结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/2020SpringW/ |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/2020SpringW/homework/10456 |
| 这个作业的目标 | 某次疫情统计可视化的实现 |
| 结对学号 | 221701207 221701226 |
| 作业正文 | ... |
| 其他参考文献 | ... |
1.Github仓库地址
2.展示你的成品
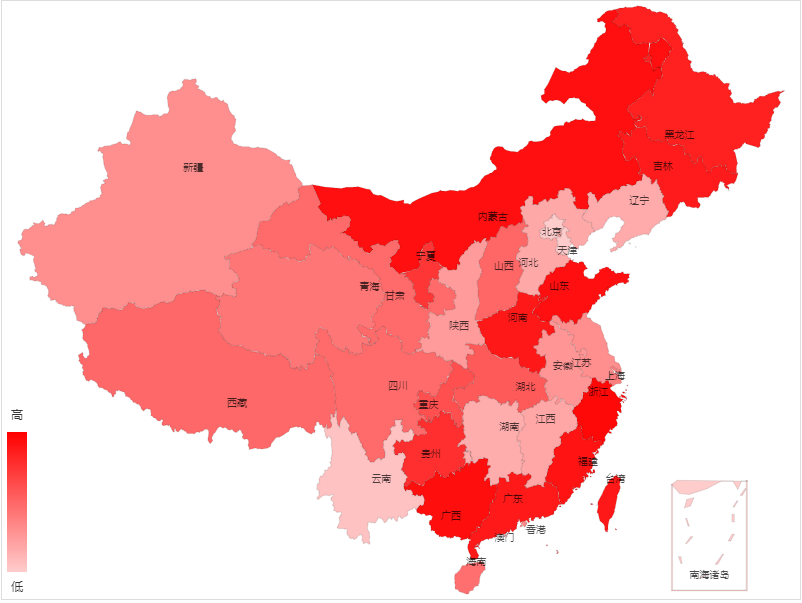
查看地图和各地疫情状况

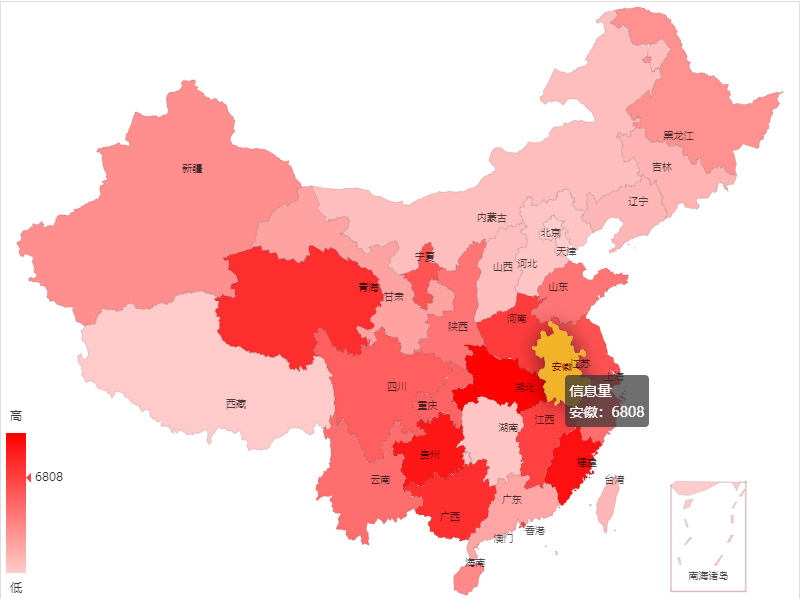
鼠标移动高亮进行对应疫情状况查看


疫情感染人数、死亡人数、疑似感染人数、治愈人数



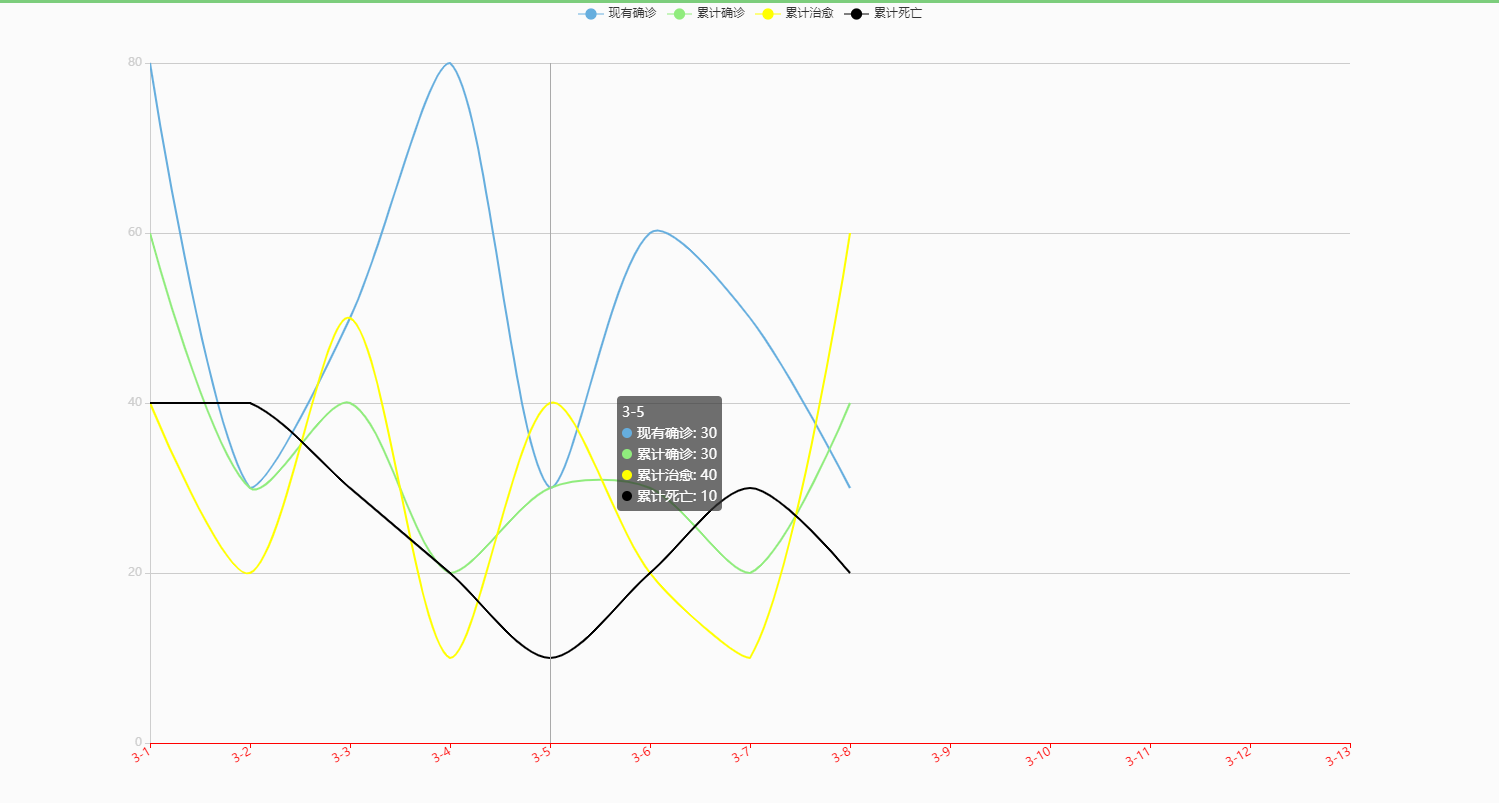
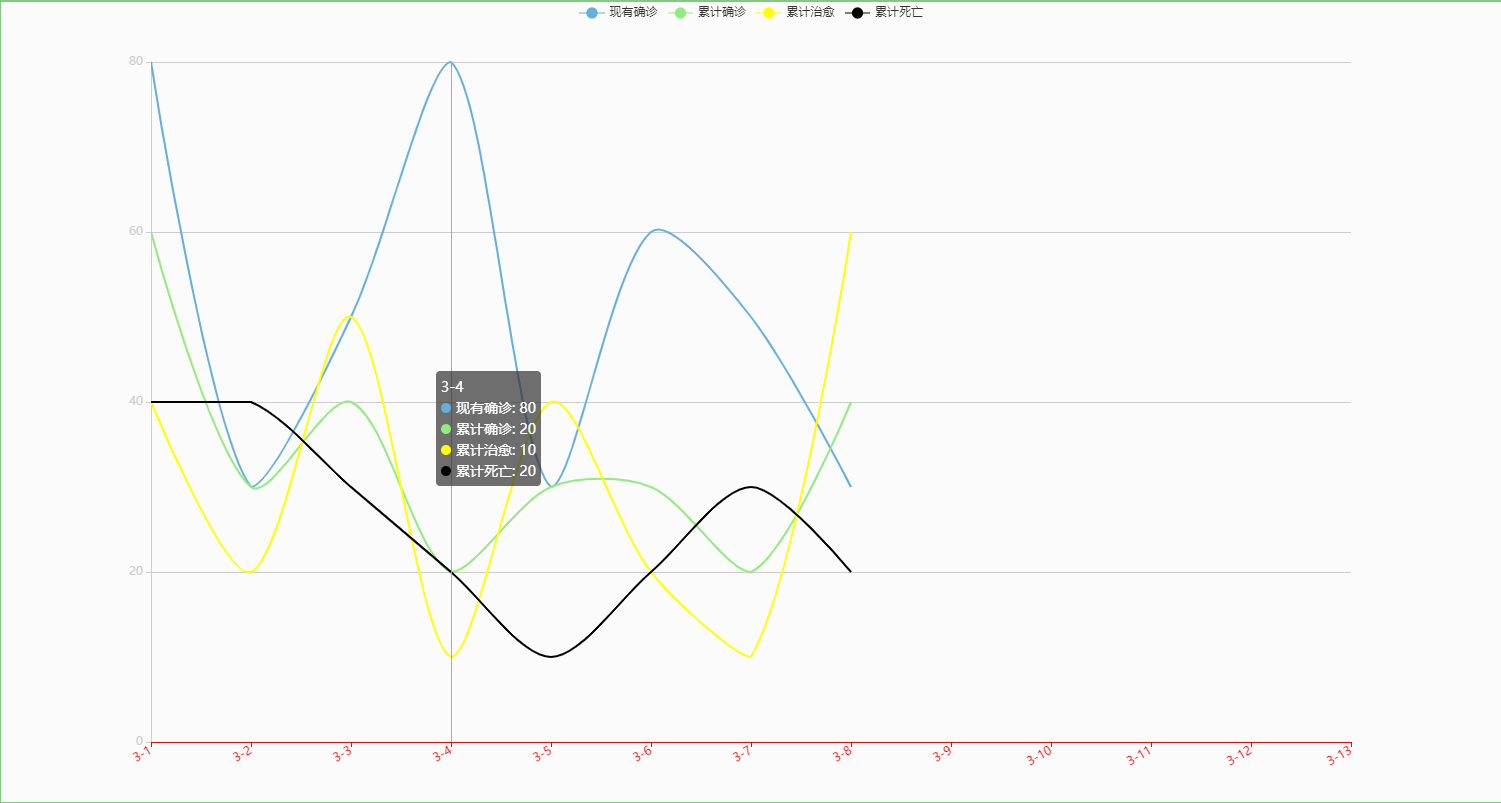
显示具体的人数波动
3、代码讨论过程
4、代码说明
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Home</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" />
<link rel="stylesheet" href="css/index-style.css">
<script type="text/javascript" src="js/echarts.min.js"></script>
<link rel="stylesheet" href="css/bootstrap.css">
<script type="text/javascript" src="js/jquery-3.1.1.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<meta charset="UTF-8">
<title>map</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<script src="dist/echarts.js"></script>
<script src="map/js/china.js"></script>
<style>
*{margin:0;padding:0}
html,body{
100%;
height:100%;
}
#main{
800px;
height:600px;
margin: 150px auto;
border:1px solid #ddd;
}
/*默认长宽比0.75*/
