-
一、$的作用
-
二、入口函数
-
三、jQuery对象与js对象的相互转换
-
四、选择器获取dom的jQuery对象
-
五、基本过滤选择器
-
六、属性选择器
-
七、筛选选择器(重要)
-
八、基本的动画
-
九、卷帘门动画
-
十、淡入淡出动画
-
十一、自定义动画
-
十二、jQuery的属性操作
-
十三、jQuery对DOM文档对象的增删改查
-
十四、操作input的value值
-
十五、jQuery中的宽、高
-
十六、jQuery中滚动鼠标滚轮的偏移量
-
十七、js的事件冒泡
-
十八、event.target与event.currentTarget区别
-
十九、jQuery常用事件介绍
-
二十、事件委托或者叫事件代理
-
二十一、前端的MVC简单介绍
-
二十二、jQuery的$.ajax()方法
-
二十三、(补)jQuery点任意按钮提交表单
-
二十四、(补)jQuery点任意按钮发送get请求_封装的ajax
-
二十五、(补)jQuery点任意按钮发送post请求_封装的ajax
-
二十六、(补)a,form标签,$.ajax, $.get, $.post等相对路径和绝对路径
-
二十七、jQuery插件库介绍
jQuery:
引入:<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
官网:https://jquery.com
中文API:http://jquery.cuishifeng.cn/index.html
jquery主要学什么?
有两个版本:编译版/未编译版
jquery循环
$('div').each(function () {
alert($(this).text())
});
一、$的作用:
jQuery 是一个类型,jQuery方法跟$是一样的,一般都用$
return new jQuery.fn.init(selector,context);
if(是全局的){
window.jQuery=window.$=jQuery;
相当于window.jQuery=jQuery,window.$=jQuery
}
//$(selector) 传入选择器,创建出jQuery对象
//jQuery是伪数组,框架封装的时候 模仿着之前所说的伪数组
//属性: 索引和length和一堆方法
二、入口函数
//之前是window.onload等文档图片都加载完才执行
//有jQuery之后,就是文档加载完成就开始ready里的function,
$(document).ready(function(){
pass
});
或者
$(function(){
pass
});
如果要跟window.onload=function(){}一样,只需要
$(window).ready(function(){
pass
});
三、jQuery对象与js对象的相互转换
获取jQuery对象:
$('#box2')
获取DOM对象:
document.getElementById('#box2')
jQuery转换为js对象:加get(0)
$('#box2')[0] 或 $('#box2').get(0)
js对象转换为jQuery对象:用$()包起来
$(document.getElementById('#box2'))
如果是js对象更希望转换为jQuery对象来操作简便的dom
因为js是包含jQuery,jquery只是封装DOM 事件 ajax动画
就要将jQuery对象转换为js对象
总结:如果是jQuery对象一定要调用jQuery的属性和方法
如果是js对象一定要调用js的属性和方法
千万不要将这两个对象混淆,在jQuery大部分都是api(方法)
length和索引是它的属性
四、选择器获取dom的jQuery对象
div{
margin-top
}
<div class="box">吴sir</div
<div id="box">日天</div>
<div>alex</div>
-------------------------------------
jquery如何获取dom
1.标签选择器
$('div') //获取到了三个div
//下面的代码中,点三个div中每个div都绑定回调事件(显示div的内容)。
//jQuery内部遍历绑定事件,注意jQuery里事件的this是js对象
$('div').click(function(){
console.log(this.innerText()); 这个和下面等价
console.log($(this).text()); 这个和上面等价
});
2.类选择器
$('.box')
3.id选择器
$('#box')
4.层级选择器
空格:后代
> :子代
+ :获取紧邻下一个元素
~ :获取紧邻的所有元素
五、基本过滤选择器
:eq(index) 从0开始,索引等于xx 例如:选第一个 $('ul li:eq(0)')
:gt(index) 索引大于xx $('ul li:gt(1)')
:lt(index) 索引小于xx $('ul li:lt(4)')
:odd 奇数 $('ul li:odd')
:even 偶数 $('ul li:even')
:first 第一个 $('ul li:first')
:last 最后一个 $('ul li:last')
六、属性选择器
$("a[href]") 选择a标签有href属性的
$('a[href=xx]') 选中a标签并且href="xx"的
...
