一、创建按钮组
Bootstrap 4 中允许我们将按钮放在同一行上。
可以在
元素上添加 .btn-group 类来创建按钮组。
<div class="btn-group"> <button type="button" class="btn btn-primary">Applebutton> <button type="button" class="btn btn-primary">Samsungbutton> <button type="button" class="btn btn-primary">Sonybutton> div>
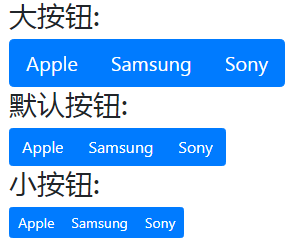
提示: 我们可以使用 .btn-group-lg|sm 类来设置按钮组的大小。
<div class="btn-group btn-group-lg"> <button type="button" class="btn btn-primary">Applebutton> <button type="button" class="btn btn-primary">Samsungbutton> <button type="button" class="btn btn-primary">Sonybutton> div>
二、垂直按钮组
可以使用 .btn-group-vertical 类来创建垂直的按钮组:
<div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Applebutton> <button type="button" class="btn btn-primary">Samsungbutton> <button type="button" class="btn btn-primary">Sonybutton> div>
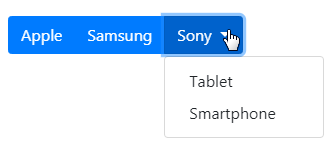
三、内嵌按钮组及下拉菜单
我们可以在按钮组内设置下拉菜单:
<div class="btn-group"> <button type="button" class="btn btn-primary">Applebutton> <button type="button" class="btn btn-primary">Samsungbutton> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Sony button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tableta> <a class="dropdown-item" href="#">Smartphonea> div> div> div>
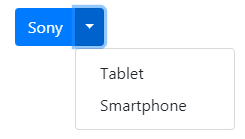
四、拆分按钮下拉菜单
<div class="btn-group"> <button type="button" class="btn btn-primary">Sonybutton> <button type="button" class="btn btn-primary dropdown-toggle dropdown-toggle-split" data-toggle="dropdown"> <span class="caret">span> button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tableta> <a class="dropdown-item" href="#">Smartphonea> div> div>
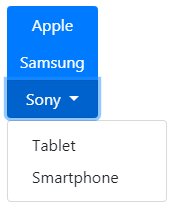
五、垂直按钮组及下拉菜单
<div class="btn-group-vertical"> <button type="button" class="btn btn-primary">Applebutton> <button type="button" class="btn btn-primary">Samsungbutton> <div class="btn-group"> <button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown"> Sony button> <div class="dropdown-menu"> <a class="dropdown-item" href="#">Tableta> <a class="dropdown-item" href="#">Smartphonea> div> div> div>