当你点进来的时候 ,你可能是被标题吸引进来的,也有可能是 偶然间,看到的,首先恭喜你,已经准备好向全栈开发工程师靠近 ,那我们不说废话,直接开始,咱们先从安装步骤开始讲起 ,因为有些人连插件在哪都不知道
记得点关注哦 !防止迷路
VSCODE 插件安装步骤 :
这里我们开始以 VSCode Icons.为例,有点基础的,麻烦跳过。。。。。
一、安装拓展

拓展插件如上图所示。
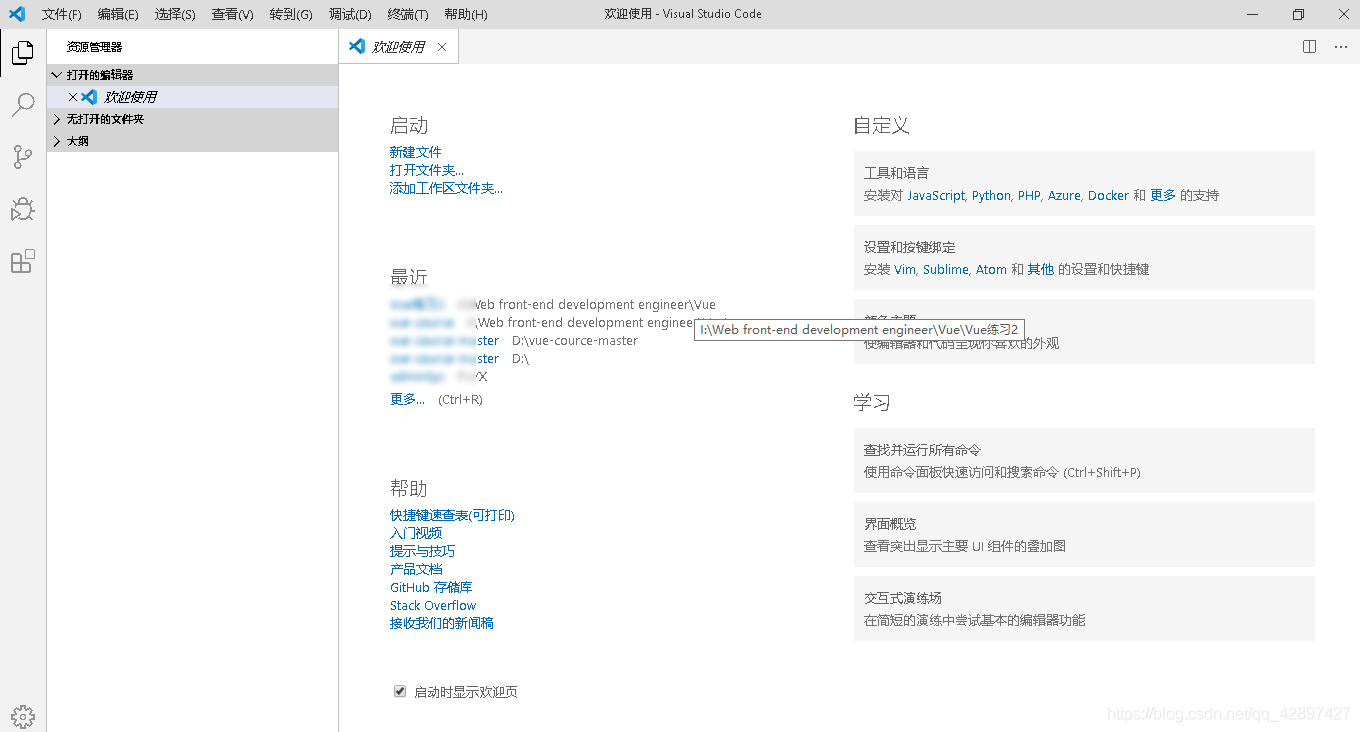
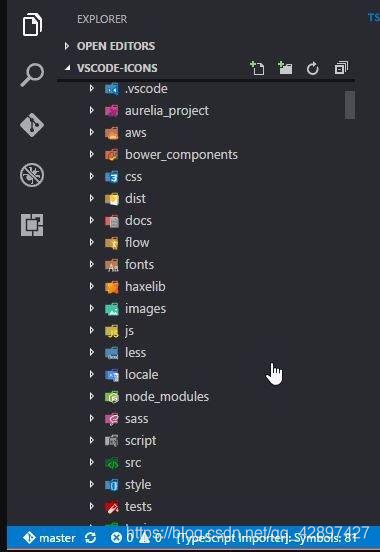