其他不常用的看文档
七、筛选选择器(重要)
JS:
var test = document.getElementById("test"); var parent = test.parentNode; // 父节点 var chils = test.childNodes; // 全部子节点 var first = test.firstChild; // 第一个子节点 var last = test.lastChile; // 最后一个子节点 var previous = test.previousSibling; // 上一个兄弟节点 var next = test.nextSibling; // 下一个兄弟节点
jQuery:
$("#test1").parent(); // 父节点
$("#test1").parents(); // 全部父节点
$("#test1").parents(".mui-content");
$("#test").children(); // 全部子节点
$("#test").children("#test1");
$("#test").contents(); // 返回#test里面的所有内容,包括节点和文本
$("#test").contents("#test1");
$("#test1").prev(); // 上一个兄弟节点
$("#test1").prevAll(); // 之前所有兄弟节点
$("#test1").next(); // 下一个兄弟节点
$("#test1").nextAll(); // 之后所有兄弟节点
$("#test1").siblings(); // 所有兄弟节点
$("#test1").siblings("#test2");
$("#test").find("#test1");
// 以下方法都返回一个新的jQuery对象,他们包含筛选到的元素 $("ul li").eq(1); // 选取ul li中匹配的索引顺序为1的元素(也就是第2个li元素) $("ul li").first(); // 选取ul li中匹配的第一个元素 $("ul li").last(); // 选取ul li中匹配的最后一个元素 $("ul li").slice(1, 4); // 选取第2 ~ 4个元素 $("ul li").filter(":even"); // 选取ul li中所有奇数顺序的元素
find(selector) 找指定元素下子子孙孙,find里面放选择器
例如:$('.box').find('p'); 找.box下的所有p标签。返回的是jQuery对象,
$('.box').find('p').css('color','yellow').click(function(){
alert($(this).text());
}) //链式编程,所有jQuery写的少做的多
children('.child') 找亲儿子,下有child类的
siblings:查找所有同级的兄弟元素,不包括自己(选项卡那个可以用)
parent() 只找父级,parent()不加参数只找父级。加上选择器可以判断父级是不是某标签
parents() 找所有祖宗元素,一直到HTML。可以加选择器过滤
eq(index) 找索引为index的,从0开始,$('.box').eq(1); 找.box里第二个
--选项卡初级玩法------
$(function(){
$('button').click(function(){
$(this).css('background','red').siblings('button').css('background','white');
});
});
----------
-----选项卡高级玩法------
li浮动起来,css略
<ul>
<li> <a href="javascript:void(0);">alex1</a> </li>
<li> <a href="javascript:void(0);">alex2</a> </li>
<li> <a href="javascript:void(0);">alex3</a> </li>
<li> <a href="javascript:void(0);">alex4</a> </li>
<p class="active">alex1</p>
<p>alex2</p>
<p>alex3</p>
<p>alex4</p>
</ul>
需求是:点击a标签的颜色变绿色,其他颜色不变。让li变色简单,怎么让li下的a变色呢?
