原文:https://docs.microsoft.com/zh-cn/aspnet/mvc/overview/getting-started/introduction/adding-a-view
作者: Rick Anderson
ASP.NET MVC 5 入门
ASP.NET MVC 5 简介
此教程的更新版本可在此处使用最新版本的Visual Studio。 新教程使用ASP.NET CORE MVC,这在本教程中提供了许多改进。
本教程介绍具有控制器和视图的 ASP.NET Core MVC。 Razor 页面是 ASP.NET Core 2.0 中的一个新选择,它是基于页面的编程模型,可以实现更简单、更高效地生成 Web UI。 建议先尝试 Razor 页面教程,再使用 MVC 版本。 Razor 页面教程:
- 易于关注。
- 涵盖更多功能。
- 是开发新应用程序的首选方法。
以下教程系列介绍了GitHub上的 ASP.NET MVC: Source
- 入门
- 添加控制器
- 添加视图
- 添加模型
- 创建连接字符串并使用 SQL Server LocalDB
- 从控制器访问模型的数据
- 检查 Edit 方法和编辑视图
- 添加搜索
- 添加新字段
- 添加验证
- 检查 Details 和 Delete 方法
在本节中,您将修改 HelloWorldController 类以使用视图模板文件来将生成 HTML 响应的过程清晰地封装到客户端。
使用Razor 视图引擎可以创建视图模板文件。 基于 Razor 的视图模板的文件扩展名为cshtml ,并提供使用C#创建 HTML 输出的简洁方法。 Razor 最大程度地减少了编写视图模板时所需的字符和击键数量,并启用了快速、流畅的编码工作流。
当前,Index 方法返回带有在控制器类中硬编码的消息的字符串。 更改 Index 方法以调用控制器视图方法,如以下代码所示:
public ActionResult Index()
{
return View();
}
上面的 Index 方法使用视图模板生成浏览器的 HTML 响应。 控制器方法(也称为操作方法)(如上述 Index 方法)通常返回ActionResult (或派生自ActionResult的类),而不是基元类型(如 string)。
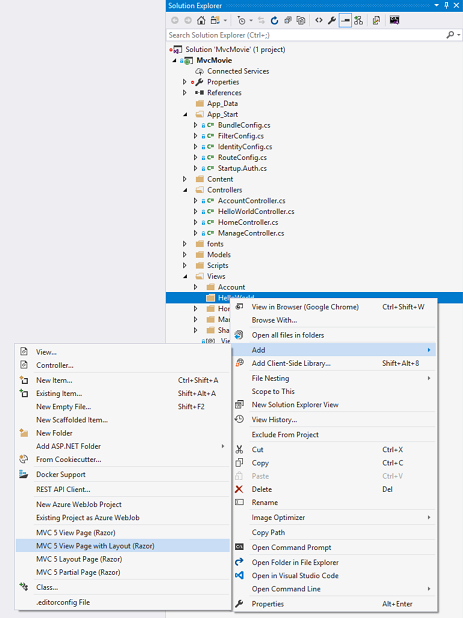
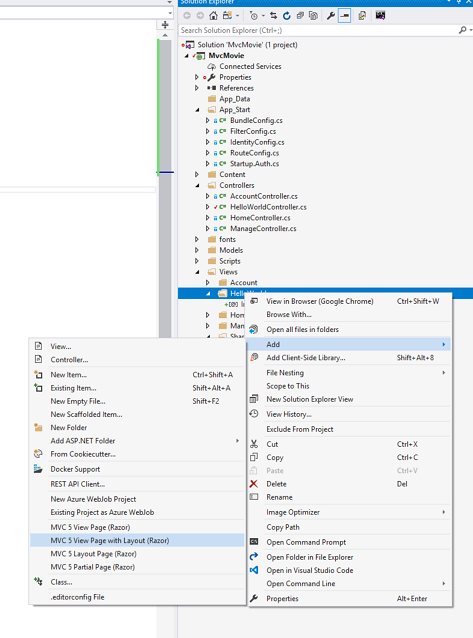
右键单击ViewsHelloWorld文件夹,单击 "添加",然后单击 "带有布局的 MVC 5 视图页(Razor) "。

