在jsp界面中经常需要引入js、css等文件,通常都需要先获取项目根路径,然后再引入文件。
例如:
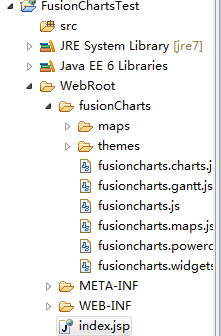
项目路径如下,需要在index.jsp中引入FusionCharts相关的js、css等;

index.jsp
<%@ page language="java" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";response.setHeader("Pragma", "no-cache");response.setHeader("Cache-Control", "no-cache");response.setDateHeader("Expires", 0);%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html><head><title>My first FusionCharts</title><script type="text/javascript" src="<%=basePath%>fusionCharts/fusioncharts.js"></script><script type="text/javascript" src="<%=basePath%>fusioncharts/themes/fusioncharts.theme.fint.js"></script><link rel="stylesheet" type="text/css" href="<%=basePath%>css/uploadify.css"/><script type="text/javascript"></script></head><body></body></html>