首先VScode 打开之后是这样的
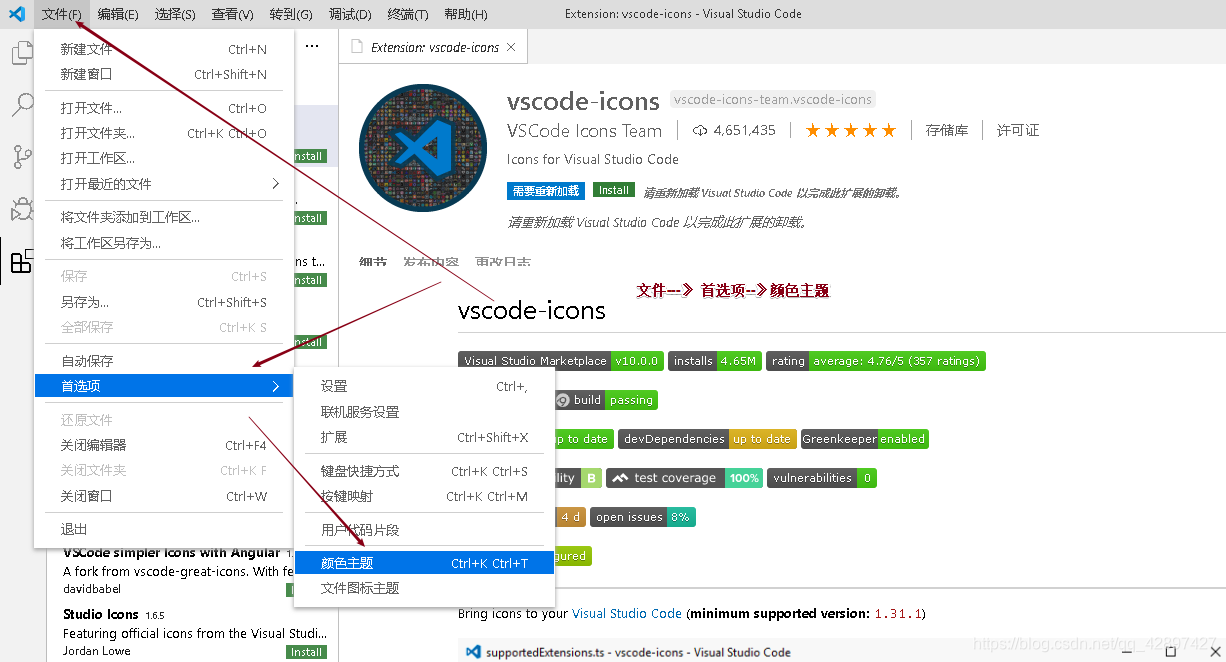
 然后我们点击 这里
然后我们点击 这里
 要是上面这里你都找不到的话,大哥你退圈把,不适合做程序员 哈哈
要是上面这里你都找不到的话,大哥你退圈把,不适合做程序员 哈哈
安装拓展步骤:点击左边拓展项=>搜索VSCode Icons拓展=>点击安装=>重新加载 二 、 配置
二 、 配置
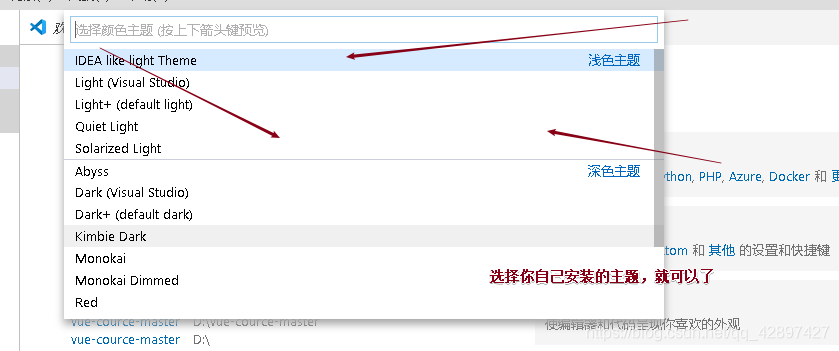
步骤:文件=>首先项=>文件图标主题=>选中VSCode Icons