</style>
</head>
<body>
<div class="loading">
</div>
<div id="wrap">
<!-- 头部日期选择 -->
<div class="bg" id="header">
<div class='input-group date' id='datetimepicker1'>
<table>
<tr style="text-align: center">
<td>
<p style=" 260px;">X月XX日XX省疫情数据</p>
</td>
</tr>
</table>
</div>
</div>
var myChart = echarts.init(document.getElementById('main')); function randomValue() { return Math.round(Math.random()*10000); } option = { tooltip: { formatter:function(params,ticket, callback){ return params.seriesName+'<br />'+params.name+':'+params.value }//数据格式化 }, visualMap: { min: 0, max: 10000, left: 'left', top: 'bottom', text: ['高','低'],//取值范围的文字 inRange: { color: ['#FFCCCC', '#FF0000']//取值范围的颜色 }, show:true//图注 }, geo: { map: 'china', roam: false,//不开启缩放和平移 zoom:1.23,//视角缩放比例 label: { normal: { show: true, fontSize:'10', color: 'rgba(0,0,0,0.7)' } }, itemStyle: { normal:{ borderColor: 'rgba(0, 0, 0, 0.2)' }, emphasis:{ areaColor: '#F3B329',//鼠标选择区域颜色 shadowOffsetX: 0, shadowOffsetY: 0, shadowBlur: 20, borderWidth: 0, shadowColor: 'rgba(0, 0, 0, 0.5)' } } }, series : [ { name: '信息量', type: 'map', geoIndex: 0, data:dataList } ] }; myChart.setOption(option); myChart.on('click', function (params) { alert(params.name); });
