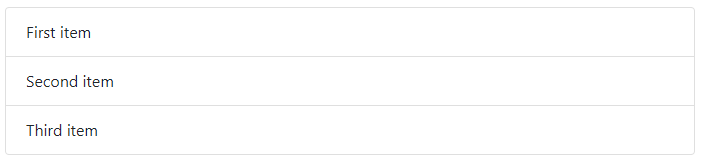
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">First itema>
<a href="#" class="list-group-item list-group-item-action">Second itema>
<a href="#" class="list-group-item list-group-item-action">Third itema>
div>
列表项目的颜色可以通过以下列来设置: .list-group-item-success, list-group-item-secondary, list-group-item-info, list-group-item-warning, .list-group-item-danger, list-group-item-dark 和 list-group-item-light:
<ul class="list-group">
<li class="list-group-item list-group-item-success">成功列表项li>
<li class="list-group-item list-group-item-secondary">次要列表项li>
<li class="list-group-item list-group-item-info">信息列表项li>
<li class="list-group-item list-group-item-warning">警告列表项li>
<li class="list-group-item list-group-item-danger">危险列表项li>
<li class="list-group-item list-group-item-primary">主要列表项li>
<li class="list-group-item list-group-item-dark">深灰色列表项li>
<li class="list-group-item list-group-item-light">浅色列表项li>
ul>
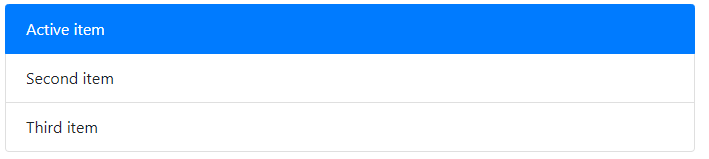
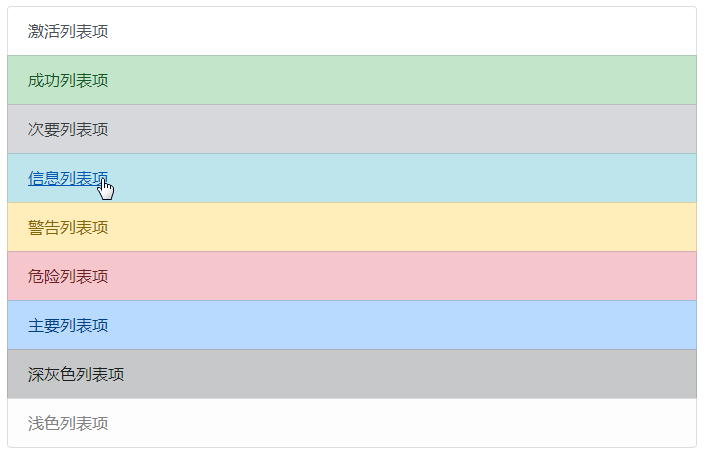
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">激活列表项a>
<a href="#" class="list-group-item list-group-item-success">成功列表项a>
<a href="#" class="list-group-item list-group-item-secondary">次要列表项a>
<a href="#" class="list-group-item list-group-item-info">信息列表项a>
<a href="#" class="list-group-item list-group-item-warning">警告列表项a>
<a href="#" class="list-group-item list-group-item-danger">危险列表项a>
<a href="#" class="list-group-item list-group-item-primary">主要列表项a>
<a href="#" class="list-group-item list-group-item-dark">深灰色列表项a>
<a href="#" class="list-group-item list-group-item-light">浅色列表项a>
div>