种类型的子元素时,使用:nth-of-type(n)选择器来匹配父元素中特定类型的子元素就很方便了。
举例:设置偶数个段落背景色为橙色

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>属性选择器</title> <style type="text/css"> .wrapper>p:nth-of-type(even){ background-color:orange; } </style> </head> <body> <div class="wrapper"> <div>我是一个Div元素</div> <p>我是一个段落元素</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> <div>我是一个Div元素</div> <p>我是一个段落</p> </div> </body> </html>

十三、【:nth-last-of-type(n)】选择器
:nth-last-of-type(n)和:nth-of-type(n)选择器一样是选择父元素中指定的某种子元素类型,但它的起始方向是从最后一个子元素开始,使用方法同:nth-last-child(n)一样。
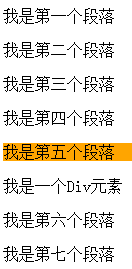
举例:将容器“div.wrapper”中的倒数第三个段落背景设置为橙色。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选择器</title> <style type="text/css"> .wrapper > p:nth-last-of-type(3){ background: orange; } </style> </head> <body> <div class="wrapper"> <p>我是第一个段落</p> <p>我是第二个段落</p> <p>我是第三个段落</p> <p>我是第四个段落</p> <p>我是第五个段落</p> <div>我是一个Div元素</div> <p>我是第六个段落</p> <p>我是第七个段落</p> </div> </body> </html>

十四、【:only-child】选择器
:only-child,一看就是选择一个元素,且该元素是其父元素唯一的子元素。
举例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选择器</title> <style type="text/css"> .post p { background: green; color: #fff; padding: 10px; } .post p:only-child { background: orange; } </style> </head> <body> <div class="post"> <p>我是一个段落</p> <p>我是一个段落</p> </div> <div class="post"> <p>我是一个段落</p> </div> </body> </html>

十五、【:only-of-type】选择器
:only-of-type选择器是对:only-child的扩展,选择某种类型的子元素,且该子元素是其父元素中唯一一个该类型 的选择器。
举例:修改容器中仅有一个div元素的背景色为橙色。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>选择器</title> <style type="text/css"> .wrapper > div:only-of-type { background: orange; } </style> </head> <body> <div class="wrapper"> <p>我是一个段落</p> <p>我是一个段落</p> <p>我是一个段落</p> <div>我是一个Div元素</div> </div> </body> </html>

本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/4574196.html有问题欢迎与我讨论,共同进步。
