一、创建项目:
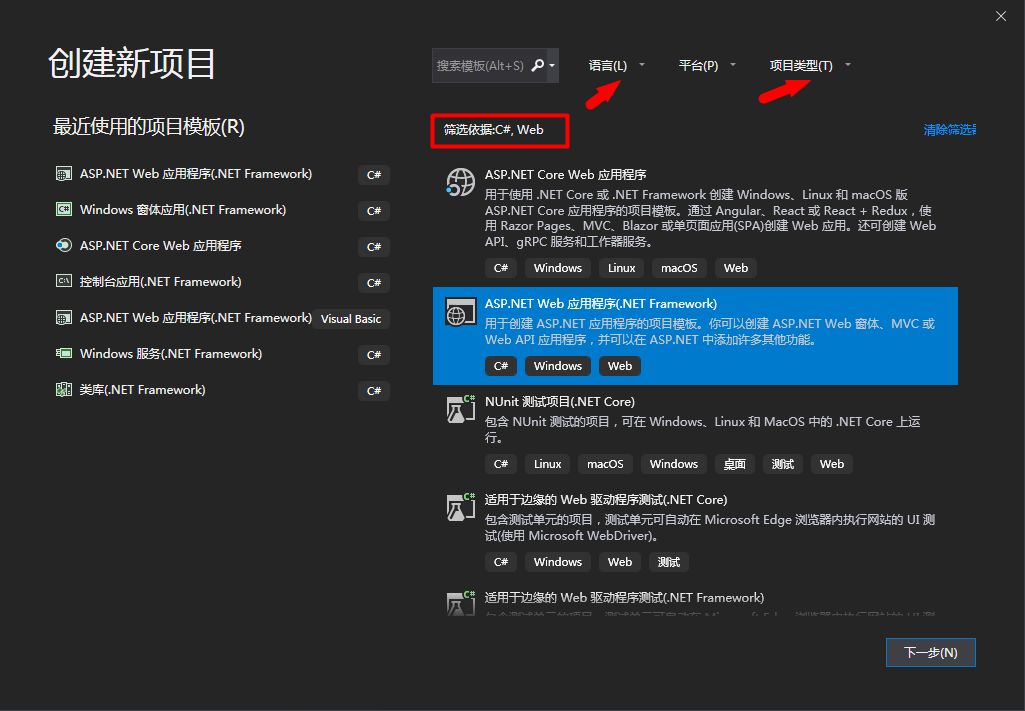
上起始页,选择新项目。 在中新的项目对话框中,右侧语言类别选择C# ,然后项目类型选择Web,然后选择ASP.NET Web 应用程序 (.NET Framework) 项目模板。
将项目命名为"MvcMovie",选择最近的框架,然后选择确定。
在创建新的 ASP.NET Web 应用程序对话框中,选择MVC ,然后选择确定。
生成的解决方案是文件结构为:
按 F5 启动调试。 当您按下F5,启动 Visual Studio IIS Express并运行 web 应用程序。即时可用的此默认模板向您提供主页Home, 联系方式Contact,和关于About页。 下图中未显示主页,有关,并联系人链接。 具体取决于浏览器窗口的大小,可能需要单击导航图标可查看下面的链接。
二、添加控制器
MVC 代表模型-视图-控制器。 MVC 是用于开发应用程序的一种模式, 该模式设计良好、可测试且易于维护。
基于 MVC 的应用程序包含:
- M(模式)类:这些类表示应用程序的数据, 并使用验证逻辑来强制执行该数据的业务规则。
- V(视图):用于动态生成 HTML 响应的模板文件。
- C(控制)类:处理传入浏览器请求、检索模型数据, 然后指定将响应返回到浏览器的视图模板的类。
创建一个控制器类。
在解决方案资源管理器中, 右键单击 "控制器" 文件夹, 然后依次单击 "添加"、"控制器"。
在 "添加基架" 对话框中, 单击 " MVC 5 控制器-空", 然后单击 "添加"。
将新控制器命名为 "HelloWorldController", 并单击 "添加"。
请注意,解决方案资源管理器创建了一个名为HelloWorldController.cs的新文件和一个新的文件夹ViewsHelloWorld。 控制器在 IDE 中处于打开状态。
将该文件的内容替换为以下代码。
using System.Web; using System.Web.Mvc; namespace MvcMovie.Controllers { public class HelloWorldController : Controller { // // GET: /HelloWorld/ public string Index() { return "This is my <b>default</b> action..."; } // // GET: /HelloWorld/Welcome/ public string Welcome() { return "This is the Welcome action method..."; } } }
运行应用程序,在浏览器中, "将" HelloWorld 追加到地址栏中的路径。 (例如, 在下图中, 它是http://localhost:1234/HelloWorld.) ,系统返回了一些 HTML。
三、路由
默认 URL 路由规则
ASP.NET MVC 根据传入 URL 调用不同的控制器类 (以及其中的不同操作方法)。 ASP.NET MVC 使用的默认 URL 路由逻辑使用如下格式来确定要调用的代码:
/[Controller]/[ActionName]/[Parameters]
在App_Start/RouteConfig文件中设置路由格式。默认为:
public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); }
表示当你运行应用程序但不提供任何 URL 段时, 它将默认为 "Home" 控制器和 "Index" 操作方法。
- URL 的第一部分确定要执行的控制器类。 因此, /HelloWorld映射到
HelloWorldController类。 - URL 的第二部分确定要执行的类的操作方法。 因此, /HelloWorld/Index将导致
Index执行HelloWorldController类的方法。 请注意, 我们只需要浏览到 /HelloWorld , 并Index在默认情况下使用该方法。 这是因为, 名Index为的方法是将在控制器上调用的默认方法, 如果未显式指定一个方法。 - URL 段的第三部分 (
Parameters) 针对的是路由数据。
浏览到 http://localhost:xxxx/HelloWorld/Welcome。 此方法将运行并返回该"This is the Welcome action method...".
将查询字符串将参数信息从 URL 传递到控制器:
将Welcome方法更改为包含两个参数:
public string Welcome(string name, int numTimes = 1) { return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes); }
运行应用程序并浏览到示例 URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4)。
ASP.NET MVC 模型绑定系统自动将命名参数从地址栏中的查询字符串映射到方法中的参数。
Welcome方法的代码使用C#可选的参数功能,,指示如果没有numTimes为该参数传递值, 则该参数应默认为1。
http://localhost:xxxx/HelloWorld/Welcome?name=Scott
使用URL第三部分的参数,匹配参数ID。
