我们的一个客户需要为文档库里的图片添加缩略图(Thubmnail)显示方式, 但是我们知道SharePoint默认只有图片库(Picture Library)支持缩略图的显示方式.
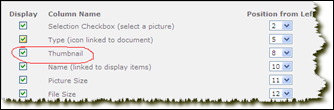
既然我们知道图片库有缩略图的功能, 我们就从图片库入手, 通过检查发现图片库里有个字段”Thumbnail”,
只要添加了”Thubmnail”字段就能实现缩略图的功能, 但是通过Site Column, 我们竟然找不到这个字段, 那就意味着我们不能通过简单的添加来实现缩略图的功能.
我们来深入了解下图片库有Thubmnail原因, 通过上面的调查发现,只有图片库有Thubmnail字段, 那是否意味着Thumbnail字段仅仅被加入倒Picture Library的list Schema definition呢?
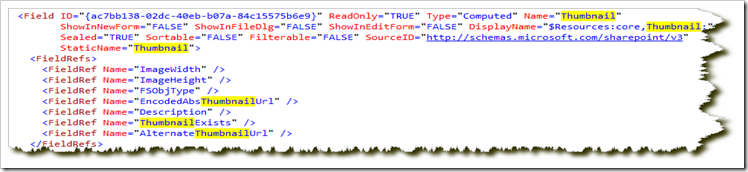
打开Picture Library的Schema 文件 (14\TEMPLATE\FEATURES\PictureLibrary\PicLib), 果然Schema中定义了Thum字段.
通过上图可以发现, Thumbnail 并不是一个字段,而是一个字段的集合, 这就需要我们添加Thumbnail 到其他表单类型的时候,要确认所有字段都要被添加.
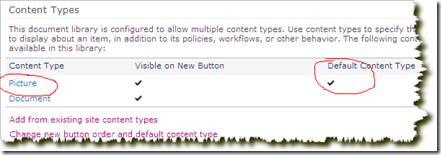
为了确认所有的字段被添加, 我们可以通过把Picture content type添加到文档库.
通过下面方式添加Picture content type,并设置为默认类型
文档库 –> 列表设置 –> 高级设置 –> 允许管理内容类型(选中)
通过以上的设置我们并不能把所有的字段都添加到这个文档库, 因为像"EncodedAbsThumbnailUrl” 这样的字段都是图片字特有的, 因此我们还需要通过代码把它添加到文档库.
创建Thumbnail.XML
<Field ID="{ac7bb138-02dc-40eb-b07a-84c15575b6e9}" ReadOnly="TRUE" Type="Computed" Name="Thumbnail" ShowInNewForm="FALSE" ShowInFileDlg="FALSE" ShowInEditForm="FALSE" DisplayName="Thumbnail;" Sealed="TRUE" Sortable="FALSE" Filterable="FALSE" SourceID="http://schemas.microsoft.com/sharepoint/v3" StaticName="Thumbnail">
<FieldRefs>
<FieldRef Name="ImageWidth" />
<FieldRef Name="ImageHeight" />
<FieldRef Name="FSObjType" />
<FieldRef Name="EncodedAbsUrl" />
<FieldRef Name="Description" />
</FieldRefs>
<DisplayPattern>
<IfEqual>
<Expr1>
<LookupColumn Name="FSObjType" />
</Expr1>
<Expr2>0</Expr2>
<Then>
<IfEqual>
<Expr1>
<LookupColumn Name="ImageWidth" />
</Expr1>
<Expr2>
</Expr2>
<Then>
</Then>
<Else>
<IfEqual>
<Expr1>
<LookupColumn Name="ImageWidth" />
</Expr1>
<Expr2>0</Expr2>
<Then>
</Then>
<Else>
<HTML><![CDATA[<a href="]]></HTML>
<URL Cmd="Display" />
<HTML><![CDATA["><img border=0 ALT="]]></HTML>
<IfEqual>
<Expr1>
<Column Name="Description" />
</Expr1>
<Expr2>
</Expr2>
<Then>
<HTML><![CDATA[$Resources:core,Thumbnail;]]></HTML>
</Then>
<Else>
<Column Name="Description" HTMLEncode="TRUE" />
</Else>
</IfEqual>
<HTML><![CDATA[" SRC="]]></HTML>
<Field Name="EncodedAbsUrl" />
<HTML>
<![CDATA[">
</a>
]]>
</HTML>
</Else>
</IfEqual>
</Else>
</IfEqual>
</Then>
</IfEqual>
</DisplayPattern>
</Field>
然后通过SharePoint Object Model 添加这段XML. 代码如下:
static void Main(string[] args)
{
//site url
using (SPSite osite = new SPSite("siteURL"))
{
using (SPWeb oweb = osite.OpenWeb())
{
//document library name
SPList olist = oweb.Lists["documetn library"];
//Thumbnail xml path
StreamReader rdr = new StreamReader(@"Thumbnails.xml");
string fld = rdr.ReadToEnd();
olist.Fields.AddFieldAsXml(fld, true, SPAddFieldOptions.AddToDefaultContentType);
olist.Update();
}
}
}
这样我们就实现了library中图片缩略图. 上传个图片试试吧.