前面的一篇博客中,我简单的写了一个demo,通过访问/hello路径,我们成功的实现了页面的返回。
但是返回中,没有前端页面的形式,
今天我们讲一下返回有前端页面的形式,使用模板:templates目录下面的html形式。
思路:
前面我们讲了,先是urls.py文件中,读取了视图views.py中的返回值。
那么,如果我们要使用模板,就无非是在视图views.py中的返回值调用我们新建的模板。
步骤:
1,在应用:app_demo中创建一个模板的文件夹---templates(名字不要乱取,就取成固定的模板名称:templates)
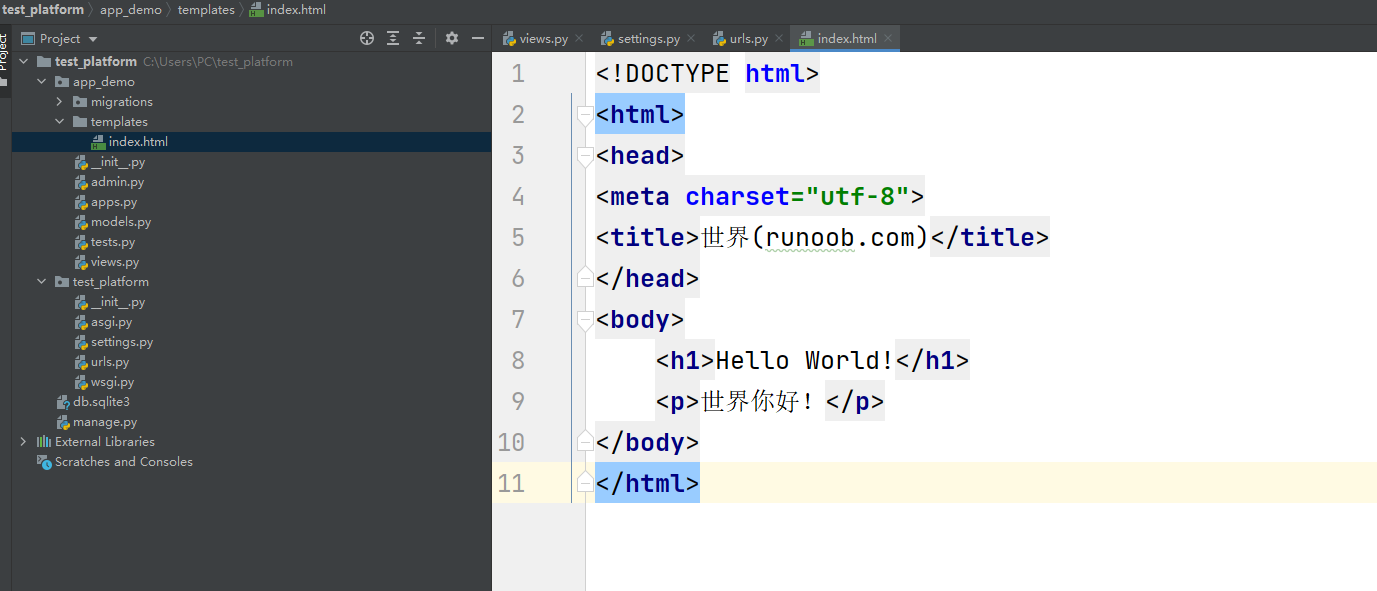
在这个模板文件夹下面,我们再创建一个:index.html的文件
2,打开这个文件,复制出我们想要的模板,去菜鸟教程中复制。
https://www.runoob.com/html/html-tutorial.html
这里面很多的模板。
3,修改views.py中的hello函数。

使用render任意返回,我们要的内容都可以在index.html中自定义,去模板中借鉴。
例如:

填写完成,我们重启应用,就可以返回了。
如下图: