相信大家多多少少已经对 Windows Azure 云平台有所耳闻,现在的互联网已经进入云+端的时代,我们手中的 PC 平板 手机 对网络的依赖程度日益深入,尤其是一些社交类型的应用更是需要一些信息的推送,之前我给大家介绍过关于windows phone 的推送服务,今天主要给大家介绍一下 基于微软云平台的手机推送服务。
首先使用Mobile service除了要安装我们的VS2012 + WP8 SDK以外 还要安装 Mobile Services SDK
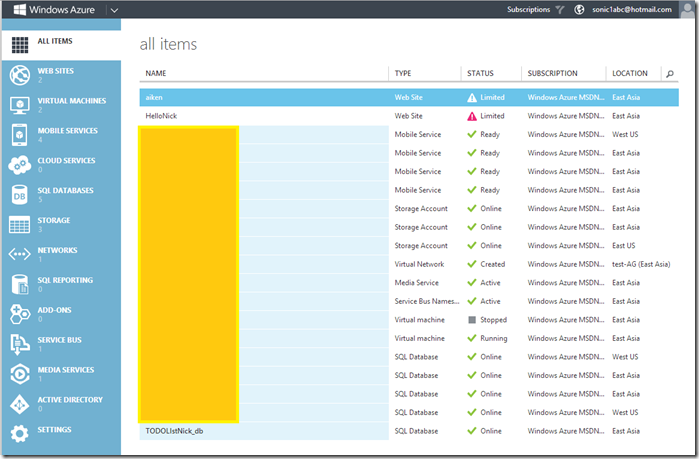
首先我们要登录 Management Portal Windows Azure的管理页面(当然你已经有一个 Windows Azure的订阅)。
可以看到左侧的 Mobile service 或者点击左下角的添加按钮 选择创建一个新的Mobile service.

随后会弹出创建 Mobile Service 的向导, 输入你的URL指向,以及数据库连接,最后一个选项是选择你的数据中心的位置。

当然这里如果你选择的是使用一个新的数据库 会要求输入数据库名称和 登录名称和密码. 点击完成按钮

随后你可以在Mobile Service的选项下看到你刚创建的服务.
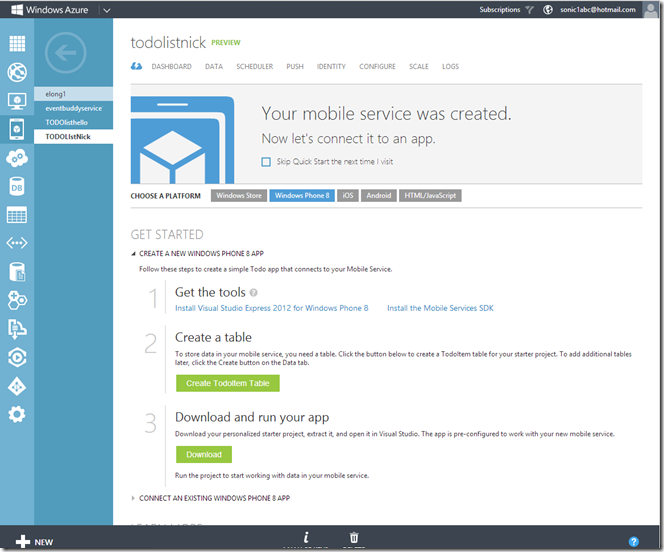
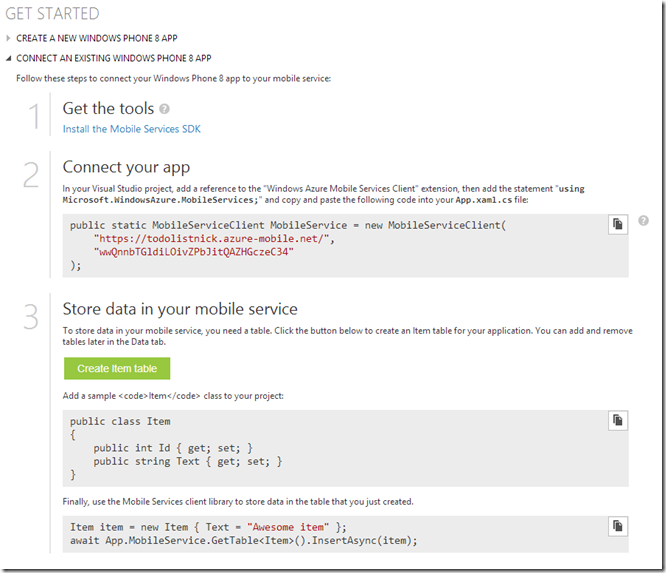
随后你可以选择下载一个代码示例项目或者将你已有的一个项目添加到Mobile Service中,我这里直接选择下载Windows Azure的 Demo Code.
运行你的项目发现已经可以和Mobile Service进行数据交互了, 是不是很简单?