插件之-主题篇
1. Material Theme

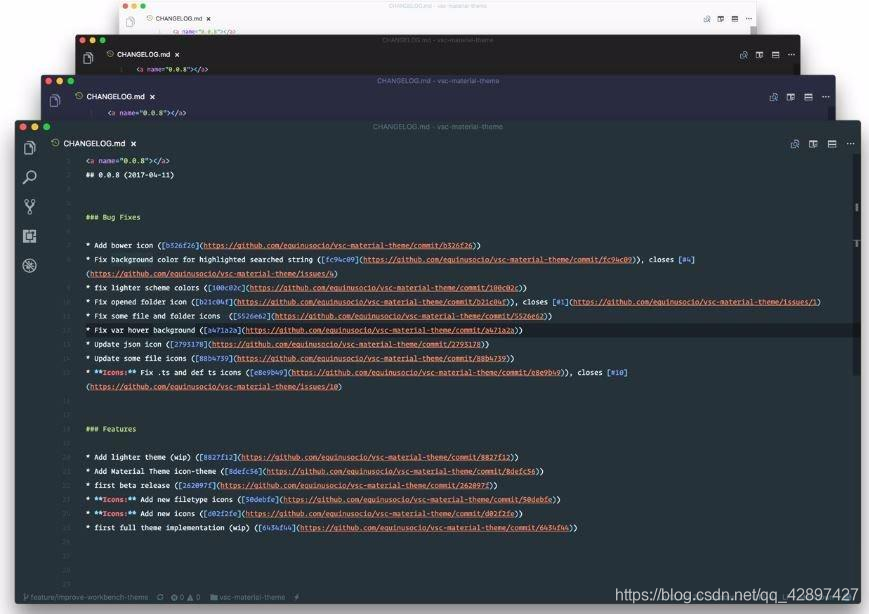
一款深海主题 评分: 4星
一个简单而又干净的主题。这里有很多配置选项,用于颜色配置,可以让我们在工作之余减少疲劳 ,还有许多色系进行选择
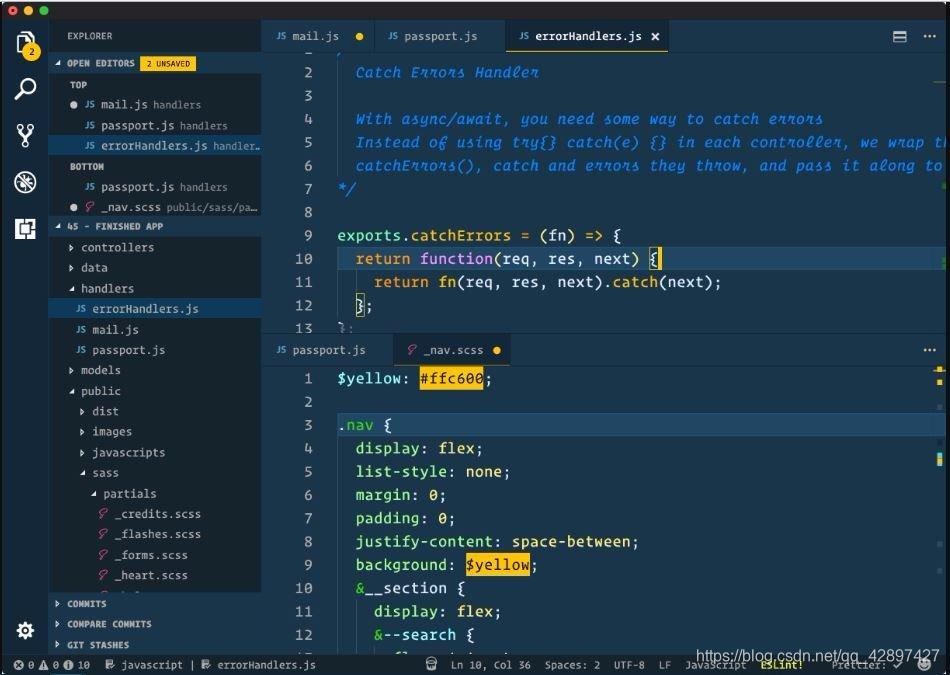
效果如下:

