css翻牌效果在一些活动页面使用的还是比较多的,目前网上大部分的方案都是使用 backface-visibility 等复杂且兼容性差的方案,本文介绍一种非常简单的方案。以扑克牌的翻转为例,如果事先准备好下面的两张图片


实现图片的翻转很简单,沿Y轴翻转180度的同时更换背景图片即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Static Template</title>
<style>
#card {
470px;
height: 640px;
transition: 0.5s ease-in-out;
/* 扑克牌背面 */
background-image: url("front.png");
background-size: cover;
}
#card.card-flip {
transform: rotateY(180deg);
/* 扑克牌正面 */
background-image: url("back.png");
}
</style>
</head>
<body>
<div id="card"></div>
<script>
const card = document.querySelector("#card");
card.addEventListener("click", function () {
this.classList.toggle("card-flip");
});
</script>
</body>
</html>
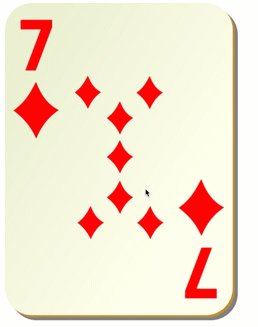
但是直接翻转180度,数字面呈现的是牌7沿Y轴的镜像,如下图所示

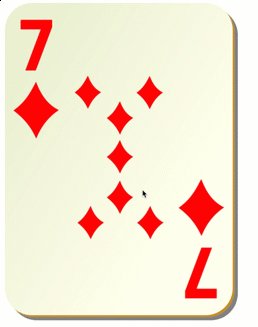
解决这个问题有个简单的方案,我们准备图片的时候直接准备镜像后的图片,这样翻转后就能正常展示了

其实还有一种更简单的css处理方式,使用scaleX(-1) 同样能实现沿Y轴的镜像。
transform: rotateY(180deg) scaleX(-1);
效果如下
https://codesandbox.io/s/ecstatic-sanne-7w14c?file=/index.html

另外,如果图片加载速度慢,建议做预加载。