在我们的服务中可以直接浏览到数据表中的数据.
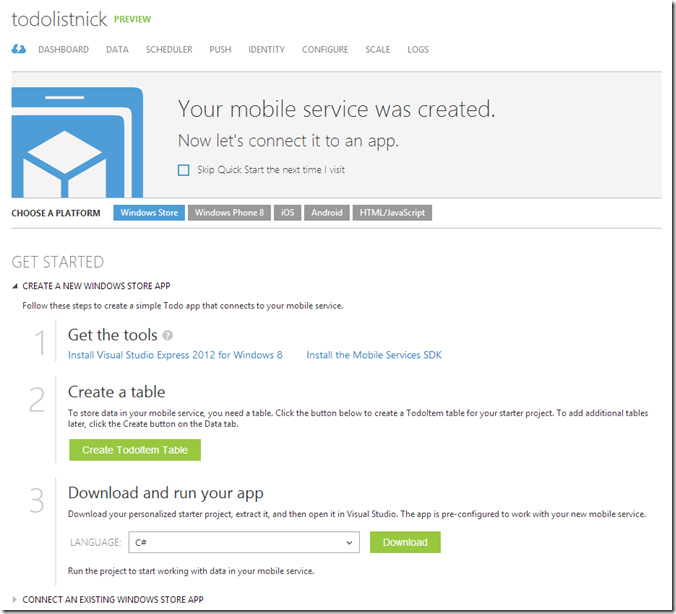
当然这里也有 Win8 版本的demo code下载。
对于推送Windows Phone是这样的 客户端和之前没什么太多区别还是要注册手机推送通道.
在Manifest文件中标记推送

在手机App文件中添加以下代码
1. 引入命名空间
using Microsoft.Phone.Notification;
2. 添加以下代码
public static HttpNotificationChannel CurrentChannel { get; private set; } private void AcquirePushChannel() { CurrentChannel = HttpNotificationChannel.Find("MyPushChannel"); if (CurrentChannel == null) { CurrentChannel = new HttpNotificationChannel("MyPushChannel"); CurrentChannel.Open(); CurrentChannel.BindToShellTile(); } }
3. 在Application_Launching事件方法中添加方法调用
AcquirePushChannel();
4.在TodoItem类中添加一个字段
[DataMember(Name = "channel")] public string Channel { get; set; }
5. 最后在MainPage页面中更改ButtonSave_Click事件响应代码
private void ButtonSave_Click(object sender, RoutedEventArgs e) { var todoItem = new TodoItem { Text = TodoInput.Text, Channel = App.CurrentChannel.ChannelUri.ToString() }; InsertTodoItem(todoItem); }
在 Windows Azure 云端我们要编辑下插入数据时的脚本代码
选择Data(数据) – Script (脚本) – Insert(插入)


更新代码如下:
function insert(item, user, request) { request.execute({ success: function () { // Write to the response and then send the notification in the background request.respond(); push.mpns.sendFlipTile(item.channel, { title: item.text }, { success: function (pushResponse) { console.log("Sent push:", pushResponse); } }); } }); }
此时我们部署我们的项目到模拟器或者手机并且把我们应用的Tile ping到桌面上.
插入一条数据后,检查我们的Tile图标已经推送了一条消息过来了。


