这几天一直看Silverlight的相关知识,因为我们现在的项目中要画地铁图,本来是用C#来画的,可以效果不好看,我就想试着用Silverlight来画。这样效果可能会好。
用Silverlight来画,就得动态的创建Xaml。在网上找相关资料,可是这方面的比较少。
已参照这篇文章:
大家可以看一下上面的相关内容。
我要做的是直接创建和用XML.Linq来创建。两种方法。
先看代码
 代码
代码
public SilverlightControl1()
{
InitializeComponent();
//通过Xml Linq来创建Xaml
XElement textBlock1 = XElement.Parse(@"<TextBlock xmlns='http://schemas.microsoft.com/client/2007' xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml' TextWrapping= 'Wrap' Width = '400' Canvas.Top = '10' Text=''/>");
XElement rec = XElement.Parse(@"<Rectangle xmlns='http://schemas.microsoft.com/client/2007' xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml' Fill='#FF24249D' Height='96' Canvas.Left='120' Stroke='Black' Canvas.Top='96' Width='144'/>");
textBlock1.LastAttribute.SetValue("测试");
myCanvas.Children.Add(XamlReader.Load(textBlock1.ToString()) as UIElement);
myCanvas.Children.Add(XamlReader.Load(rec.ToString()) as UIElement);
//直接创建Xaml
string test = @"<Rectangle xmlns='http://schemas.microsoft.com/client/2007' xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml' Fill='#FF0000' Height='96' Canvas.Left='280' Stroke='Black' Canvas.Top='96' Width='144'/>";
Rectangle r = XamlReader.Load(test) as Rectangle;
myCanvas.Children.Add(r);
}
{
InitializeComponent();
//通过Xml Linq来创建Xaml
XElement textBlock1 = XElement.Parse(@"<TextBlock xmlns='http://schemas.microsoft.com/client/2007' xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml' TextWrapping= 'Wrap' Width = '400' Canvas.Top = '10' Text=''/>");
XElement rec = XElement.Parse(@"<Rectangle xmlns='http://schemas.microsoft.com/client/2007' xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml' Fill='#FF24249D' Height='96' Canvas.Left='120' Stroke='Black' Canvas.Top='96' Width='144'/>");
textBlock1.LastAttribute.SetValue("测试");
myCanvas.Children.Add(XamlReader.Load(textBlock1.ToString()) as UIElement);
myCanvas.Children.Add(XamlReader.Load(rec.ToString()) as UIElement);
//直接创建Xaml
string test = @"<Rectangle xmlns='http://schemas.microsoft.com/client/2007' xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml' Fill='#FF0000' Height='96' Canvas.Left='280' Stroke='Black' Canvas.Top='96' Width='144'/>";
Rectangle r = XamlReader.Load(test) as Rectangle;
myCanvas.Children.Add(r);
}
记得一定要加上
xmlns='http://schemas.microsoft.com/client/2007' xmlns:x='http://schemas.microsoft.com/winfx/2006/xaml'
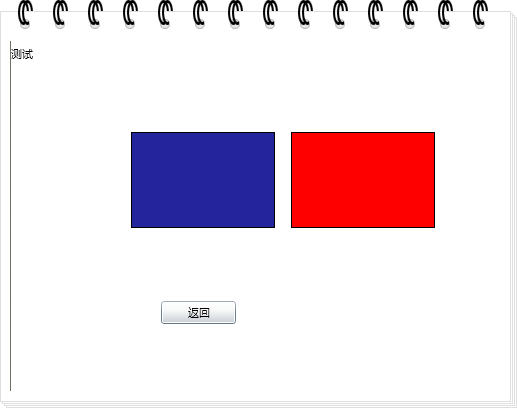
这句话,不然会报错的。我之前报错就是这个问题!然后来看一下效果图。其实很简单的,大家注意看一下代码,试着做一下就知道了。

有关Silverlight 动态创建Xaml就写到这里,如果不明白,可以留言给我
这个PX200还是不错,我也有个。
吐血特价包邮 森海塞尔 PX200-II 折叠便携耳机 锦艺正品