<!-- 图标疫情板块 -->
<div class="bg" style="padding: 10px 5px;margin-top: 15px">
<div id="chart-line">
</div>
<div>
<div id="box" style=" 1500px; height:800px; background-color: pink;"></div>
<script>
// 获取到这个DOM节点,然后初始化
var myChart = echarts.init(document.getElementById("box"));
var option = {
// 定义样式和数据
backgroundColor: '#FBFBFB',
tooltip: {
trigger: 'axis'
},
legend: {
data: ['现有确诊', '累计确诊','累计治愈','累计死亡']
},
calculable: true,
xAxis: [{
axisLabel: {
rotate: 30,
interval: 0
},
axisLine: {
lineStyle: {
color: 'red'
}
},
type: 'category',
boundaryGap: false,
data: function() {
var list = [];
for (var i = 0; i < 13; i++) {
list.push('3-' + (1 + i) );
}
return list;
}()
}],
yAxis: [{
type: 'value',
axisLine: {
lineStyle: {
color: '#CECECE'
}
}
}],
series: [{
name: '现有确诊',
type: 'line',
symbol: 'none',
smooth: 0.3,
color: ['#66AEDE'],
data: [80, 30, 50, 80, 30, 60, 50, 30,]
}, {
name: '累计确诊',
type: 'line',
symbol: 'none',
smooth: 0.3,
color: ['#90EC7D'],
data: [60, 30, 40, 20, 30, 30, 20, 40,]
},
{
name: '累计治愈',
type: 'line',
symbol: 'none',
smooth: 0.3,
color: ['#FFFF00'],
data: [40, 20, 50, 10, 40, 20, 10, 60,]
},
{
name: '累计死亡',
type: 'line',
symbol: 'none',
smooth: 0.3,