在 "指定项目的名称" 对话框中,输入Index,然后单击 "确定" 。

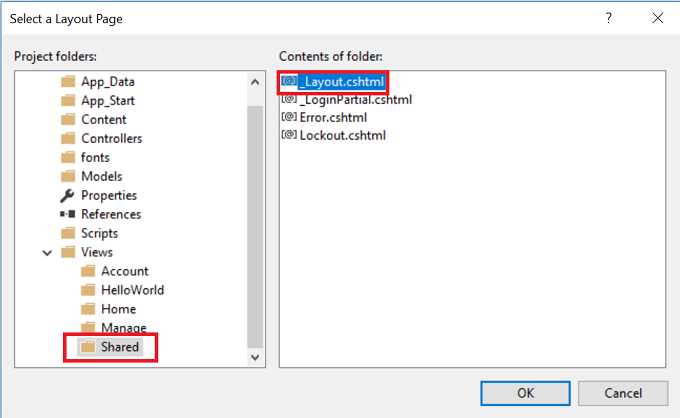
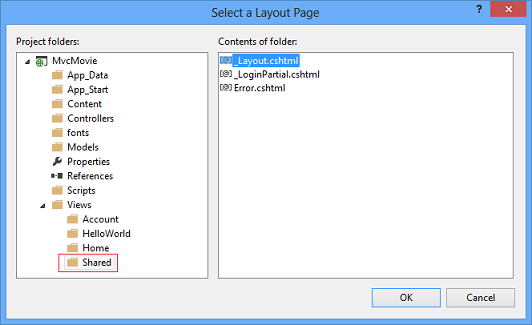
在 "选择布局页" 对话框中,接受默认 _Layout ,然后单击 "确定" 。

在上面的对话框中,在左窗格中选择了 " ViewsShared " 文件夹。 如果在其他文件夹中有自定义的布局文件,则可以选择它。 我们稍后将在本教程中讨论布局文件
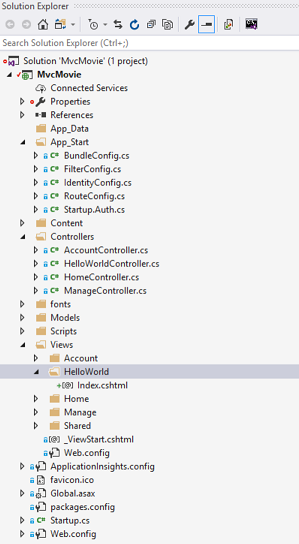
将创建MvcMovieViewsHelloWorldIndex.cshtml文件。

添加以下突出显示的标记。
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p> 右键单击该索引的 cshtml文件,然后选择 "在浏览器中查看" 。

您还可以右键单击该索引的 cshtml文件,然后在 Page Inspector 中选择 "查看"。 有关详细信息,请参阅Page Inspector 教程。
或者,运行应用程序并浏览到 HelloWorld 控制器(http://localhost:xxxx/HelloWorld)。 控制器中的 Index 方法不会执行大量工作;它只是 return View()运行语句,该语句指定方法应使用视图模板文件来呈现对浏览器的响应。 由于未显式指定要使用的视图模板文件的名称,因此 ASP.NET MVC 默认使用 ViewsHelloWorld文件夹中的视图文件。 下图显示了我们的视图模板 "的字符串!视图中" 硬编码。

看起来不错。 但请注意,浏览器的标题栏显示 "Index-My ASP.NET 应用程序",页面顶部的大链接显示 "应用程序名称"。 根据浏览器窗口的大小,可能需要单击右上角的三个栏才能看到 "主页"、"关于"、"联系人"、"注册" 和 "登录" 链接。
一、更改视图和布局页
首先,您需要更改页面顶部" 链接的 "应用程序名称。 该文本对于每个页面都是通用的。 它实际上只在项目中的一个位置实现,即使它显示在应用程序的每一页上也是如此。 中转到解决方案资源管理器中的 /Views/Shared文件夹,然后打开 _的布局 cshtml文件。 此文件称为布局页面,位于所有其他页面都使用的共享文件夹中。