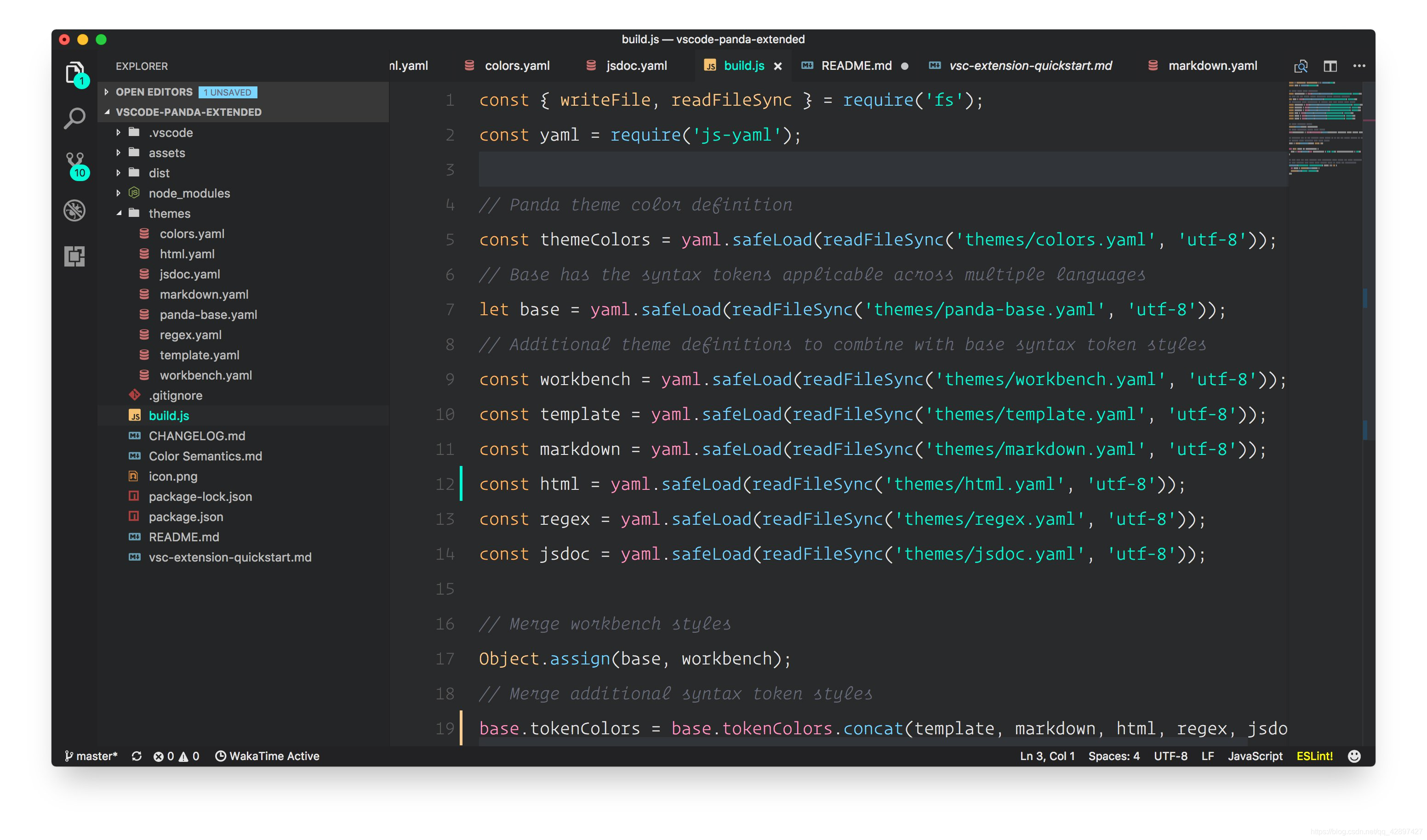
2. Panda Theme

一款熊猫主题 评分 : 4.5 星
暗语法主题,熊猫语法主题具有微妙的色彩,使您的眼睛易于使用,越看越舒服
效果如下:

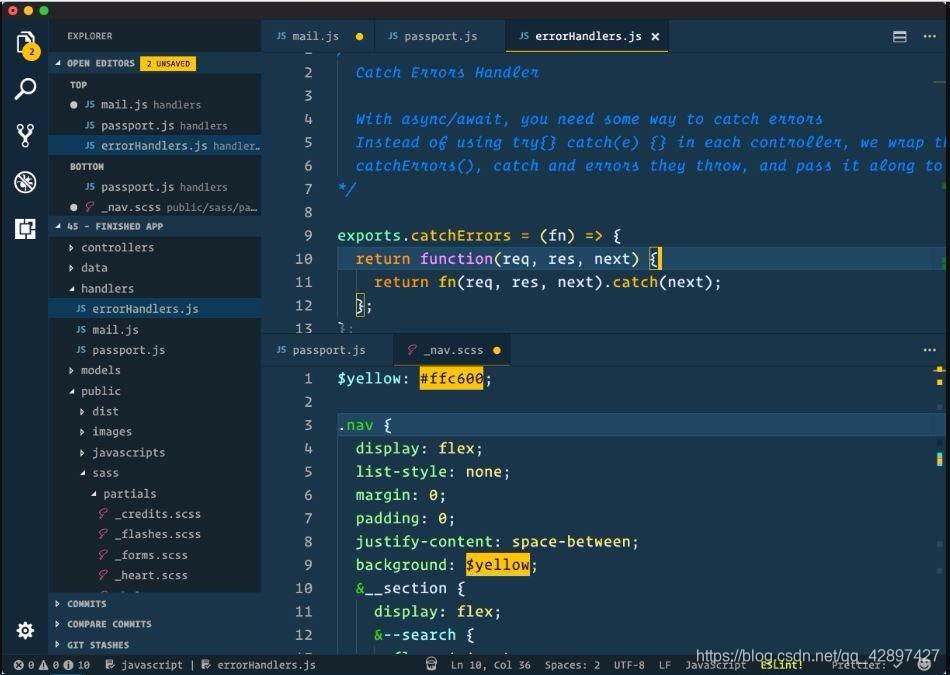
3. Cobalt2 Theme Official

Wes Bos 主题 评分 4.5 星
官方 Wes Bos 主题。 如果你知道他来自 Wes Bos ,那么你应该知道他的质量。我喜欢它。
效果如下 :

