最近写一个H5页面的时候发现了这个被忽视的问题,一时没想到什么原因,搜了半天,记录一下,方便他人踩坑。唉,有些东西不用就忘。
一、问题描述
<div class="container">
<div class="children">子元素</div>
</div>
.container { background-color: rgb(226, 43, 89); } .children { background-color: rgb(228, 131, 12); margin-top: 20px; }
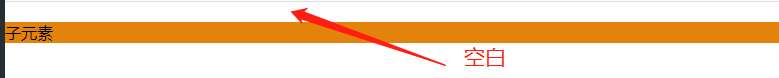
最终效果:会发现在元素上面会有20px的空白,然而我们并没有对父元素设置margin,可见是子元素的 margin-top:20px 影响到了父元素。

二、原因:MDN的文档:如果没有边框border,内边距padding,行内内容,也没有创建块级格式上下文或清除浮动来分开一个块级元素的上边界margin-top 与其内一个或多个后代块级元素的上边界margin-top;或没有边框,内边距,行内内容,高度height,最小高度min-height或 最大高度max-height 来分开一个块级元素的下边界margin-bottom与其内的一个或多个后代后代块元素的下边界margin-bottom,则就会出现父块元素和其内后代块元素外边界重叠,重叠部分最终会溢出到父级块元素外面。
三、简单的解决方案:
1、父元素加border。emmm,这样会多加border的宽度。
2、父元素overflow:auto。(比较喜欢这种。)
3、设置父元素的display为flex或inline-block。
4、使用绝对定位。
5、愿意的话可以在父元素子元素之间再加一个div咯。