$('ul li a').click(function(){
$(this).css('background','green')
.parent('li').siblings('li').children('a').css('background','transparent')
});
-----------------------
需求增加:加上p标签,根据点击的a标签显示对应的p标签
var i = $(this).parent().index(); //注意看兄弟元素是
$('p').eq(i).addClass('active').siblings('p').removeClass('active');
八、基本的动画
<div class="box"> </div>
1.两个按钮,一个显示动画,一个隐藏动画
//显示动画的方法:show(动画的时间,fn) fn是回调函数,动画完成后执行fn
//动画时间默认是normal 400ms slow 600ms fast 200ms
$('#show').click(function(){
$('.box').show(); //用动画的效果显示出.box
});
$('#hide').click(function(){
$('.box').hide(); //以动画的效果隐藏.box
});
2.一个按钮 控制显示和隐藏
//开关式动画. 注意要先stop停掉之前的事件
$('#toggle').click(function(){
$('.box').stop().toggle(2000); //一个按钮控制显示和隐藏
});
九、卷帘门动画
<div class="box"> </div>
1.两个按钮,一个卷帘门下拉动画,一个卷帘门上拉动画
$('#slideDown').click(function(){
$('.box').slideDown(2000); //下拉动画 2秒完成
});
$('#slideUp').click(function(){
$('.box').slideUp(2000); //上拉动画 2秒完成
});
2.一个按钮控制显示和隐藏
$('#toggle').click(function(){
$('.box').stop().slideToggle(1000); //一个按钮控制上下
});
十、淡入淡出动画
<div class="box"> </div>
1.两个按钮,一个淡入动画,一个淡出动画
$('#fadeIn').click(function(){
$('.box').fadeIn(2000); //淡入动画 2秒完成
});
$('#fadeOut').click(function(){
$('.box').fadeOut(2000); //淡出动画 2秒完成
});
2.一个按钮控制淡入淡出
$('#toggle').click(function(){
$('.box').stop().fadeToggle(1000); //一个按钮控制淡入淡出
});
十一、自定义动画
div{
100px;
height:100px;
background:red;
position:absolute;
}
<div></div>
//自定义动画使用方法:animate({队列的属性},时间,fn)
//fn是回调函数
var json={
500,
height:500,
top:200,
left:300
}
var json2={
0,
height:0,
top:10,
left:1000
}
//作用:让div用2秒到达json的位置,到达json后,再从json到达json2位置,最后弹窗“已添加购物车”
$('div').stop().animate(json,2000,function(){
$('div').stop().animate(json2,1000,function(){
alert('已添加购物车');
});
});
十二、jQuery的属性操作
1.样式属性操作
css('color')获取值
css('color','red')设置值
css({key1:value1,key2:value2}); //属性key有连接线要加引号
2.DOM标签的属性操作
// 在js中 setAttribute(key,value) getAttribute()或者dom.src=xx, a.href=xx
在jQuery中:
获取标签的id属性: $('div').attr('id')
设置标签的id属性:$('div').attr('id','box')
//移除属性
$('div').removeAttr('title id')
//不要用下面的方式来设置类名
设置类属性:$('div').attr('class','box1 box2')
//设置多个值:
$('a').attr({
'href':'www.xx.com',
'title':'abcd'
});
3.DOM对象的属性操作
DOM对象 不是 DOM标签对象
//prop() removeProp()
<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女
$(function(){
//js对input单选按钮checked的默认设置
//如果按下面这样获取,得到的是checked,提交到后端不方便
$('input[type=radio]').eq(0).attr('checked');//checked
//而按下面这样获取到的是dom对象里的属性:checked=true/false
$('input[type=radio]').eq(0).prop('checked');//true
//可以给dom对象设置值,注意是后台的dom对象属性而不是标签的属性
$('input[type=radio]').eq(0).prop('aaaaa','111111');
//移除属性
$('input[type=radio]').eq(0).removeProp('aaaaa','111111');
});
4.类样式操作
addClass()、removeClass()、toggleClass()
例如隐藏显示操作可以通过css来操作,也可以通过控制类名来操作
$('.box').addClass('hidden'); 也可以添加多个addClass('hidden aaa')
$('.box').removeClass('hidden');也可以移除多个removeClass('hidden aaa')
toggleClass样式切换,用一个按钮操作。如果原来的class='s1',将循环添加删除s1 s2样式:
点击1次:class='s1 s2 s3'
点击2次: class='s1'
点击3次:class='s1 s2 s3'
点击4次: class='s1'
....
