随着业务代码的增加,将所有代码都放在单个程序文件中,是非常不合适的。这不仅会让代码阅读变得困难,而且会给后期维护带来麻烦。
如下示例:我们在一个文件中写入多个路由,这会使代码维护变得困难。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def index():
return 'index'
@app.route('/list')
def list():
return 'list'
@app.route('/detail')
def detail():
return 'detail'
@app.route('/')
def admin_home():
return 'admin_home'
@app.route('/new')
def new():
return 'new'
@app.route('/edit')
def edit():
return 'edit'
问题:一个程序执行文件中,功能代码过多。**就是让代码模块化。根据具体不同功能模块的实现,划分成不同的分类,降低各功能模块之间的耦合度。python中的模块制作和导入就是基于实现功能模块的封装的需求。
尝试用模块导入的方式解决
我们把上述一个py文件的多个路由视图函数给拆成两个文件:app.py和admin.py文件。app.py文件作为程序启动文件,因为admin文件没有应用程序实例app,在admin文件中要使用app.route路由装饰器,需要把app.py文件的app导入到admin.py文件中
# 文件app.py
from flask import Flask
# 导入admin中的内容
from admin import *
app = Flask(__name__)
@app.route('/')
def index():
return 'index'
@app.route('/list')
def list():
return 'list'
@app.route('/detail')
def detail():
return 'detail'
if __name__ == '__main__':
app.run()# 文件admin.py
from app import app
@app.route('/')
def admin_home():
return 'admin_home'
@app.route('/new')
def new():
return 'new'
@app.route('/edit')
def edit():
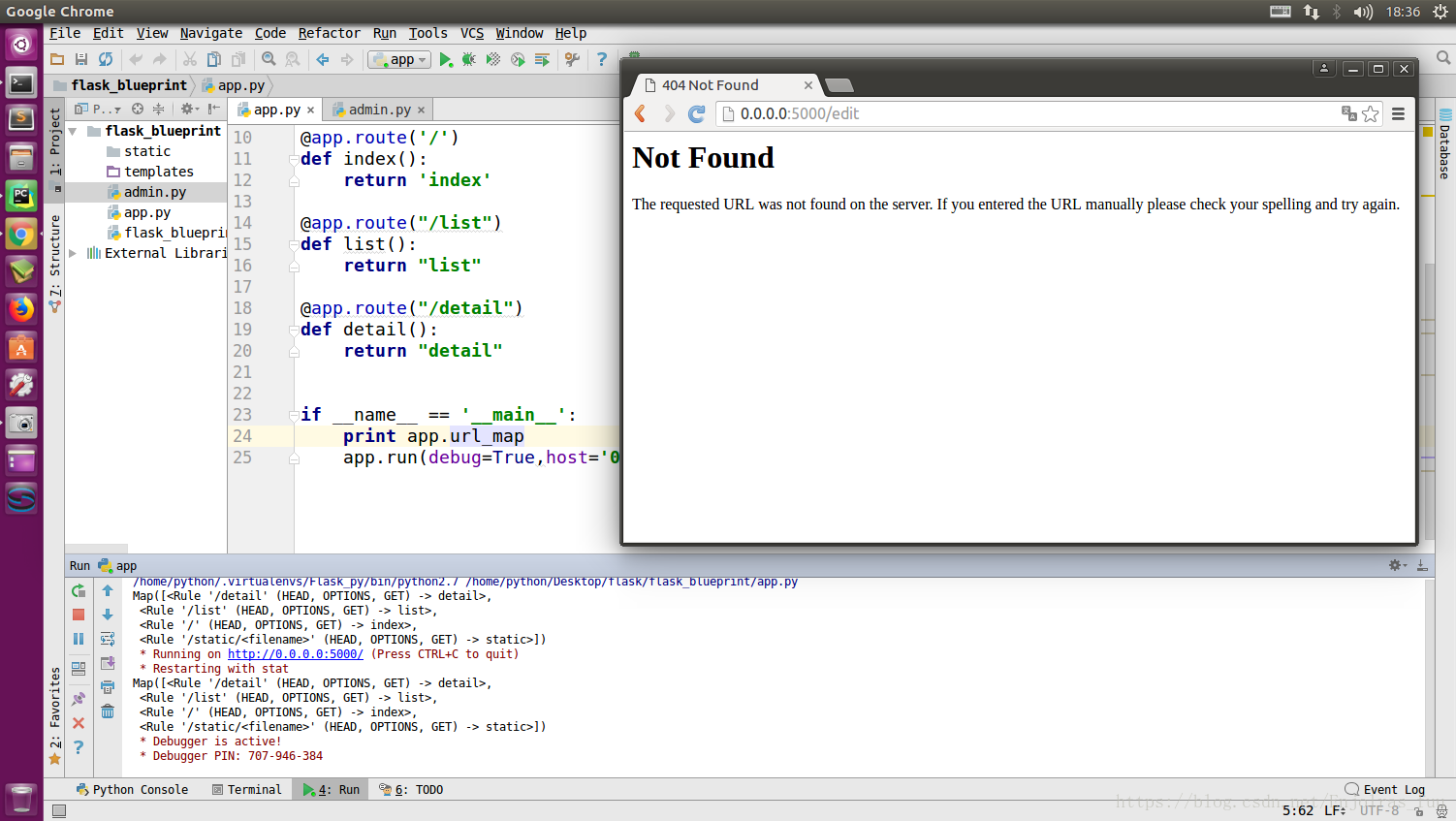
