我做的工程项目为开发提供物联网解决方案参考的网站,而我负责其前端页面的开发,要求使用react框架,因此我找了一个使用react开发的前端项目。
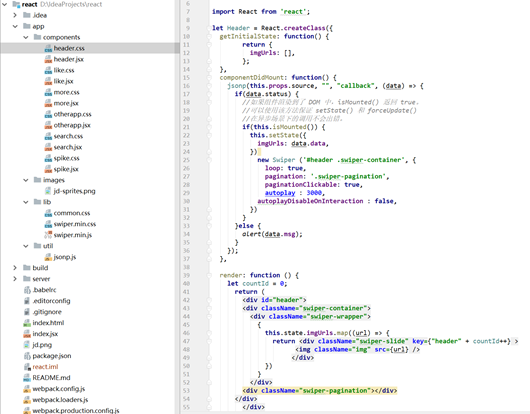
1.目录结构

该项目目录结构清晰,做到了统一化,可读性,分模块,方便日后维护和其他人的阅读。
comonents:存放所有的组件;
images:存放所使用到的图片;
lib:存放第三方库文件;
该目录命名采用了复数命名法,例如components,images。

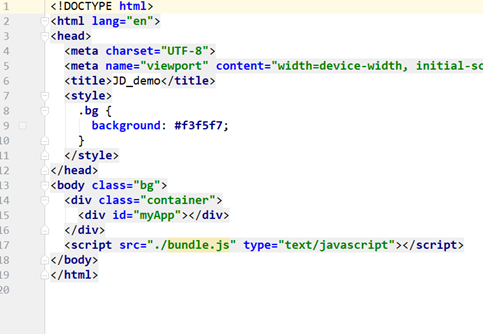
2.HTML规范
缩进使用了tab(2个空格);
嵌套的节点使用了缩进;
在属性上,使用了双引号,而不是采用单引号;
属性名采用了全小写,并且使用了中划线(-)作为分隔符;
在自动闭合标签结尾处使用了斜线,以适应react
规定了字符编码:
通过声明一个明确的字符编码,让浏览器轻松快速地确定适合网页内容的渲染方式,例如本项目指定了字符串编码为‘UTF-8’,如图所示。
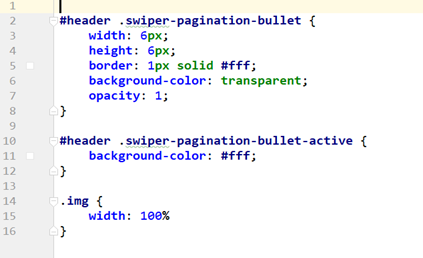
3.CSS规范

使用了tab缩进;
每个声明结束都添加了分号;

url的内容都添加了引号;
属性选择器中的属性值添加了引号;
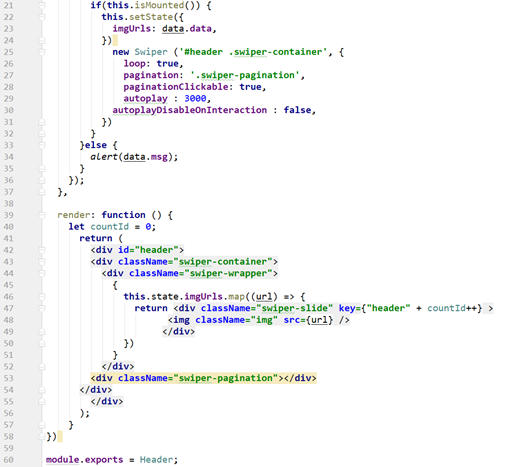
4.JS规范

标准变量名采用了驼峰式命名,例如imgUrls,paginatinClickable等;
统一加了分号;
对象的属性名后,函数调用括号前等都不用加空格;
代码’{‘前,else、while、if等关键字处都加了空格;
变量声明后、注释前、文件最后一行都加有空行,以便提高代码可阅读性
5.不符合规范的地方

目录文件名为采用大驼峰式命名,例如LeftBar;
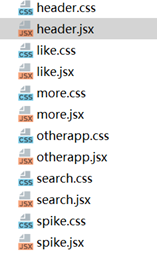
Css,jsx等文件命名为采用下划线,例如otherapp.css应该写为other_app.css等;
代码注释过少,不便于其他们的阅读于理解;
没有采用语义化标签,例如<header></header>,<footer></footer>;
CSS文件中的id没有采用驼峰式命名;
6.同类编程语言或项目在代码规范和风格的一般要求
CSS规范有:
使用4个空格作为一个缩进层级;
当一个样式规则包含对各selector时,每个选择器必须独占一行;
属性定义必须另起一行;
必要的注释等
HTML规范有:
注释使用<!--注释内容--!>规范;
所有标签必须闭合,尽管如今的浏览器也能解析标签不规范的html页面;
统一用tab缩进;
属性值必须带引号;
a标签不能嵌套a;
对特殊字符进行实体转义;
文件名统一使用小写字符;
所有img元素必须加上width,height,alt属性;
JS规范:
编码统一使用UTF-8;
使用tab缩进;
尽可能使用统一的命名规范,如驼峰命名法;
不要在同一行声明多个变量;
使用===/!==来比较true/false或者数值;
不要使用全局函数;
switch语句必须带有default分支;
for-in循环中的变量应该使用var关键字明确限定作用域,从而避免作用域污染等等;