$('span').toggleClass('s2 s3');
5.值操作
text() //只获取文本内容 innerText
text('begin') //设置文本对象
html() //获取内部所有标签innerHtml
html('<h1>abcd</h1>') //设置内部标签内容
输入框
val() //获取输入框value
val('aab') //设置输入框value
十三、jQuery对DOM文档对象的增删改查
1.a,父子之间追加元素(插入到最后一个元素)
//父.append(子) / 子.appendTo(父) 根据链式编程选择哪一种
//子元素:可以是string jsDom对象 jQuery对象(移动)
$('.box').append('alex'); //插入普通文本
$('.box').append('<h1>alex</h1>'); //插入标签+文本
$('.box').append(document.createElement('p')); //插入js对象
$('.box').append($('.wusir'));//如果插入的是jQuery对象,相当于是移动操作
$('<p>日天</p>').appendTo('.box'); //父元素可以是选择器、js对象、jQuery对象
b,父子元素之间追加元素(插入到第一个元素)
//父元素.prepend(子元素) / 子元素.prependTo(父元素)
//用法跟上面一样,省略
3.兄弟之间的插入操作
//兄弟元素.after(要插入元素); (要插入元素).insertAfter(兄弟元素)
//兄弟元素.before(要插入元素); (要插入元素).insertBefore(兄弟元素)
//标签字符串里如果有换行要使用 tab上面那个`反引号 es6的模板字符串可以加变量
var titl = "点击一下"
$('.item').after(`<li>
<a href="#">$(titl)</a>
</li>
`)
4.替换操作
被替换的元素.replaceWith(替换后的元素, fn)、
替换后的元素.replaceAll(被替换的元素, fn)
fn是回调函数,被替换的元素可以是选择器、js对象、jQuery对象
5.删除和清空操作
节点.remove() //删除节点并返回该节点的jQuery对象,删除节点后时间也会删除
节点.detach() //删除节点并返回节点的对象 删除节点后事件保留
节点.empty() //删除该节点标签下的所有子孙节点
十四、操作input的value值
1. 单选框:
<form>
男<input type="radio" name="sex">
女<input type="radio" name="sex">
</form>
对单选进行设置值和获取值
//原生js是onchange事件
$('input').eq(0).attr('checked',true); //设置值、默认选中第一个
//jQuery change()事件 选中就触发的事件
$('input[type=radio]').change(function(){
//获取值
$(this).val(); //看是否为on
});
$('input:checked').val(); //获取选中的按钮的value
2. 单选标签
<select>
<option>张三</option>
<option>李四</option>
<option checked="">王五</option>
</select>
//js对象中获取索引的方法
$('select')[0].selectedIndex
//jQuery中获取选中项的索引,跟上面的等价
$('select option:selected').index();
$('select').change(function(){
//获取选中项的值
$('select option:selected').text();
或者
$('select').find('option:select').text();
});
//设置第二个option为选中
$('select option').get(1).selected=true;
或者
$('select').get(0).selectedIndex=1
十五、jQuery中的宽、高
1.宽度和高度
下面是设置和获取的宽度和高度是内部的,不包括padding margin border
设置宽高值并返回jQuery对象:jQuery.width(xx) 、 jQuery.height(xx)
获取值: jQuery.width() 、 jQuery.height()
2.innerWidth innerHeight
设置值改变的是内部宽高,padding和border不变
获取值包括内部宽+padding 不包括border
3.outerWidth outerHeight
设置值改变的是内部宽高,padding和border不变
获取值包括内部宽+padding+border
十六、jQuery中滚动鼠标滚轮的偏移量
//下面是获取偏移量的方法。返回一个对象,对象里包括top,left
//是距离页面顶部的距离,与父相子绝定位没有关系
//top跟left是只读的不能修改
$('.box').offset() //{top:100,left:100}
$('.box').offset().top //获取top
滚动的偏移距离-->页面卷起的宽度和高度
//jQuery监听文档的滚动事件
$(document).scroll(function(){
var scrlltopheight = $(this).scrollTop(); //滚动离顶部距离
var box_top=$('.box').offset().top;
if(scrlltopheight>box_top){
$('.box').stop().hide(100);
};
});
十七、js的事件冒泡
js事件流:描述的是从页面中接收事件的顺序
DOM2级事件流包括三个阶段
1、事件捕获阶段
2、处于目标阶段
3、事件冒泡阶段
比方说,body里单个button的点击事件:
第一步.向下处于捕获阶段:从document-->html-->body-->button 第二步.目标阶段执行,执行事件内的逻辑
document<--html<--body<--button 第三步.向上冒泡阶段
原生js中还有一种绑定方法:obj.addEventListener('click' , fn , true/false);
如果是true表示有捕获阶段,默认是false没有捕获阶段,看下面验证事件冒泡的代码:
o_btn.addEventListener('click',function(){console.log('按钮捕获'); alert(1);}, true);
body.addEventListener('click',function(){console.log('body捕获')}, true);
html.addEventListener('click',function(){console.log('html捕获')}, true);
document.addEventListener('click',function(){console.log('dodument捕获')}, true);
o_btn.addEventListener('click',function(){console.log('按钮冒泡');}, false);
body.addEventListener('click',function(){console.log('body冒泡')}, false);
html.addEventListener('click',function(){console.log('html冒泡')}, false);
document.addEventListener('click',function(){console.log('dodument冒泡')}, false);
---输出结果---
document捕获
html捕获
body捕获
按钮捕获
“窗口弹出1,阻塞,点确定显示后面”
按钮冒泡
body冒泡
html冒泡
document冒泡
---------------
jQuery没有捕获阶段。因为捕获阶段没用
因为有事件冒泡,比如:farther是button的父标签,如果点击button,会导致father的click事件也触发,怎么办呢?