将Welcome方法替换为以下代码:
public string Welcome(string name, int ID = 1) { return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID); }
运行应用程序并输入以下 URL:http://localhost:xxx/HelloWorld/Welcome/1?name=Scott
增加路由
在ASP.NET MVC应用程序,通过参数传递路由数据是为更典型的应用(如同上面用query string传递 ID参数)。您还可以增加一条路由来传递name 和numtimes ,在路由数据在URL中的参数。在App_StartRouteConfig.cs file文件中,添加“Hello”的的路由:
public class RouteConfig{ public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute( name: "Default", url: "{controller}/{action}/{id}", defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional } ); routes.MapRoute( name: "Hello", url: "{controller}/{action}/{name}/{id}" ); } }
运用应用程序,在浏览器输入:/localhost:XXX/HelloWorld/Welcome/Scott/3

![image_thumb[1] image_thumb[1]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171849989-1911785875.png)
![image_thumb[2] image_thumb[2]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171853350-637756498.png)
![image_thumb[3] image_thumb[3]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171854790-114457092.png)
![image_thumb[4] image_thumb[4]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171855955-178206617.png)
![image_thumb[5] image_thumb[5]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171858350-1121534511.png)
![image_thumb[6] image_thumb[6]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171859728-470953414.png)
![image_thumb[7] image_thumb[7]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171900847-702446494.png)
![image_thumb[8] image_thumb[8]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171901657-317112950.png)
![image_thumb[9] image_thumb[9]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171905355-1521306427.png)
![image_thumb[10] image_thumb[10]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171906704-1056475482.png)
![image_thumb[11] image_thumb[11]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171907429-744334940.png)
![image_thumb[12] image_thumb[12]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171908142-834445795.png)
![image_thumb[13] image_thumb[13]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171909596-688593432.png)
![image_thumb[14] image_thumb[14]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171911398-262041728.png)
![image_thumb[15] image_thumb[15]](https://img2018.cnblogs.com/blog/24244/201909/24244-20190906171912754-441559967.png)