return 'edit'启动app.py文件后,我们发现admin.py文件中的路由都无法访问。 也就是说,python中的模块化虽然能把代码给拆分开,但不能解决路由映射的问题。
可以打印出app.url_map :可以看出不包含admin中的路由
Map([<Rule '/detail' (HEAD, OPTIONS, GET) -> detail>,
<Rule '/list' (HEAD, OPTIONS, GET) -> list>,
<Rule '/' (HEAD, OPTIONS, GET) -> index>,
<Rule '/static/<filename>' (HEAD, OPTIONS, GET) -> static>])
那么 admin 如何可以被浏览器访问到呢 ?此时就用到了蓝图,
蓝图:用于实现单个应用的视图、模板、静态文件的集合。
蓝图就是模块化处理的类。
简单来说,蓝图就是一个存储操作路由映射方法的容器,主要用来实现客户端请求和URL相互关联的功能。 在Flask中,使用蓝图可以帮助我们实现模块化应用的功能。
蓝图的运行机制
蓝图是保存了一组将来可以在应用对象上执行的操作。注册路由就是一种操作,当在程序实例上调用route装饰器注册路由时,这个操作将修改对象的url_map路由映射列表。当我们在蓝图对象上调用route装饰器注册路由时,它只是在内部的一个延迟操作记录列表defered_functions中添加了一个项。当执行应用对象的 register_blueprint() 方法时,应用对象从蓝图对象的 defered_functions 列表中取出每一项,即调用应用对象的 add_url_rule() 方法,这将会修改程序实例的路由映射列表。
蓝图的使用
一、创建蓝图对象
#Blueprint必须指定两个参数,admin表示蓝图的名称,__name__表示蓝图所在模块
admin = Blueprint('admin',__name__)
二、注册蓝图路由
@admin.route('/')
def admin_index():
return 'admin_index'
三、在程序实例中注册该蓝图
app.register_blueprint(admin,url_prefix='/admin')
具体代码如下:
# 文件app.py
from flask import Flask
app = Flask(__name__)
from admin import admin
app.register_blueprint(admin,url_prefix='/admin')
