追加一条电影信息
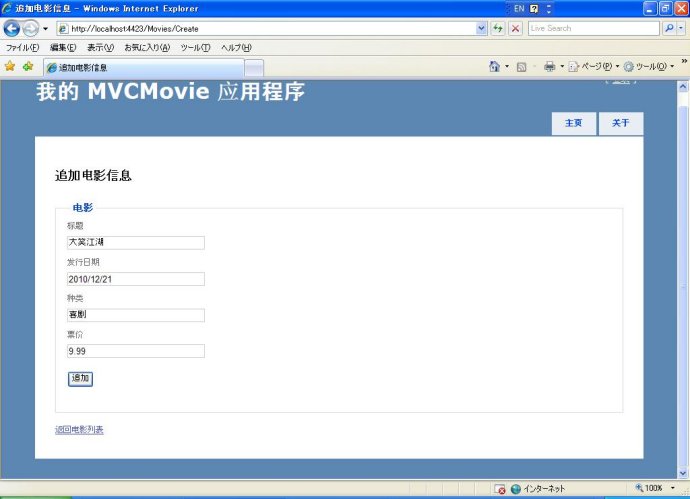
运行应用程序,在浏览器中输入“http://localhost:xx/Movies/Create”,在表单中输入一条电影信息,然后点击追加按钮,如图所示。

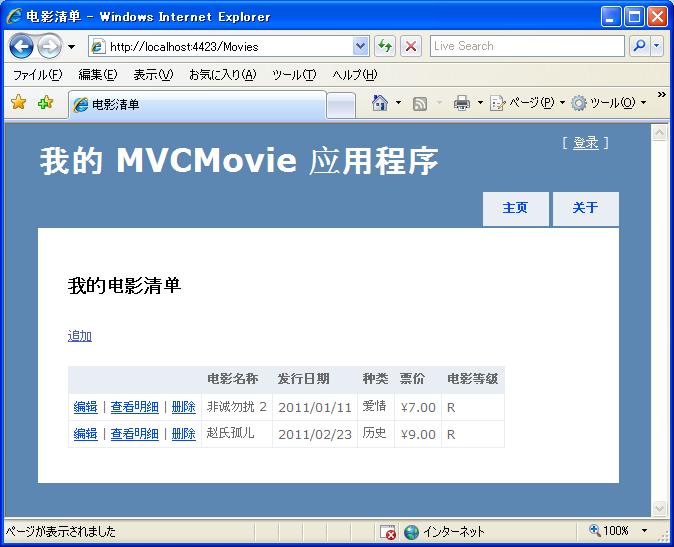
点击追加按钮进行提交,表单中输入的这条电影信息将会保存到数据库中,保存后浏览器中将打开电影清单画面,并且将这条追加的电影显示在清单中,如图所示。

注意到在这个电影清单画面中将刚才追加的电影票价显示成了10元,而不是用户输入的9.99元,这是因为当前该数据表中Decimal类型的默认精度只能识别与处理整数值,并且自动将小数部分四舍五入。关于如何解决这个问题,我们将在下一节中对模型进行一些调整的时候会同时进行介绍。现在我们已经有了一个Web应用程序的雏形,我们可以在数据库中追加数据,显示数据。代码清单 MoviesController类的完整代码:
using MvcMovie.Models;
using System.Linq;
using System;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class MoviesController : Controller
{
MovieDBContext db = new MovieDBContext();
public ActionResult Index()
{
var movies=from m in db.Movies
where m.ReleaseDate>new DateTime(1984,6,1)
select m;
return View(movies.ToList());
}
public ActionResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(Movie newMovie)
{
if (ModelState.IsValid)
{
db.Movies.Add(newMovie);
db.SaveChanges();
return RedirectToAction("Index");
}
else
return View(newMovie);
}
}
}
下面,我们将为我们的模型添加附加的属性,看看如何在映射后的数据库中定制我们的票价列的精度。
在Movie(电影)模型与数据表中添加字段
我们现在要对我们的数据模型类进行修改,同时介绍如何在MVC4中根据这些修改来调整我们数据表的结构。首先,我们在Movie类中添加一个附加的“Rating”属性。打开Movie.cs文件,在Movie类中添加一个Rating属性,如下所示。
public class Movie
{ public int ID { get; set; }
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
public string Genre { get; set; }
public decimal Price { get; set; }
public string Rating { get; set; }
}
点击“调试”菜单下的“生成MvcMovie”,重新编译应用程序。现在我们已经将我们的模型进行了更新,让我们同样地修改我们的Views文件夹下的Movies文件夹下的Index.cshtml文件与Create.cshtml这两个视图模板文件,在视图中添加这个Rating属性。首先打开Index.cshtml文件,在内容为“票价”(对应Price属性)的<th>元素后面追加“<th>电影等级</th>”列标题(对应Rating属性)。在显示Price属性内容的td元素后面追加一个<td>元素,用来显示Rating属性的内容。进行了这两个修改后的Index.cshtml文件中的主要内容如下所示。
<table>
<tr>
<th></th>
<th>电影名称</th>
<th>发行日期</th>
<th>种类</th>
<th>票价</th>
<th>电影等级</th>
</tr>
@foreach (var item in Model) {
<tr>
<td>@Html.ActionLink("编辑", "Edit", new { id=item.ID }) |@Html.ActionLink("查看明细", "Details", new { id=item.ID }) |@Html.ActionLink("删除", "Delete", new { id=item.ID })</td>
<td>@item.Title</td>
<td>@String.Format("{0:d}", item.ReleaseDate)</td>
<td>@item.Genre</td>
<td>@String.Format("{0:c2}", item.Price)</td>
<td>@item.Rating</td>
</tr>
}
</table>
接下来打开Create.cshtml文件,在表单底部追加如下所示的标签。它将显示为一个文本框,用来输入Rating属性的内容。
<div class="editor-label">电影等级</div>
<div class="editor-field">
@Html.EditorFor(model => model.Rating)
@Html.ValidationMessageFor(model => model.Rating)
</div>

注意:一般情况下,数据模型的中途修改并重新编译,会造成数据丢失,解决办法很麻烦所以建议先输入测试数据。