phpcms取内容发布管理中的来源
调取内容发布管理中的来源,如果直接写{$val['copyfrom']}调取出来的内容为 内容|0 ,要先根据“|”进行拆分,然后再写。
示例:
<!--新闻开始--> {pc:content action="lists" catid="$catid" order="id ASC" num="4" moreinfo="1"} {loop $data $key $val} {php list($copyfrom) = explode('|', $val['copyfrom'])}<!--将来源进行拆分,来源就是作者--> <div class="row"> <div class="col-sm-4"> <img src="{$val['thumb']}" class="img-responsive xm_pic" /> </div> <div class="col-sm-8"> <div class="ry_info"> <h4><span class="ry_sp">新闻名称:</span>{$val['title']}</h4> </div> <div class="ry_info"> <span class="ry_sp">新闻简介:</span>{$val['description']} </div> <div class="ry_info"> <span class="ry_sp">作者:</span>{$copyfrom}<!--显示内容发布中的来源--> </div> <div class="ry_info"> <span class="ry_sp">时间:</span>2016-11-24 </div> </div> </div> <hr /> {/loop} {/pc} <!--新闻结束-->
phpcms添加子栏目后的读取
一个栏目下面如果没有子栏目,那么它调用的模板就是列表页模板(及list_为前缀的模板);如果一个栏目下面有子栏目,那么它调用的就是栏目首页模板(category_为前缀的模板)。
所以,当你这个栏目添加了子栏目后,那么这个栏目调用的就是category_为前缀的模板了。
示例:
公司业绩栏目下有子栏目项目和博客。

将公司业绩网页的前缀改为category。


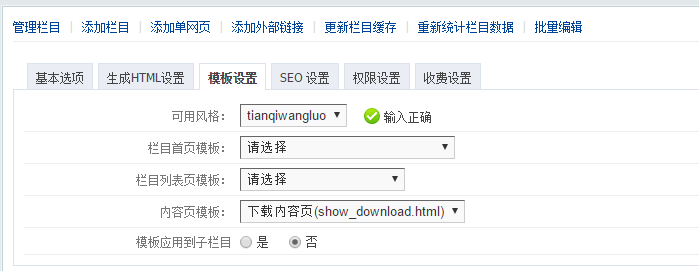
category_gongsiyeji.html设置如下:


子栏目设置如下:


phpcms导航栏当前栏目选中方法
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" style="color:white">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="6" siteid="$siteid" order="listorder ASC"}
{loop $data $r}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" style="color:white">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/loop}
{/pc}
phpcms直接取子栏目的内容、调用点击量的方法
栏目里面的内容可以直接取,而不需要通过循环。
{$CATEGORYS[$catid][catname]}//取子栏目的栏目名称
{$CATEGORYS[$catid][image]}//取子栏目的栏目图片
调用点击量具体方法:
首先:需要在show.html 模板中首先加载jquery.min.js 这个js
其次:需要在要显示点击次数的位置写入:
<span>点击:<span id="hits"></span>次</span>
再次:上面代码下面写入如下代码:
<script language="JavaScript" src="{APP_PATH}api.php?op=count&id={$id}&modelid={$modelid}"></script>