1. 在button中加一个方法:event.stopPropagation();就可以阻止事件冒泡了
2. 在执行代码最后写 return false; 但是这样既阻止了默认事件,又阻止了冒泡
什么是默认事件呢?例如a标签的跳转href, form表单的提交都是默认事件
如果给a标签绑定点击事件后会触发绑定事件和默认事件,如果在处理语句开头写上两句:
event.preventDefault();//阻止默认事件
event.stopPropagation();//阻止冒泡
...
跟在最后写上一句:
...
return false;
是等价的。
例如:<a href="javascript:void(0);"></a> 也是阻止a标签的默认事件的
//看一下:jQuery绑定事件时,会自动传一个event形参,这个event是原生的js对象,在里面用event的方法阻止事件冒泡:
$('button').click(function(event){
event.stopPropagation();
});
$('.father').click(function(event){
event.stopPropagation();
});
十八、event.target与event.currentTarget区别
<html>
<body>
<button></button>
</body>
</html>
如果在button里添加点击事件:
function(event){
console.log(event.currentTarget);
console.log(event.target);
}
如果允许事件冒泡:this是一个js对象
button里:
event.target===event.currentTarget===this===<button></button>
body,html,document里
event.target===<button></button>
event.currentTarget===各自的body html document
如果阻止事件冒泡:
button里:
event.target===event.currentTarget===this===<button></button>
body,html,document里:
没有
js事件之一:监听输入。要用原生js来操作
$('input').get(0).oninput=function(){
//input框输入值就触发该事件
};
双向数据绑定:将input值跟div同步,改变input值会改变div
单向数据绑定:将input值跟div同步
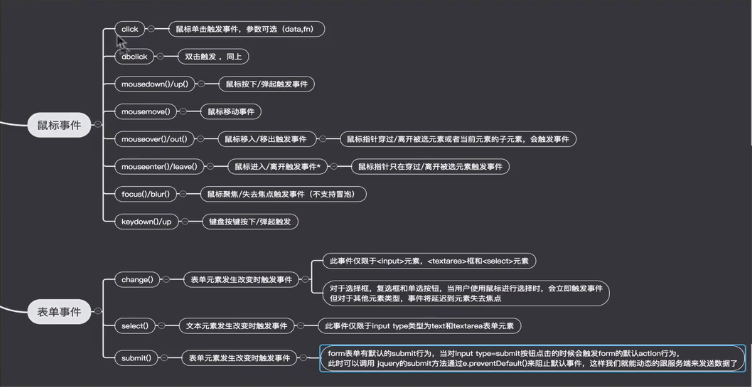
十九、jQuery常用事件介绍

1、jQuery的单双击事件
//单击事件
$('button').click(function(event){
console.log('单击');
});
//双击事件
$('button').dblclick(function(event){
console.log('双击');
});
//如果同一个按钮绑定了单击和双击事件,如果点双击,会触发两次单击事件。
//单击 单击 双击 (注意这个先后顺序,单击在前双击在后)
//默认的是两次单击中间的时间差是300ms,如果小于300ms表示双击,可以用下面的写法
var timer = null; //定义全局定时器
$('button').click(function(event){
//取消第一次延时未执行的方法
clearTimeout(timer);
// 如果是双击事件 要阻止两次单击事件的调用
timer = setTimeout(function(){
... //这里写单击事件的业务代码
}, 300);
});
$('button').dblclick(function(event){
//取消第二次延时未执行的方法
clearTimeout(timer);
... //这里写双击事件的业务代码
});
2、鼠标移入移出事件:mouseover()/out()与mouseenter()/leave()区别
看演示,下面是一个div里套一个p标签
<div>
<p></p>
</div>