4. Dracula Official
吸血鬼主题 评分 5 星
这个主题中使用的配色方案可以让人感到平静。暗紫色的色调是这个主题与其他主题与众不同的地方。
 效果如下 :
效果如下 :

插件之-图标篇
安装一个强大的主题还是不够的,你需要一组漂亮的图标来满足你的视觉体验。这就是为什么我会为你推荐两个最受欢迎的主题图标的原因。
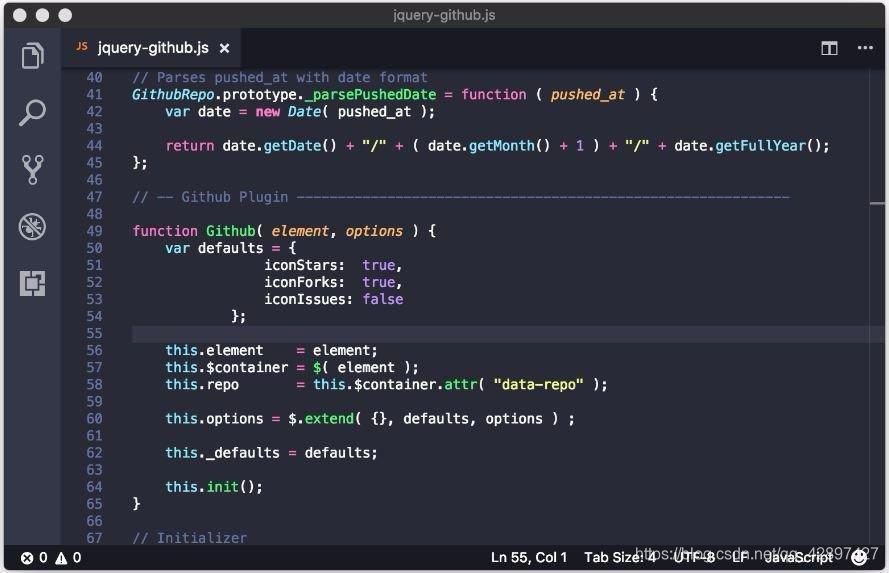
1. vscode-icons

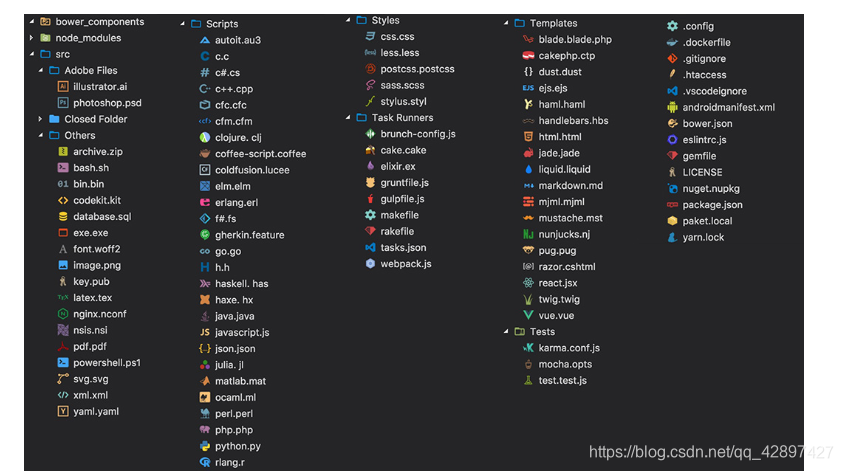
首先为了我们在编码时有一个高效、易用的界面,我们需要对一些不明了的组件做一些美化。
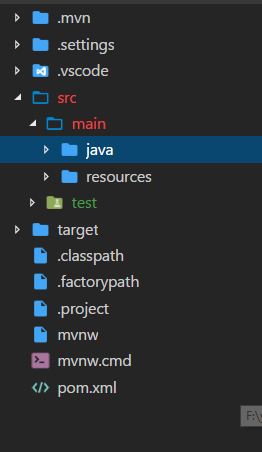
vscode-icons 插件可以实现对各种文件类型的文件前的图标进行优化显示,这样我们在查看长长的文件列表的时候,可以直接通过文件的图标就可以快速知道文件的类型,而不是去看文件的后缀。
效果如下:

