["1", "2", "3"].map(parseInt) 答案是多少?
考察点:1 . ES5的map方法,接收参数并且callback计算并且返回重组。
2 . 这种写法是个什么概念呢,其实就是["1", "2", "3"].map(parseInt(elem,index,thisArr))
3 . parseInt的参数。
我们一个一个考点说。
1 . ES5的数组操作方法map,用来把每一个根据数组参数经过回掉callback返回一个新数组,callback可以接收三个参数,elem表示数组的元素,index,下表,thisArr,所在的数组。
例如
[ 1 , 2 , 3 ].map(function(elem,index,thisArr){ return elem*index })
就会得出[ 0 , 2 , 6 ],即每一个数组中的元素乘以他的下标。
2 . ["1", "2", "3"].map(parseInt) 会怎么样呢
parseInt会取整,返回一个整数,字符串变成数字再取整。但是没有括号是什么鬼。没有括号,会发生的就是把能传的参数全传进去。大不了传的多了反正不影响,就会发生三次取整。
分别是parseInt("1",0,["1", "2", "3"]),
parseInt("2",1,["1", "2", "3"])
parseInt("3",2,["1", "2", "3"])
然后返回值重组为一个数组。
3 . parseInt的参数。
很少有人知道丧心病狂的parseInt它不好好取整,还有其他的参数,没错,它有俩个参数,所以上述的第三个参数是用不到的。
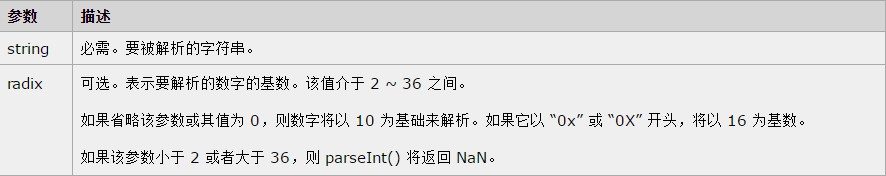
parseInt(string, radix)

多说无益,看看W3C说的,他又是啥子意思捏。以多少来解析,就是多少进制,就是说parseInt("2",4)就是把2用4进制的方式解析成10进制的数字。
意思就是parseInt("1",0) 他会因为radix是0,会解析出来为 1 。
console.log(parseInt(10,2)) //2 以二进制
console.log(parseInt(101,2)) //5 以二进制
console.log(parseInt(101,3)) //10 以三进制
console.log(parseInt(401,36)) //40*36的平方+0*36+1*36的0次方
卧槽?我听过2 4 8 16 还没听过 3 , 36 ,是的,不光有这两货,js的parseInt可以解析成2-36的所有进制,原理其实都一样。
那么所以parseInt( "1" , 0 )是 1 ,parseInt( "2" , 1 ) 是 NaN因为没有1进制(自己思考1进制怎么玩,这个问题很强大),parseInt( "3" , 2 ) 这个怎么搞,3*2的0次方么 。 应该是 1 啊。
但是一个2进制的数字,他会出现3么,二进制当然全是01010101了。所以3其实是没有办法解析的 。 也是NaN 。因为3不是2进制的数字,没办法解析成10进制
那么这个题的答案就通了 为 [ 1 , NaN , NaN ] 。
反思:我们可以学到什么呢?
1 . 伟大的ES5数组操作方法还有很多,都挺不错,反正以前我都手写过,当时好难受。
2 . ["1", "2", "3"].map(parseInt) 这个没有参数的调用函数方法有没有比较炫酷呢,简单威武,自动传参,但是也有自己的缺点,有时候杂就不想让他传呢
3 . parseInt用法其实很厉害的,可以试试把颜色16进制转换成rgba那种的。
下面的是用上面的知识写的16进制颜色转化rgb
var a = "#ffaacc"; function colorToRGB(color){ var color = color.split("#")[1] var colorArr = [] ; for(var i = 0 ; i<color.length ; i=i+2){ colorArr[i/2] = [ color[i] , color[i+1] ].join("") } return colorArr.map(function(elem){ return parseInt(elem,16) }).toString() } console.log(colorToRGB(a))