一、什么是 canvas?
HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
你可以通过多种方法使用 canvas 绘制路径,盒、圆、字符以及添加图像。
二、创建一个画布(Canvas)
一个画布在网页中是一个矩形框,通过 <canvas> 元素来绘制。
注意: 默认情况下 <canvas> 元素没有边框和内容。
<canvas>简单实例如下:
<canvas id="myCanvas" width="200" height="100"><
/canvas>
注意: 标签通常需要指定一个id属性 (脚本中经常引用), width 和 height 属性定义的画布的大小.
提示:你可以在HTML页面中使用多个 <canvas> 元素.
使用 style 属性来添加边框:
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #000000;"> </canvas>
三、使用 JavaScript 来绘制图像
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
var c=document.getElementById("myCanvas");//找到 <canvas> 元素 var ctx=c.getContext("2d"); //创建 context 对象。getContext("2d") 对象是内建的 HTML5 对象,拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
//绘制一个红色的矩形: ctx.fillStyle="#FF0000"; //fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle 默认设置是#000000(黑色)。 ctx.fillRect(0,0,150,75);//fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
四、Canvas 坐标
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)
上面的 fillRect 方法拥有参数 (0,0,150,75)。
意思是:在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
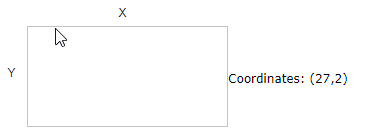
坐标实例
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。鼠标移动的矩形框上,显示定位坐标。
五、Canvas - 路径
在Canvas上画线,我们将使用以下两种方法:
- moveTo(x,y) 定义线条开始坐标
- lineTo(x,y) 定义线条结束坐标
绘制线条我们必须使用到 "ink" 的方法,就像stroke().
定义开始坐标(0,0), 和结束坐标 (200,100)。然后使用 stroke() 方法来绘制线条:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(200,100); ctx.stroke();
在canvas中绘制圆形, 我们将使用以下方法:
arc(x,y,r,start,stop)
参数:
- x:圆心在x轴上的坐标
- y:圆心在y轴上的坐标
- r:半径长度
- start:起始角度,以弧度表示,圆心平行的右端为0度
- stop:结束角度,以弧度表示
注意:Math.PI表示180°,画圆的方向是顺时针
实际上我们在绘制圆形时使用了 "ink" 的方法, 比如 stroke() 或者 fill().
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(95,50,40,0,2*Math.PI); ctx.stroke();
六、Canvas - 文本
使用 canvas 绘制文本,重要的属性和方法如下:
- font - 定义字体
- fillText(text,x,y) - 在 canvas 上绘制实心的文本
- strokeText(text,x,y) - 在 canvas 上绘制空心的文本
1、使用 fillText():
使用 "Arial" 字体在画布上绘制一个高 30px 的文字(实心):
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; ctx.fillText("Hello World",10,50);
2、使用 strokeText():
使用 "Arial" 字体在画布上绘制一个高 30px 的文字(空心):
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Arial"; ctx.strokeText("Hello World",10,50);
七、Canvas - 渐变
渐变可以填充在矩形, 圆形, 线条, 文本等等, 各种形状可以自己定义不同的颜色。
当我们使用渐变对象,必须使用两种或两种以上的停止颜色。
context.addColorStop(stop, color)方法指定颜色停止,参数使用坐标来描述,可以是0至1.
- stop: 介于0.0与1.0之间的值,表示渐变中开始于结束之间的位置
- color: 在stop位置显示的CSS颜色值
在绘制渐变时,可以通过多个 addColorStop() 方法来定义渐变;否则渐变将不可见。
使用渐变,设置fillStyle或strokeStyle的值为 渐变,然后绘制形状,如矩形,文本,或一条线。
1、使用 createLinearGradient():创建线条渐变
createLinearGradient(x,y,x1,y1) - 创建线条渐变
参数:
- x: 起始位置的x坐标
- y: 起始位置的y坐标
- x1: 渐变终点位置的x坐标
- y1: 渐变终点位置的y坐标
创建一个线性渐变。使用渐变填充矩形:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); // 创建渐变 var grd=ctx.createLinearGradient(0,0,200,0); grd.addColorStop(0,"red"); grd.addColorStop(1,"white"); // 填充渐变 ctx.fillStyle=grd; ctx.fillRect(10,10,150,80);
2、使用 createRadialGradient():创建一个径向/圆渐变
createRadialGradient(x,y,r,x1,y1,r1) - 创建一个径向/圆渐变
参数:
- x: 渐变的开始圆的 x 坐标
- y: 渐变的开始圆的 y 坐标
- r: 开始圆的半径
- x1: 渐变的结束圆的 x 坐标
- y1: 渐变的结束圆的 y 坐标
- r1: 结束圆的半径
(x, y, r) (x1,y1,r1)分别可以代表一个圆形的特征,
创建一个径向/圆渐变。使用渐变填充矩形:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); // 创建渐变 var grd=ctx.createRadialGradient(75,50,5,90,60,100); grd.addColorStop(0,"red"); grd.addColorStop(1,"white"); // 填充渐变 ctx.fillStyle=grd; ctx.fillRect(10,10,150,80);
八、Canvas - 图像
把一幅图像放置到画布上, 使用以下方法:
- drawImage(image,x,y)

把一幅图像放置到画布上:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var img=document.getElementById("scream"); ctx.drawImage(img,10,10);
九、更多内容
1、将 canvas 转换为图片。
我们可以使用 Canvas2image 库将 canvas 转换为图片。
Github 地址:https://github.com/hongru/canvas2image
使用方式如下:
Canvas2Image.saveAsImage(canvasObj, width, height, type)
Canvas2Image.saveAsPNG(canvasObj, width, height)
Canvas2Image.saveAsJPEG(canvasObj, width, height)
Canvas2Image.saveAsGIF(canvasObj, width, height)
Canvas2Image.saveAsBMP(canvasObj, width, height)
Canvas2Image.convertToImage(canvasObj, width, height, type)
Canvas2Image.convertToPNG(canvasObj, width, height)
Canvas2Image.convertToJPEG(canvasObj, width, height)
Canvas2Image.convertToGIF(canvasObj, width, height)
Canvas2Image.convertToBMP(canvasObj, width, height)2、HTML5 内联 SVG(可伸缩矢量图形 Scalable Vector Graphics)
SVG 的优势在于:
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG 图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
Internet Explorer 9+, Firefox, Opera, Chrome, 和 Safari 支持内联SVG。
在 HTML5 中,您能够将 SVG 元素直接嵌入 HTML 页面中:
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-5;fill-rule:evenodd;"> </svg> </body> </html>
3、SVG 与 Canvas两者间的区别
1、SVG 是一种使用 XML 描述 2D 图形的语言。SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。图像在放大或改变尺寸的情况下其图形质量不会有损失
- 不依赖分辨率
- 支持事件处理器
- 最适合带有大型渲染区域的应用程序(比如谷歌地图)
- 复杂度高会减慢渲染速度(任何过度使用 DOM 的应用都不快)
- 不适合游戏应用
2、Canvas 通过 JavaScript 来绘制 2D 图形。Canvas 是逐像素进行渲染的。在 Canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
- 依赖分辨率
- 不支持事件处理器
- 弱的文本渲染能力
- 能够以 .png 或 .jpg 格式保存结果图像
- 最适合图像密集型的游戏,其中的许多对象会被频繁重绘