mouseover/out:鼠标穿过被选元素或被选元素的子元素会触发
鼠标移入div时,触发div.mouseover事件,
再在div里移进p标签时,会先触发div.mouseout事件,再触发div.mouseover事件
mouseenter/leave:鼠标穿过被选元素会触发
鼠标移入div,触发div.mouseenter事件
鼠标移出div,触发div.mouseleave事件
3、jquery的合成事件,两个事件放到一个事件里,跟分开写等价的
$('div').hover(function(){}, function(){}) //第一个function是进入,第二个function是离开
4、表单事件的select事件:文本选中的时候会调用
$('input').select(function(){
//选中文本的时候调用
});
5、form表单的submit事件
<form action="http://www.baidu.com/s" method="get">
<input type="submit"></input>
</form>
//什么都不做的时候,点击button会触发表单的action,向www.baidu.com/s发请求
//未来如果需要form表单里的submit不向action发请求,就需要这样写:
$('form').submit(function(e){
e.preventDefault();
//自己对点击submit的处理
....
});
6、鼠标聚焦失焦事件
加载的时候,input是没有焦点的,如果想让加载页面的时候获取焦点就写:
$('input').focus();
7、键盘按键事件
$('input').keyup(function(event){
//键码在event对象里面
//event.keyCode根据这个判断按的是哪个键
});
二十、事件委托或者叫事件代理
原理:
利用事件冒泡的原理,把事件加到父级上,触发事件
<ul>
<li>alex</li>
<li>wusir</li>
</ul>
//假设要点击li,触发打印li里的内容,之前是给每个li绑定click事件
//如果未来在ul里追加了li标签,新加的li没有绑定click事件,
//这时候,可以利用事件委托
//在'ul'里,使用选择器'li'得到的对象添加事件
$('ul').on('click','li',function(e){
alert($(this).text());
});
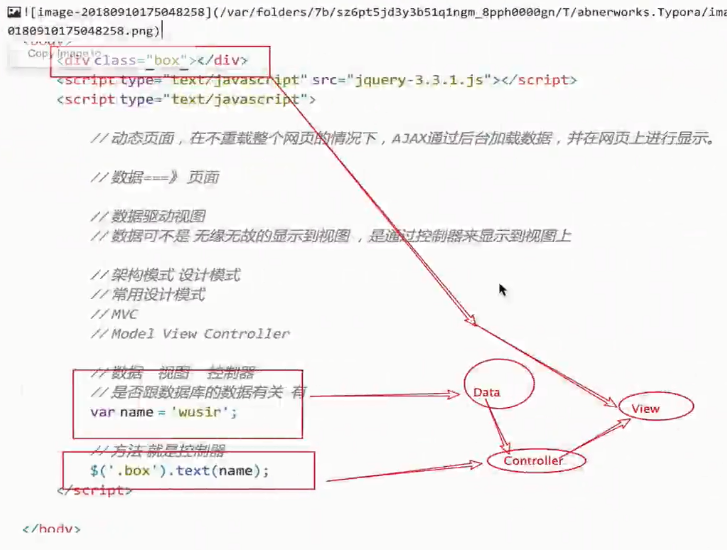
二十一、前端的MVC简单介绍
数据驱动视图的思想
常用设计模式中的MVC
Model View Controller
数据 视图 控制器
数据不同导致视图不同,数据不是无缘无故显示到视图
是通过控制器来显示到视图上。
动态页面:
记住:数据(mysql中的数据)驱动视图(HTML标签)
前端发请求给后端,后端根据路由选择相应的方法,并将数据库的数据读取出来并相应

二十二、jQuery的$.ajax()方法
ajax=异步的JavaScript和XML
简而言之,在不重载整个网页的情况下,AJAX通过后台加载数据
并在页面上进行显示
1、ajax发送get请求:
发送get或post是由服务器端的路由来决定。默认是get
jQuery中调用ajax方法用:$.ajax({...}); 大括号里写参数
$(function(){
$.ajax({
url:'http://localhost:8080/',
type:'get',
success:function(data){
console.log(data);
$('body').html(data);
},//成功之后调用,data是后端相应回来的数据,是string类型
error:function(err){console.log(err);} //出错打印err信息
});
});
$(function(){
//指定返回数据的类型
$.ajax({
url:'http://localhost:8080/',
type:'get',
dataType:'json',//设置返回的数据的数据类型为json
success:function(data){