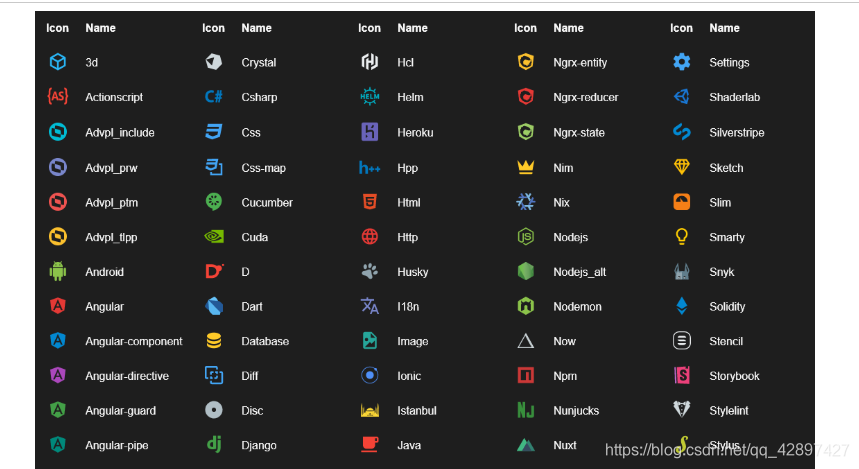
2. Material Icon Theme

这个图标看上去简洁,就是一个安装电线的工人穿的那种衣服一样干净,不做评价各有优势
效果如下 :

VSCode Great Icons
 > 用于扩展文件图标,词盲了,插件各有千秋
> 用于扩展文件图标,词盲了,插件各有千秋
效果如下 :

插件之 前端 常用篇
这篇的插件有点多,但是建议大家还是一次性全部安装,大部分,如果你已经安装过,那证明你是一个优秀的前端程序员了
vetur
官网下载地址 : Vetur

目前比较好的Vue语法高亮
Auto Close Tag
官网下载地址 : Auto Close Tag

自动闭合HTML标签 ,如果没有他,你的代码会疯,那个 Shift + > 符号
Vue 2 Snippets
官网下载地址 : Vue 2 Snippets

Vue2 片段补全工具
Auto Rename Tag
官网下载地址 : Auto Rename Tag
修改HTML标签时,自动修改匹配的标签
ESLint

官网下载地址 : ESLint
ESLint插件,高亮提示
HTML CSS Support
官网下载地址 :HTML CSS Support

css提示(支持vue)
JavaScript (ES6) code snippets
官网下载地址 : JavaScript (ES6) code snippets

ES6语法代码段
CodeBing
官网下载地址 :CodeBing

在VSCode中弹出浏览器并搜索,可编辑搜索引擎
Codelf 
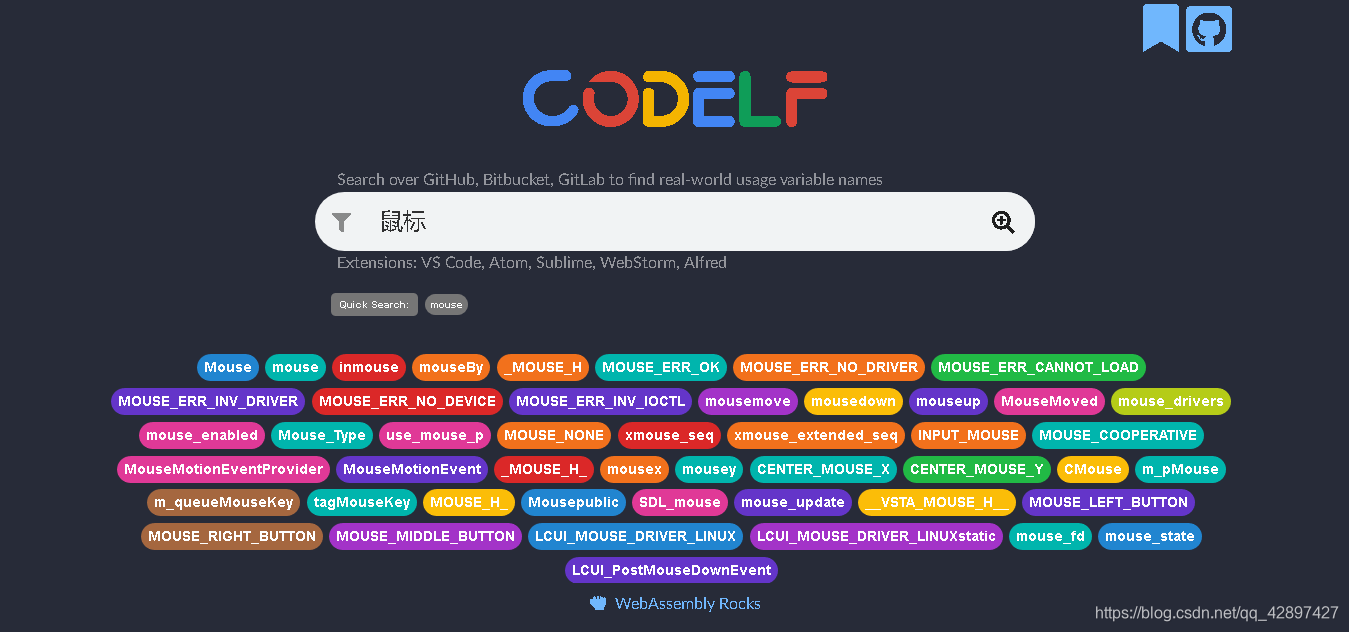
这款插件是我最喜欢的 ,所以标红啦 ,假设你在写项目的时候,遇到变量的命名的问题,你可以把中文输入在上面,它会去Github检索,所有开源仓库中那些大牛是这么命名的,如果你不喜欢插件,它官网更神奇 ,看下图
牛X克拉斯!
网页地址 :官网