布局模板允许在一个位置指定网站的 HTML 容器布局,然后将其应用到站点中的多个页面。 查找 @RenderBody() 行。 RenderBody 是显示创建的所有特定于视图的页面的占位符,已包装在布局页面中""。 例如,如果选择 "关于" 链接,则会在 RenderBody 方法中呈现ViewsHomeAbout.cshtml视图。
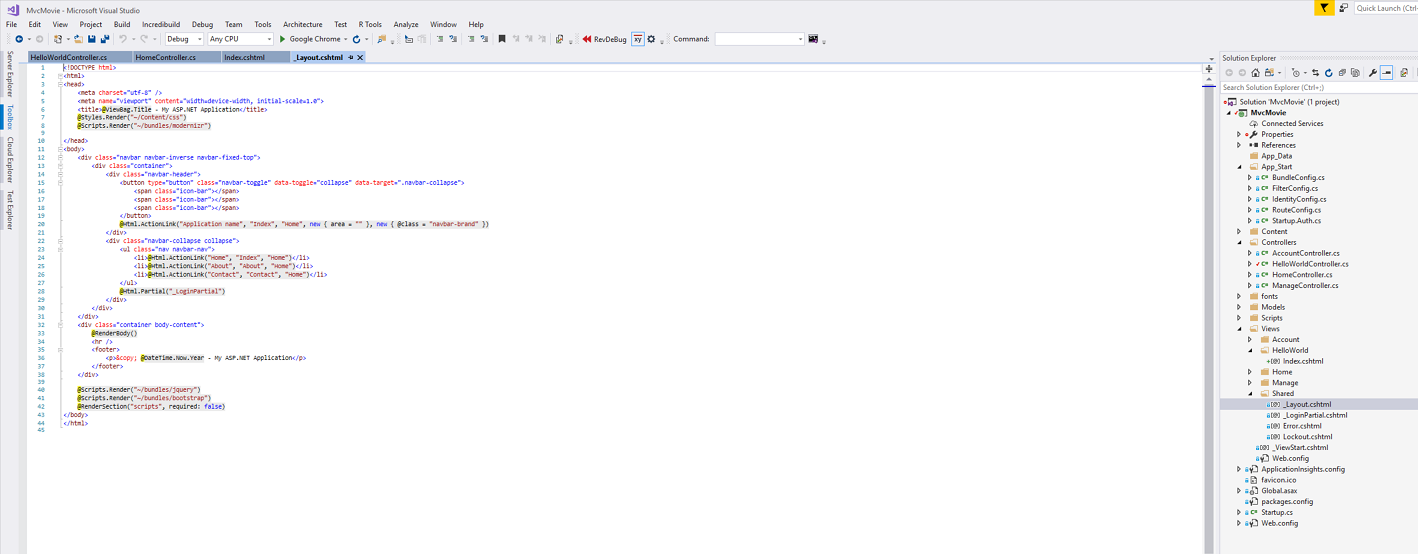
更改标题元素的内容。 将布局模板中的html.actionlink从 "应用程序名称" 更改为 "MVC 电影",并将控制器从 Home Movies到。 完整的布局文件如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("MVC Movie", "Index", "Movies", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html> 运行该应用程序,请注意,它现在显示 "MVC 电影 "。 单击 "关于" 链接,你将看到该页面还 "MVC 电影"中的显示方式。 我们能够在布局模板中进行一次更改,并让网站上的所有页面都反映新标题。

首次创建ViewsHelloWorldIndex.cshtml文件时,它包含以下代码:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
} 上述 Razor 代码显式设置布局页。 检查 \_ViewStart 的视图,其中包含的 Razor 标记完全相同。 视图\_ViewStart 的视图 定义所有视图都将使用的通用布局,因此,您可以从ViewsHelloWorldIndex.cshtml文件中注释掉或删除该代码。
@*@{
Layout = "~/Views/Shared/_Layout.cshtml";
}*@
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>Hello from our View Template!</p>
可以使用 Layout 属性设置不同的布局视图,或将它设置为 null,这样将不会使用任何布局文件。
现在,让我们更改索引视图的标题。
打开MvcMovieViewsHelloWorldIndex.cshtml。 有两个位置可进行更改:第一种是在浏览器的标题中显示的文本,然后是辅助标头(<h2> 元素)中的文本。 稍稍对它们进行一些更改,这样可以看出哪一段代码更改了应用的哪部分。
@{
ViewBag.Title = "Movie List";
}
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
若要指示要显示的 HTML 标题,上面的代码将设置 ViewBag 对象(在索引. cshtml视图模板中)的 Title 属性。 请注意,布局模板( ViewsShared\_Layout )在 <title> 元素中使用此值作为之前修改的 HTML 的 <head> 部分。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Movie App</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
使用此 ViewBag 方法,可以轻松地在视图模板和布局文件之间传递其他参数。
运行该应用程序。 请注意,浏览器标题、主标题和辅助标题已更改。 (如果没有在浏览器中看到更改,则可能正在查看缓存的内容。 在浏览器中按 Ctrl + F5 来强制加载来自服务器的响应。)浏览器标题是通过在Index. cshtml视图模板中设置的 ViewBag.Title 创建的,而其他 "电影应用" 添加到布局文件中。
另请注意, Index. view 模板中的内容是如何与 _Layout视图模板合并的,并向浏览器发送单个 HTML 响应。 凭借布局模板可以很容易地对应用程序中所有页面进行更改。

