粘性定位(position:sticky)
1.定义
粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。(MDN传送门)
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
2.流盒概念
粘性定位中有一个“流盒”(flow box)的概念,指的是粘性定位元素最近的可滚动元素(overflow 属性值不是 visible 的元素)的尺寸盒子,如果没有可滚动元素,则表示浏览器视窗盒子。
3.使用时的注意之点
在css的选择器里面直接写position:sticky就可以了,不再举例,主要是强调以下几点:
(1)粘性元素的位置只相对于第一个有滚动的父级块元素定位(scrolling mechanism,通过 overflow 设置为 overflow/scroll/auto/overlay 的元素),而不是父级块元素。codepen示例
(2)只有当设置对应的方向(top/right/bottom/left),才会有作用,并且可以互相叠加,可以同时设置四个方向。
(3)即使设置了 position: sticky,也只能显示在父级块元素的内容区域,他无法超出这个区域,除非你设置了负数的值。
(4)position: sticky 并不会触发 bfc,简单来讲就是计算高度的时候不会计算 float 元素。
(5)当设置了 positi on: sticky 之后,内部的定位会相对于这个元素(codepen示例)
(6)虽然 position: sticky 表现的像 relative 或者 fixed,所以也是可以通过 z-index 设置他们的层级。当这个元素的后面的兄弟节点会覆盖这个元素的时候,可以通过 z-index 调节层级。(codepen示例)
(7)粘性布局元素的父级元素在可视范围内,该元素的布局为relative,反之,则为fixed
4.开发实例
(1)堆叠效果
堆叠效果(stacking)指的是页面滚动时,下方的元素覆盖上方的元素。下面是一个图片堆叠的例子,下方的图片会随着页面滚动,覆盖上方的图片(查看 demo)。
(2)表头锁定
大型表格滚动的时候,表头始终固定,也可以用sticky实现(查看 demo)。
PS:需要注意的是,sticky必须设在<th>元素上面,不能设在<thead>和<tr>元素,因为这两个元素没有relative定位,也就无法产生sticky效果。
5.粘性定位失效的两种情况
(1)粘性定位元素的父元素和Ⅶ自身高度计算值一样的时候
(2)设定为 position:sticky 元素的任意父节点的 overflow 属性必须是 visible,否则 position:sticky 不会生效
如果 position:sticky 元素的任意父节点定位设置为 overflow:hidden,则父容器无法进行滚动,所以 position:sticky 元素也不会有滚动然后固定的情况。
如果 position:sticky 元素的任意父节点定位设置为 position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewprot 定位。
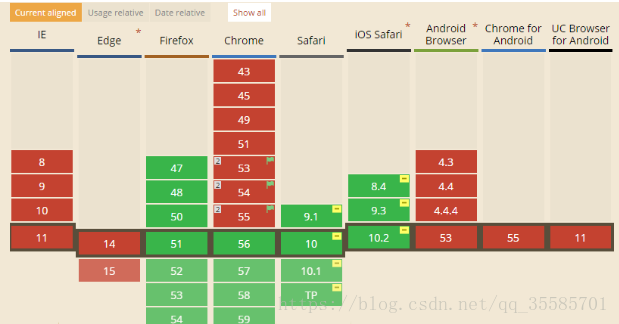
6.兼容性问题
各大浏览器内核对该属性的支持如下图所示

参考文档:https://juejin.im/post/5bfab13ee51d4568655eb676
https://juejin.im/post/5ecde4206fb9a047aa65edf0