color: ['#000000'],
data: [40, 40, 30, 20, 10, 20, 30, 20,]
}]
};
myChart.setOption(option);
</script>
</div>
</div>
</div>
代码主要是引用china.js和echarts.js进行完善设计,在js中将不同地区疫情的颜色、位置、高亮时的表现用rgba进行颜色变化表示,将折线图的变化和相应的鼠标事件用function来编写。
5、功能结构图

6、结对讨论过程
当我们两个拿到这个题目时,因为我们两个对web框架都不是很熟悉,我们首先思考的是前端如何快速的完成,然后在前端的完成之后,再尝试使用框架来进行后端的开发并且将前后端进行交互。对此,我们先开始学习了echarts官网文档和实例,了解了部分关于曲线图和中国地图的制作。 然后学习了JQuery和Bootstrap两个JavaScript库的中文文档并下载了他们进行前端开发使用。然后在后端开发中,我们先后尝试了JSP,PHP等框架,并学习了他们的操作手册,但很可惜的是,最后还是因为水平原因加上两个人的效率默契等原因,无法在作业截止前完成可以使用的后端。 并且由于在后端浪费了太多无用的时间,导致在前端最后的出品也没有很好。所以暂时的版本就是纯前端版本。希望以后水平技术提升之后能够回来弥补这个遗憾。
7、设计实现过程
后端两个人因为水平原因暂时没有做出来,这里先不描述设计实现过程。 前端首先是通过echarts官网实例来进行中国地图和曲线图的初步开发,然后通过echarts官网文档里面详细的内容开始修改,逐渐设计成功能所需要的样子。然后就是通过JQuery和BootStrap来进行数字疫情板块,界面跳转功能等功能的设计,最后实现前端的美观和完善。
8、心路历程和收获以及评价队友
心路历程和收获: 221701226:这次结对开发项目总体来说不太满意,两个人都因为各种原因导致了分心然后最终没有实现后端,也没有很好的实现项目。两个人在沟通上也发生了一定的困难,导致过程也很不顺利。但是两个人始终没有把错怪在队友身上,还是把这次作业不满意的原因归结在自己上。 收获就是首先认识了自己的不足,也更加深入明白了两个人开发和一个人开发完全不同的体验。希望两个人以后能配合更好,也希望自己能多学习,多增加后端框架的知识和编程能力,同时能够提高学习效率和开发效率。 评价队友: 221701226:人还不错,但是有一定的拖延症,需要人催和督促,希望能共同进步。
221701207:这次花的时间也不少,但是没有达到理想效果,可能是上学期的web课上的太差了,一直没有找到js或者是html里面如何进行数据库的查询,发现只能在php和 node里面弄,交流的力度不足够,但是Github的使用有了更深的认识,对于以后会继续完善,也会认识到这次的不足加以改正。