不过,我们的 "数据" (在这种情况下,我们的视图模板!" 消息中的 "Hello)是硬编码的。 MVC 应用程序有一个 "V" (视图),并且你有 "C" (控制器),但没有 "M" (模型)。 稍后,我们将演练如何创建数据库并从中检索模型数据。
二、将数据从控制器传递给视图
不过,在开始使用数据库并讨论模型之前,首先请讨论将信息从控制器传递到视图。 为了响应传入 URL 请求,将调用控制器类。 通过控制器类,您可以编写处理传入浏览器请求的代码,从数据库中检索数据,并最终决定要发送回浏览器的响应类型。 然后,可以从控制器使用视图模板来生成 HTML 响应并设置其格式。
控制器负责提供所需的任何数据或对象,以便视图模板呈现对浏览器的响应。 最佳做法:视图模板不应执行业务逻辑或直接与数据库交互。 相反,视图模板应仅适用于控制器为其提供的数据。 保持此 "分离关注点" 有助于使你的代码更干净、可测试、更易于维护。
当前,HelloWorldController 类中的 Welcome 操作方法采用 name 和 numTimes 参数,然后将值直接输出到浏览器。 不要让控制器将此响应呈现为字符串,而是将控制器改为使用视图模板。 视图模板将生成动态响应,这意味着你需要将适当的数据位从控制器传递给视图以生成响应。 为此,可以让控制器将视图模板所需的动态数据(参数)放置在视图模板可以访问 ViewBag 对象中。
返回到HelloWorldController.cs文件,更改 Welcome 方法,将 Message 和 NumTimes 值添加到 ViewBag 对象。 ViewBag 是动态对象,这意味着你可以将所需的任何内容放在其中:在将对象放入其中之前,ViewBag 对象没有定义的属性。 ASP.NET MVC 模型绑定系统自动将命名参数(name 和 numTimes)从地址栏中的查询字符串映射到方法中的参数。 完整的 HelloWorldController.cs 文件如下所示:
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult Welcome(string name, int numTimes = 1)
{
ViewBag.Message = "Hello " + name;
ViewBag.NumTimes = numTimes;
return View();
}
}
}
现在 ViewBag 对象包含将自动传递到该视图的数据。 接下来,需要一个欢迎视图模板! 在 "生成" 菜单中,选择 "生成解决方案" (或按 Ctrl + Shift + B),以确保项目已编译。 右键单击ViewsHelloWorld文件夹,单击 "添加",然后单击 "带有布局的 MVC 5 视图页(Razor) "。

在 "指定项目的名称" 对话框中,输入 "欢迎",然后单击 "确定" 。
在 "选择布局页" 对话框中,接受默认 _Layout ,然后单击 "确定" 。

将创建MvcMovieViewsHelloWorldWelcome.cshtml文件。
替换欢迎的 cshtml文件中的标记。 你将创建一个循环,该循环显示 "Hello" 用户应尽可能多地显示。 下面显示了完整的欢迎. cshtml文件。
@{
ViewBag.Title = "Welcome";
}
<h2>Welcome</h2>
<ul>
@for (int i = 0; i < ViewBag.NumTimes; i++)
{
<li>@ViewBag.Message</li>
}
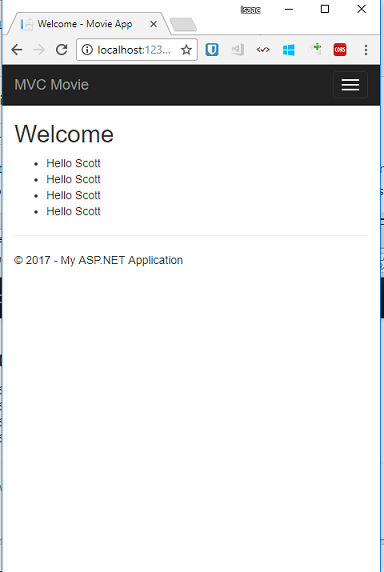
</ul> 运行应用程序并浏览到以下 URL:
http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
现在,数据是从 URL 获取的,并使用模型绑定器传递到控制器。 控制器将数据打包到 ViewBag 对象中,并将该对象传递给视图。 然后,视图将以 HTML 格式向用户显示数据。

在上面的示例中,我们使用 ViewBag 对象将数据从控制器传递到视图。 稍后在本教程中,我们将使用视图模型将数据从控制器传递给视图。 用于传递数据的视图模型方法通常比查看包方法更可取。 有关详细信息,请参阅博客文章动态 V 强类型视图。
嗯,这是模型的 "M",而不是数据库类型。 让我们用学到的内容来创建一个电影数据库。