出错的原因
render()一加载就会渲染,渲染的数据是初始state里的值 ,当setState会再次渲染
之前用 dva,由于 promise 能够对异步 request 请求非常方便的调用并对流程进行控制。
然而用原生 redux 的时候,经常会出现 undefined 错误。
之前的写法是使用短路逻辑 if(x !== undefined)来进行判断,今天发现了更聪明的写法。
解决办法
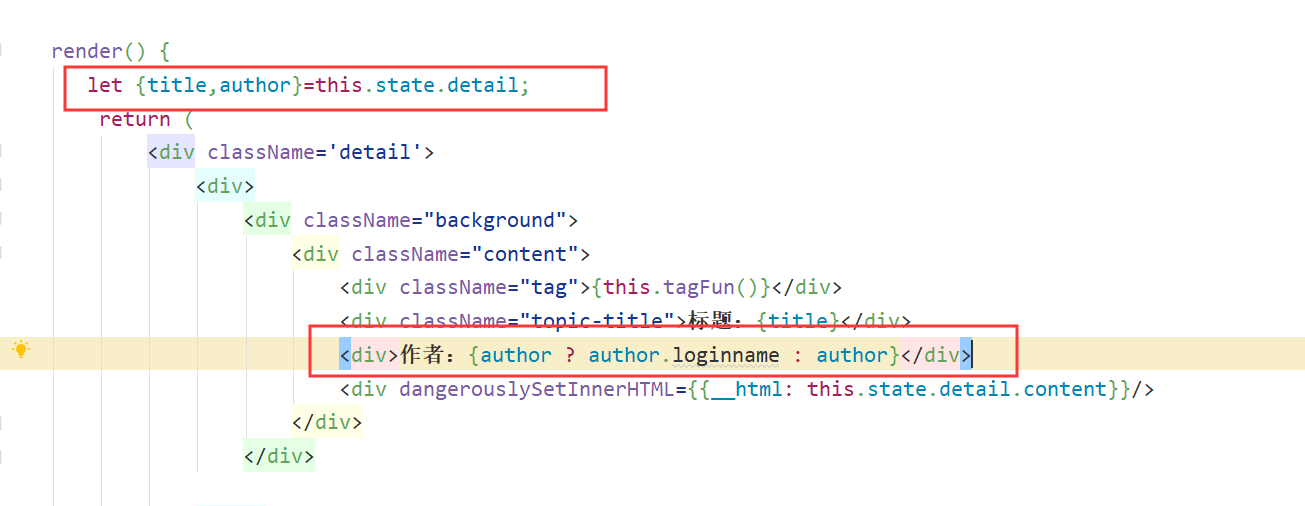
1.三元运算 判断对象是否存在
之前自己就是这么干的

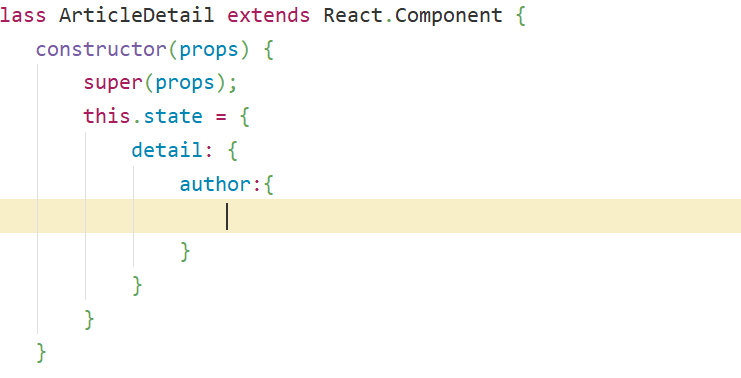
2. 在初始化对象的时候嵌套对象

感觉这个写法更合理科学一点,以后也应该这么写。