console.log(data.name);
$('.box').text(name);
},
error:function(err){console.log(err);}
});
});
2、ajax发送post请求:
提交form表单,以key-value形式,key为"name"
$(function(){
var user = $('input').val();
$.ajax({
url:'http://localhost:8080/create',
type:'post',
data:{
"name":user
},
success:function(data){
console.log(data);
},
error:function(err){console.log(err);}
});
});
二十三、(补)jQuery点任意按钮提交表单
<form method='post' action='add'>.....</form>
<button></button>
提交表单的方法:给对象绑定事件
$('button').onclick(function(){
$('from').submit();
});
二十四、(补)jQuery点任意按钮发送get请求_是对ajax的封装
例子 1
请求 test.php 网页,传送2个参数,忽略返回值:
$.get("test.php", { name: "John", time: "2pm" } );
例子 2
显示 test.php 返回值(HTML 或 XML,取决于返回值):
$.get("test.php", function(data){
alert("Data Loaded: " + data);
});
例子 3
显示 test.cgi 返回值(HTML 或 XML,取决于返回值),添加一组请求参数:
$.get("test.cgi", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});
二十五、(补)jQuery点任意按钮发送post请求_是对ajax的封装
语法:
jQuery.post(url,data,success(data, textStatus, jqXHR),dataType)
| 参数 | 描述 |
|---|---|
| url | 必需。规定把请求发送到哪个 URL。 |
| data | 可选。映射或字符串值。规定连同请求发送到服务器的数据。 |
| success(data, textStatus, jqXHR) | 可选。请求成功时执行的回调函数。 |
| dataType |
可选。规定预期的服务器响应的数据类型。 默认执行智能判断(xml、json、script 或 html)。 |
例子:
向页面 test.php 发送数据,并输出结果(HTML 或 XML,取决于所返回的内容):
$.post("test.php", { name: "John", time: "2pm" },
function(data){
alert("Data Loaded: " + data);
});
二十六、(补)a,form标签,$.ajax, $.get, $.post等相对路径和绝对路径
相对路径:没有“/”开头的路径,相对于 “当前页面的路径”
绝对路径:以“/”开头的路径,相对于 “域(IP+Port)”
a,form标签,$.ajax, $.get, $.post等均适用。
如果有请求参数:
a标签可在路径后用?拼接请求参数,
$.ajax, $.get, $.post的请求参数可以:1,在路径后用?拼接请求参数,2,单独写 3, 在URL中用正则分组匹配 例如删除ID=2的记录可以这样写"/delete/2/"
假如当前浏览器路径为:http://127.0.0.1:8000/abc/tmp.html?a=1&b=2
url: ' app/index/ ' 对应的完整路径为 http://127.0.0.1:8000/abc/app/index/
url: ' /app/index/' 对应的完整路径为 http://127.0.0.1:8000/app/index/
二十七、jQuery插件库介绍
百度搜“jQuery插件库”
里面有包括,树形插件,日期时间选择器插件等