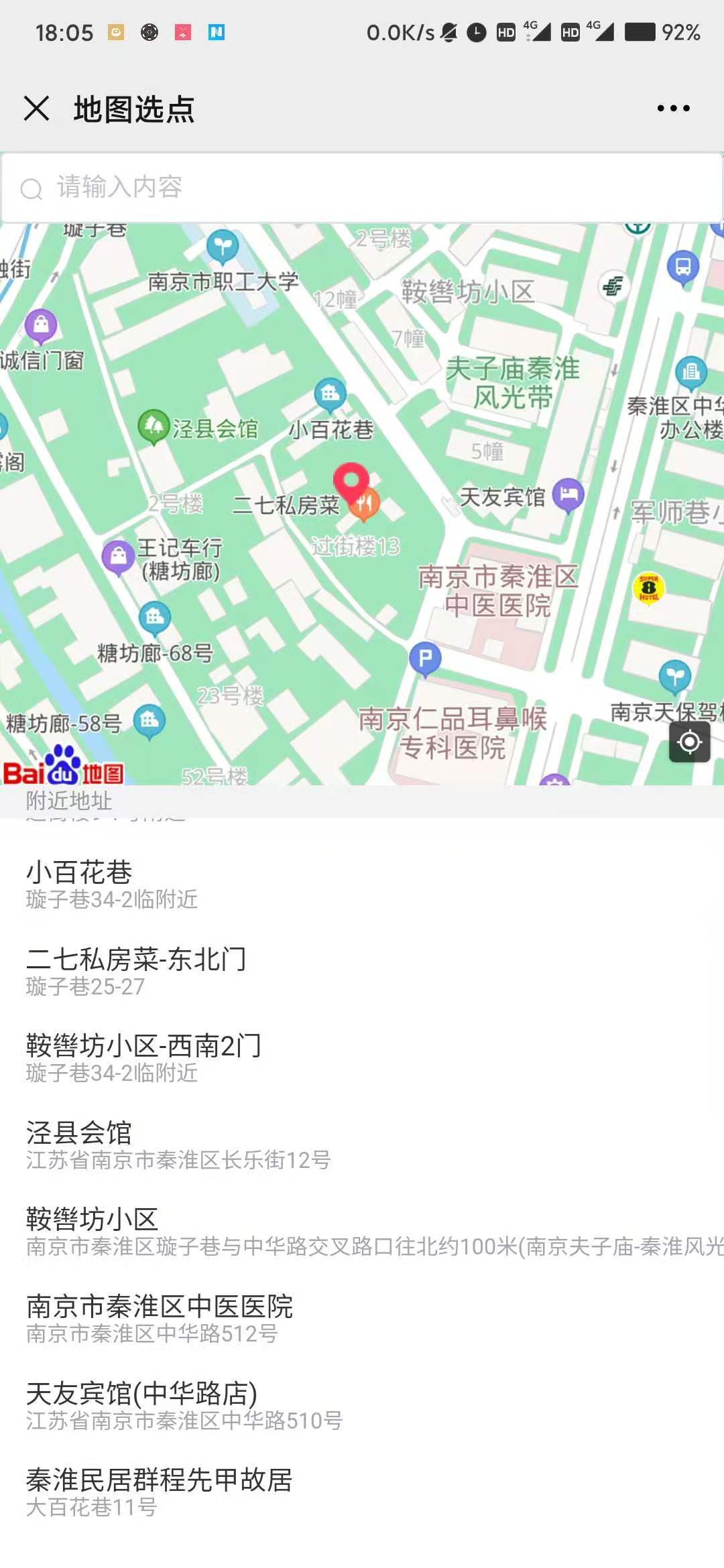
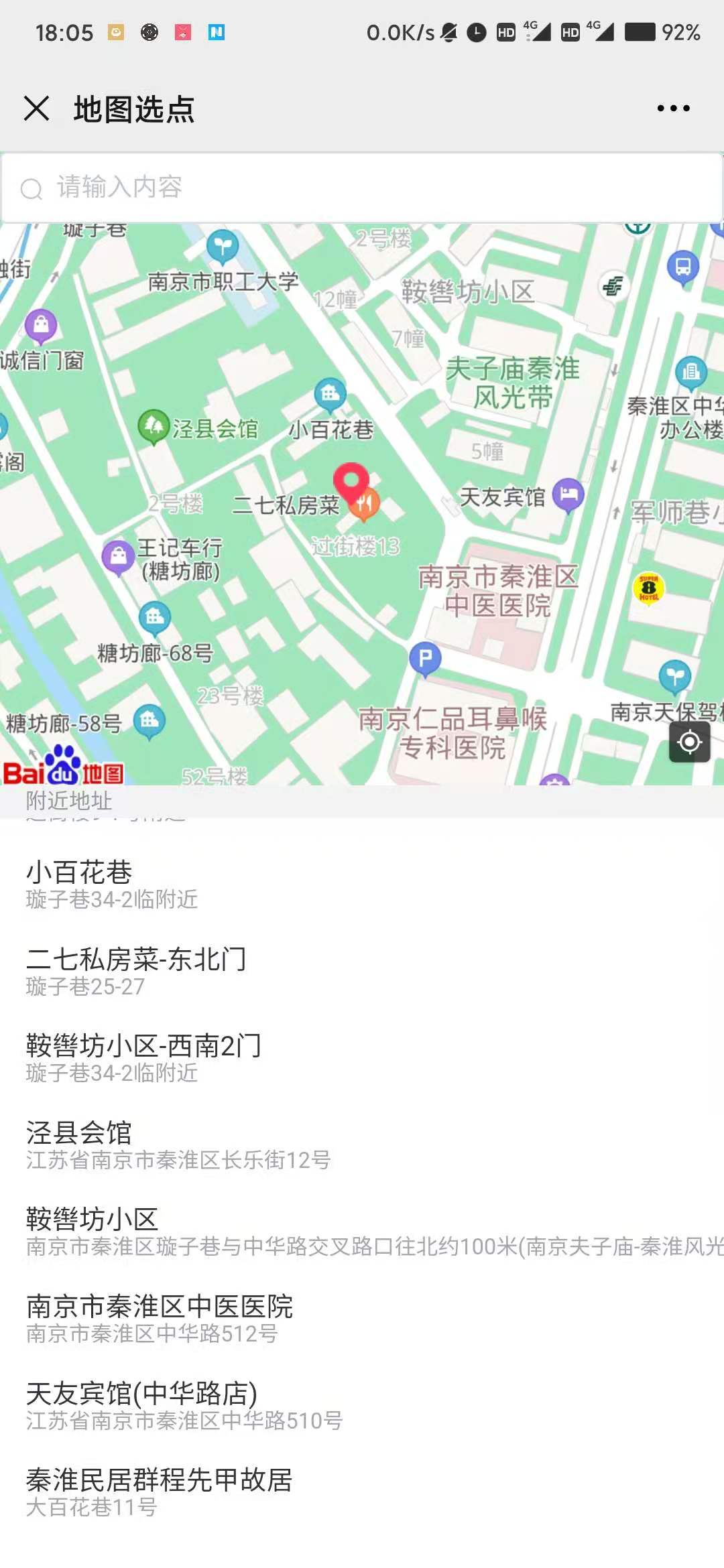
地图拖拽选点使用了百度地图的拖拽以及地址解析
data{
return{
goinit:''
}
}
var lng = sessionStorage.getItem('lng')
var lat = sessionStorage.getItem('lat')
//启用滚轮缩放
var map= new BMap.Map("container");
var mPoint= new BMap.Point(lng, lat);
var that = this
var myGeo = new BMap.Geocoder(); //创建地址解析实例
var geolocation = new BMap.Geolocation();
map.centerAndZoom(mPoint,18); //初始化时,即可设置中心点和地图缩放级别。
map.enableScrollWheelZoom(true); //开启滚轮缩放
map.enableDragging() //开启惯性拖拽
displayPOI(mPoint)
// 检索条件【检索附近全部
var mOption = {
poiRadius : 500, //半径为1000米内的POI,默认100米
numPois : 12 //列举出50个POI,默认10个
}
// 初始化
this.goinit()
// 返回初始位置操作
this.goinit = function () {
map.panTo(mPoint);
displayPOI(mPoint)
}
function displayPOI(point){
myGeo.getLocation(point,function mCallback(rs){
var allPois = rs.surroundingPois; //获取全部POI
console.log('displayPOI>>=',rs) //获取结果
},mOption);
}
geolocation.getCurrentPosition(function(r){
if(this.getStatus() === BMAP_STATUS_SUCCESS){
//将地图中心移动到可视区中点
map.panTo(r.point);
map.addEventListener('dragend',function(){ //拖拽结束触发
// 创建marker点,可以选择添加或者删除【小红点标记】
var mk = new BMap.Marker(map.getCenter());
// map.addOverlay(mk);
map.removeOverlay(mk);
var pos = map.getCenter(); //map.getCenter();获取当前地图中心点坐标
console.log(pos)
displayPOI(pos)
});
}else {
alert('failed'+this.getStatus());
}
});
```