以上其实是WindowsAzure网站上的一个快速指导 我给大家搬过来加以总结, 不过我想相信大家不仅仅是使用Tile的推送这里Mobile 还支持土司消息的推送。
Mobile Service 不仅仅支持 Windows Phone 同样支持 windows 8 的消息推送 ,下面我介绍下如何配置Windows 8 的Mobile service消息推送。
这里我就用上面 Windows Azure刚刚建立的TodoList表不在单独建立数据库。同样可以从Windows Azure网站上下载 Windows 8的 DEMO 示例代码稍加修改就可以支持我们的Windows 8 消息推送了。
Windows 8 的注册要比Windows Phone负责一点,要在Windows 应用商店先注册并且拿到你的 应用推送的 CLIENT SECRET 和 PACKAGE SID 操作如下:
首先你要先登录 Submit an app page 注册你的Win8应用并且在给你的应用预留一个应用名称.


随后在VS中关联应用商店中的应用


接着在 Windows dev Center 中选择 Advanced features

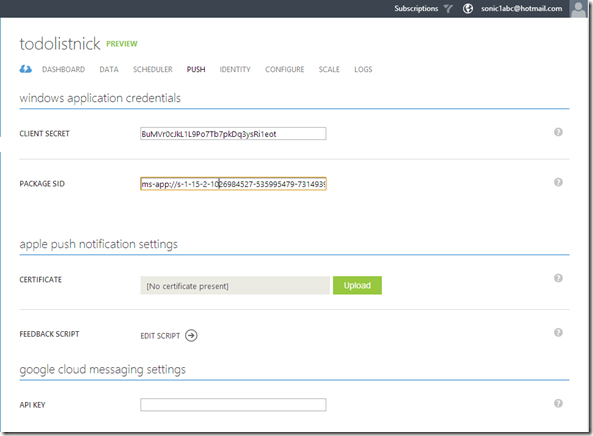
选择 Authenticating your service 并且记录下 Client secret and Package security identifier (SID).


将记录的ID上传到Windows Azure中的 push(推送标签栏中)。

当然我们的Windwos 8 应用也要声明支持推送服务

1. 使用命名空间
using Windows.Networking.PushNotifications;
2. App文件中添加代码
public static PushNotificationChannel CurrentChannel { get; private set; } private async void AcquirePushChannel() { CurrentChannel = await PushNotificationChannelManager.CreatePushNotificationChannelForApplicationAsync(); }
3. OnLaunched 事件中添加
AcquirePushChannel();
4. TodoItem类中添加属性
[DataMember(Name = "channel")] public string Channel { get; set; }
5. 在MainPage中的ButtonSave_Click事件中添加代码
private void ButtonSave_Click(object sender, RoutedEventArgs e) { var todoItem = new TodoItem { Text = TextInput.Text, Channel = App.CurrentChannel.Uri }; InsertTodoItem(todoItem); }
另外我这里更新Windows Azure插入数据脚本。我这里是插入数据时推送所有设备信息(Win8 & windows Phone 土司消息)
function insert(item1, user, request) { request.execute(); var permissionsTable = tables.getTable('todoitem'); permissionsTable.where(function(){ return this.channel !== null }).read({ success: function(channels) { console.log("read data:", channels.length ); var pushString= 'Hello'; channels.forEach(function(item) { if(item.iswin8data === true){ push.wns.sendToastText04(item.channel, { text1: item1.text }, { success: function(pushResponse) { console.log("Sent push:", pushResponse); } }); }else{ push.mpns.sendToast(item.channel, { text1: item1.text, test2: new Date().toISOString().replace(/T/, ' ').replace(/\..+/, ''), param: '/Page2.xaml?NavigatedFrom=Toast Notification' }, { success: function (pushResponse) { console.log("Sent toast push sucess:",pushResponse+" "+item.channel); }, error: function (failedResponse){ console.log("Sent toast push fail:", failedResponse); } }); } }); }}); }
欢迎大家在这里和我沟通交流或者在新浪微博上 @王博_Nick