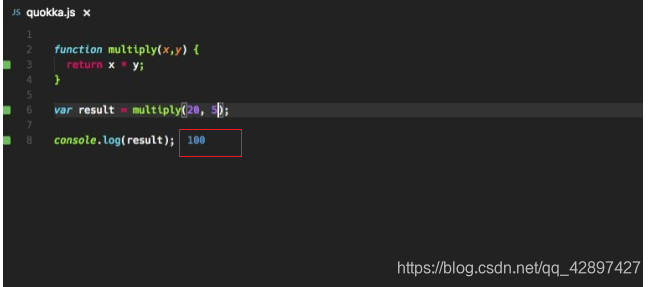
Quokka

Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。说人话就是,可以随时预览值
插件之 Java开发 篇
你没看错 ,如果使用过
idea和eclipse或者 Spring公司的第三方 工具Spring Tool,你就会发现 特别多的人用,而这个时候,你又想一个小众且不失优雅的 IDE , VSCode 会是个神奇的选择
- 下面我们来看看Java需要的插件
- Language Support for Java™ by Red Hat
- Debugger for Java
- Java Test Runner
- Maven for Java
- Java Dependency Viewer
Install the Java Extension Pack
上面的几个是必备的,下面的可选的:
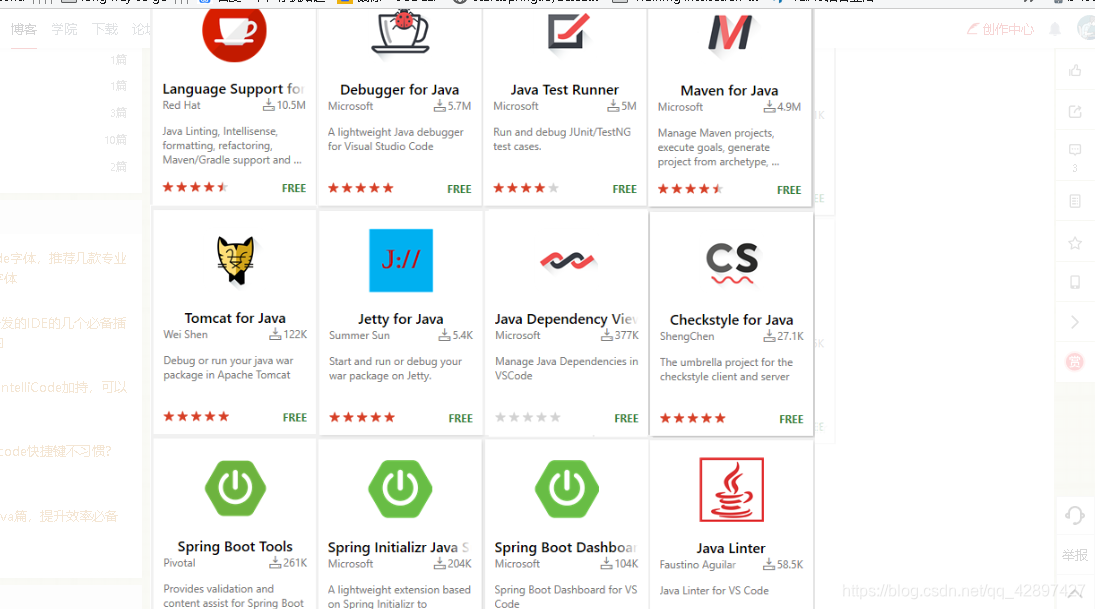
There are also other popular Java extensions you can pick for your own needs, including: 意思就是 官网推荐 使用下面插件开发Java
下面就是效果图
这个时候有同志说了 ,老子用来这么久
Eclipse,好不容易适应了IDEA的快捷键, 你的意思是我还得重新在学一遍快捷键呗,
> 用你个鬼 VScode 真烂