@app.route('/')
def index():
return 'index'
@app.route('/list')
def list():
return 'list'
@app.route('/detail')
def detail():
return 'detail'
if __name__ == '__main__':
print(app.url_map)
app.run()# 文件admin.py
from flask import Flask,Blueprint
admin = Blueprint('admin',__name__)
@admin.route('/')
def admin_home():
return 'admin_home'
@admin.route('/new')
def new():
return 'new'
@admin.route('/edit')
def edit():
return 'edit'以模块的形式实现路由
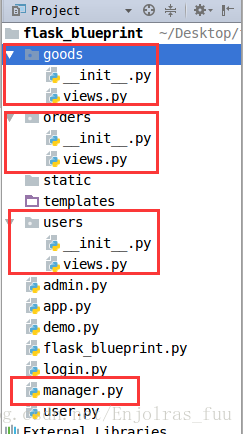
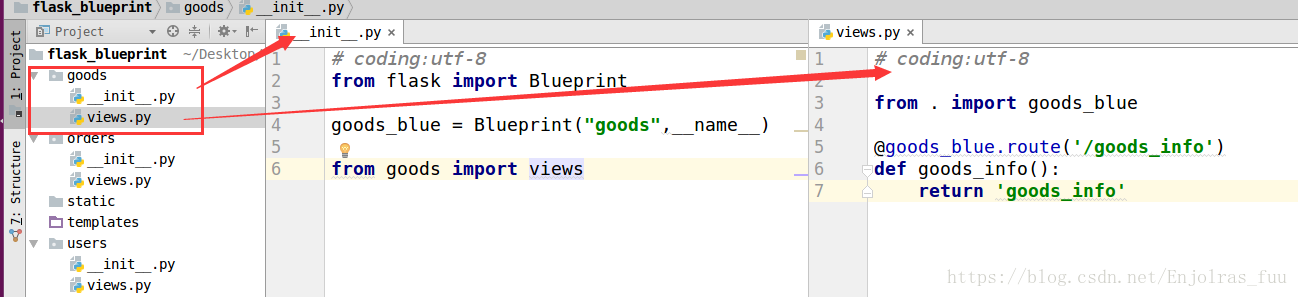
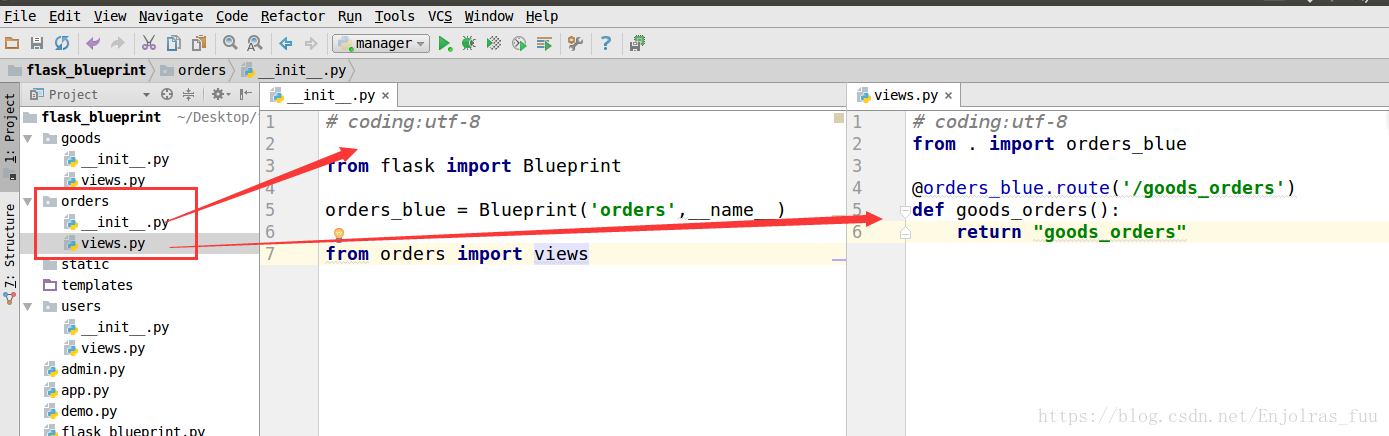
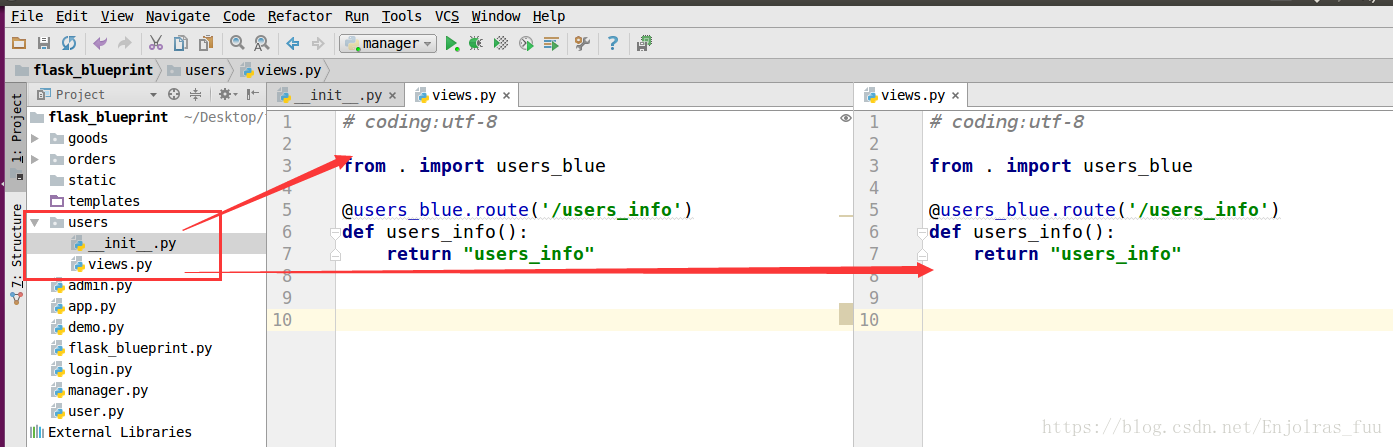
文件位置:
# -*- coding:utf-8 -*-
from flask import Flask
from users import users_blue
from orders import orders_blue
from goods import goods_blue
app = Flask(__name__)
# 将蓝图注册到app
app.register_blueprint(users_blue)
app.register_blueprint(orders_blue)
app.register_blueprint(goods_blue)
@app.route('/')
def index():
return "index"
if __name__ == '__main__':
print app.url_map
app.run(debug=True,host='0.0.0.0')
其余文件夹和内容:
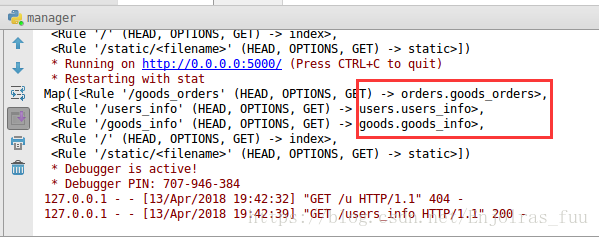
蓝图路由显示规则
查看蓝图路由:蓝图路由可以分为两块,".“前面的是蓝图名称,”."后面的是视图函数名。