隐藏和显示
语法:$(selector).hide/show(speed,callback);
1.hide() 和show() 隐藏和显示
语法:$(selector).toggle(speed,callback);
2.toggle() 隐藏变显示,显示变隐藏
注:关于拥有callback的例子:
$("p").hide(1000,function(){
alert("我就是callback");
});
淡入淡出
语法:$(selector).fadeIn(speed,callback(回调函数));
- fadeln() 淡入淡出的效果。
- fadeIn() 和fadeIn("show")的效果是一致的。(可能有误)
- 用法是在fadeIn(秒数) 毫秒为单位
- 淡出
语法:$(selector).fadeOut(speed,callback(回调函数));
- fadeOut() 淡出可见元素 用法如入淡入淡出
- 淡出淡入切换
语法:$(selector).fadeToggle(speed,callback(回调函数));
- 设置不透明度
语法:$(selector).fadeTo(speed,opacity,callback);
方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
例子:$(selector).fadeTo("show",0.5);
滑动
- 向下滑动: $(selector).slideDown(speed,callback);
- 向上滑动: $(selector).slideUp(speed,callback);
- 滑动的切换 : $(selector).slideToggle(speed,callback);
动画
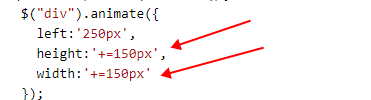
$(selector).animate({params},speed,callback);
params :
- 必需的 params 参数定义形成动画的 CSS 属性。
- 可设置多个参数
- 也可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -=: (例二) 原是一放大2倍得2 在执行一次,是二放大2倍得4,以此类推
- 可是使用预定属性 ( show / hide / toggle ) ;
例子:

 例二
例二
使用小诀窍:
写多个animate,会按照先后顺序挨个执行。

停止动画
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
$(selector).stop(stopAll,goToEnd);
- stopAll参数:规定是否应该清除动画列队。默认是false。停止动画
- goToEnd参数:规定是否立即完成当前动画。默认是 false。
例子有动画效果A和B正在依次执行(注意2和3点的区别)
- $(selector).stop(); 停止当前激活的动画A,但之后能再动画队列中再次激活(点击开始)。
- $(selector).stop(true); 停止当前动画,并清除动画队列,所以元素的所有动画都会停止
- $(selector).stop(true,true); 停止动画,但完成动作" 快速完成动作,并停止它。
关于callback
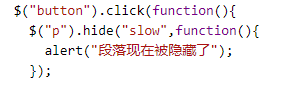
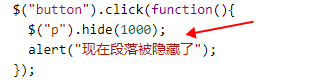
例子一: 例子二:


注:区别在于,alert 是否包含在callback(回调函数中),
例子一 ,包含在函数中 ,效果将会显示,在隐藏效果加载后,弹出提示框
例子二,不包含在函数中,将会在动画未加载隐藏效果前,显示提示框
链链接:Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
获取值
text() 设置或返回所选元素的文本内容
html() 设置或返回所选元素内容(包括HTML标记)
val() 设置返回变淡字段的值
attr() 获取属性值
添加元素
- append() 在被选元素的结尾插入内容
- prepend() 在被选元数的开头插入内容
- after() 在被选元素之后插入内容
- before() 在被选元素之前插入内容
删除元素
- remove() 删除被选元素(及其子元素)
- empty() 从被选元素中删除子元素
jquery操作CSS
- addClass() - 向被选元素添加一个或多个类
- removeClass() - 从被选元素删除一个或多个类
- toggleClass() - 对被选元素进行添加/删除类的切换操作
- css() - 设置或返回样式属性
Jquery尺寸方法
- width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
- height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
- innerWidth() 方法返回元素的宽度(包括内边距)。
- innerHeight() 方法返回元素的高度(包括内边距)。
- outerWidth() 方法返回元素的宽度(包括内边距和边框)。
- outerHeight() 方法返回元素的高度(包括内边距和边框)。
遍历
父辈
- parent() 方法返回被选元素的直接父元素
- parets() 方法返回被选元素的所有祖先元素
- parentsUntil() 返回两个元素之间的元素
例子:$("span").parentsUntil("div") 获取span到div的元素信息
子辈
- children() 遍历直接的子元素
- find() 方法返回被选元素的后代元素,
同辈 注:均不包含被选定元素
- siblings() 方法返回被选元素的所有同胞元素。
- next() 方法返回被选元素的后一个同胞元素 。(前)
- nextAll() 方法返回被选元素的所有跟随的同胞元素。 (前)
- nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。(前)
- prev() 方法返回被选元素的前一个同胞元素。(后)
- prevAll() 方法返回被选元素的前所有的同胞元素。(后)
- prevUntil() 方法返回被选元素之间的同胞元素。 (后)
过滤筛选
- first() 方法 返回被选元素的首个元素
- last() 方法 返回被选元素的最后一个元素。
- eq() 方法 返回被选元素中带有指定索引号的元素 (方法内填写索引号)
- filter() 不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回 ————这个不是很能理解,不匹配的会被删除
- not() 方法返回不匹配标准的所有元素 not() 方法与 filter() 相反。
AJAX
语法: $(selector).load(URL(地址),data(请求值),callback(回调函数));
get:$.get(URL,callback);
post:$.post(URL,data,callback);
JOSN
1.对象 例:{"name":"runoob", "alexa":10000, "site":null}
2. 数组 例:["Google", "Runoob", "Taobao"]
3.json转换为JavaScript 语法:JSON.parse(text[, reviver]) 值必须是一个合格的对象和数组
4.将JavaScript转字符串 语法:JSON.stringify(value[, replacer[, space]]) 值必须是一个合格的字符串
关于选择器:
$("div,p") div 和p元素。
$("p:first") 第一个元素
$("p:last") 最后一个<p>元素
$("tr:even") tr所有偶元素 索引值第一个0 第二个为1 以此类推
$("tr:odd") tr的所有奇数
$("p:first-child") 父元素的第一个子元素的p标签
$("p:first-of-child")
......
$("ul li:eq(3)") 列表index第四个值(索引从0开始)
$("ul li:gt(3)") 列表大于3的元素
$("ul li:lt(3)") 列表小于3的元素
$("input:not(:empty)") 所有不为空的输入元素
$(":header") 所有的标签元素
$(":animated") 所有的动画元素
$(":focus") 当前的焦点元素
$(":contains('hello')") 包含文本'hello'的元素
$("p:hidden") 被隐藏的p元素
$("p:lang(de)") 所有带有"de"开头的lang属性值的<p>元素
$("empty")所有的空元素
... http://www.runoob.com/jquery/jquery-ref-selectors.html
事件方法
bind() 向元素添加事件处理程序
blur() 添加/触发失去焦点事件
change() 添加/触发click事件
click() 添加/触发double click 事件
trigger() 触发绑定到备选元素的指定时间上的所有函数
...实例有很多,我只记录几个..
..具体 请浏览 http://www.runoob.com/jquery/jquery-ref-events.html
prevAll