让我来看看鬼才插件开发者 开发的这俩款插件,解决你的问题
- Eclipse Keymap for Visual Studio Code. (eclipse快捷键,eclipse用户最爱)
- IntelliJ IDEA Keybindings(IDEA的快捷键,满足你的一切要求)
作为全栈工程师, 下面就是我开发多年总结的实用插件,分享给大家,不用全部安装,按需要安装, 例如美工需要 拾色器 就可以安装 Color Picker 拾色器,插件的使用方法,官网有图介绍,只要你看得懂1+1 就能看懂官网图
-
Code Runner运行选中代码段(支持大量语言,包括Node) -
Color Highlight颜色值在代码中高亮显示 -
Color Picker拾色器 -
Document This注释文档生成 -
EditorConfig for VS Code EditorConfig插件 -
Emoji在代码中输入emoji -
File Peek根据路径 字符串,快速定位到文件 -
Font-awesome codes for html FontAwesome提示代码段 -
ftp-sync同步文件到ftp -
Git Blame在状态栏显示当前行的Git信息 -
Git History(git log)查看git log -
GitLens显示文件最近的commit和作者,显示当前行commit信息 -
Guides高亮缩进基准线 -
Gulp Snippets Gulp代码段 -
HTML CSS Class Completion CSS class提示 -
HTMLHint HTML格式提示 -
Indenticator缩进高亮 -
language-stylus Stylus语法高亮和提示 -
Lodash Lodash代码段 -
markdownlint Markdown格式提示 -
MochaSnippets Mocha代码段 -
Node modules resolve快速导航到Node模块 -
npm运行npm命令
+npm Intellisense导入模块时,提示已安装模块名称
-
Output Colorizer彩色输出信息 -
Partial Diff对比两段代码或文件 -
Path Autocomplete路径完成提示 -
Path Intellisense另一个路径完成提示 -
Prettify JSON格式化JSON -
Project Manager快速切换项目 -
REST Client发送REST风格的HTTP请求 -
Settings Sync VSCode设置同步到Gist -
String Manipulation字符串转换处理(驼峰、大写开头、下划线等等) -
Test Spec Generator测试用例生成(支持chai、should、jasmine) -
change-case切换不同的 命名风格 例如 驼峰 、首字母
Prettier - Code formatter

这个插件 用于我们代码的格式化 支持
JavaScript · TypeScript · Flow · JSX · JSON
CSS · SCSS · Less
HTML · Vue · Angular
GraphQL · Markdown · YAML 等多种文件格式化
Live Server

这东西是我最喜欢的,当我们修改代码的时候,他可以不需要刷新 ,实时更新
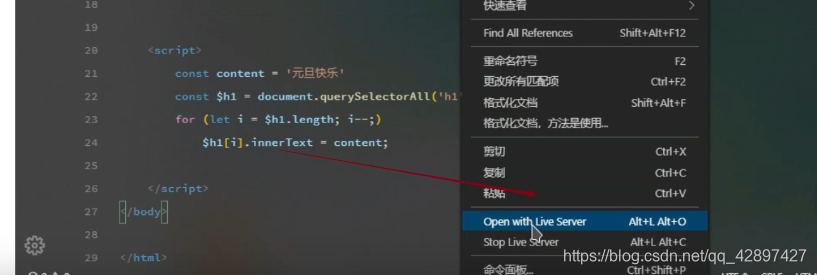
使用方法 右键
 然后 VSCode中去, 点击Go Live,就可以了
然后 VSCode中去, 点击Go Live,就可以了
准备来说,没有 VsCode 做不到的事情,甚至在VSCode里面看视频,听音乐
下面我们就来说说 怎么听音乐

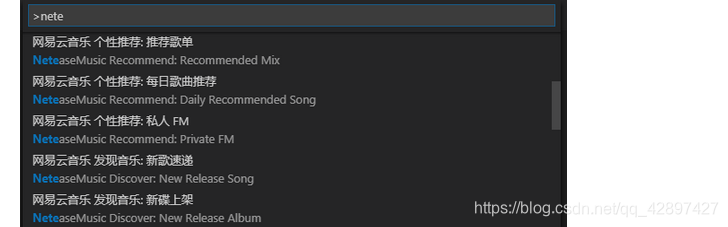
VSC Netease Music

我这里就不讲,怎么使用了,大家自己去看 使用方法
最后谢谢大家的观看,记得点关注防止迷路