一、导航栏
导航栏一般放在页面的顶部。
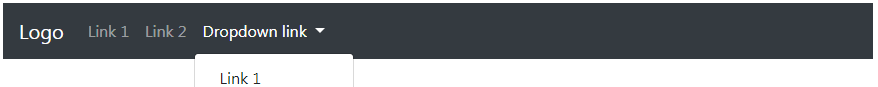
我们可以使用 .navbar 类来创建一个标准的导航栏,后面紧跟: .navbar-expand-xl|lg|md|sm 类来创建响应式的导航栏 (大屏幕水平铺开,小屏幕垂直堆叠)。
导航栏上的选项可以使用
- 元素并添加 class="navbar-nav" 类。 然后在
- 元素上添加 .nav-item 类, 元素上使用 .nav-link 类:
<nav class="navbar navbar-expand-sm bg-light"> <ul class="navbar-nav">
<li class="nav-item"> <a class="nav-link" href="#">Link 1a> li> <li class="nav-item"> <a class="nav-link" href="#">Link 2a> li> <li class="nav-item"> <a class="nav-link" href="#">Link 3a> li>ul> nav>二、垂直导航栏
通过删除 .navbar-expand-xl|lg|md|sm 类来创建垂直导航栏:
<nav class="navbar bg-light"> <ul class="navbar-nav"> <li class="nav-item"> <a class="nav-link" href="#">Link 1a> li> <li class="nav-item"> <a class="nav-link" href="#">Link 2a> li> <li class="nav-item"> <a class="nav-link" href="#">Link 3a> li> ul> nav>
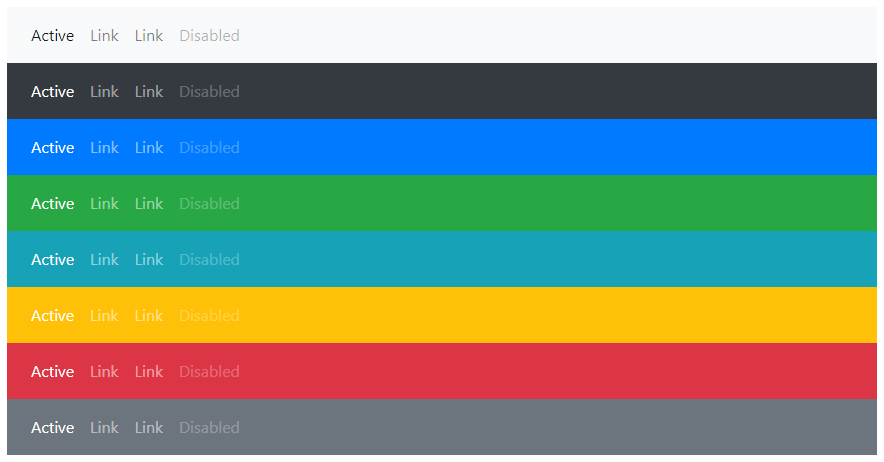
三、不同颜色导航栏
可以使用以下类来创建不同颜色导航栏:.bg-primary, .bg-success, .bg-info, .bg-warning, .bg-danger, .bg-secondary, .bg-dark 和 .bg-light。
提示: 对于暗色背景需要设置文本颜色为浅色的,对于浅色背景需要设置文本颜色为深色的。
<nav class="navbar navbar-expand-sm bg-light navbar-light"> <ul class="navbar-nav"> <li class="nav-item active"> <a class="nav-link" href="#">Activea> li> <li class="nav-item"> <a class="nav-link" href="#">Linka> li> <li class="nav-item"> <a class="nav-link" href="#">Linka> li> <li class="nav-item"> <a class="nav-link disabled" href="#">Disableda> li> ul> nav> <nav class="navbar navbar-expand-sm bg-dark navbar-dark">...nav> <nav class="navbar navbar-expand-sm bg-primary navbar-dark">...nav>