不知道大家用Selenium做自动化时,元素是怎么抓的,是自己纯手写吗?我见过好几个就是在Chrome开发者工具上右击,直接copy xpath,但这样复制下来的Xpath是绝对路径,前端稍微改一改,就得重新抓取,增加维护工作量。
下面给大家介绍一个Chrome插件Ruto - XPath Finder,可以自动抓取相对路径的Xpath以及CSS。


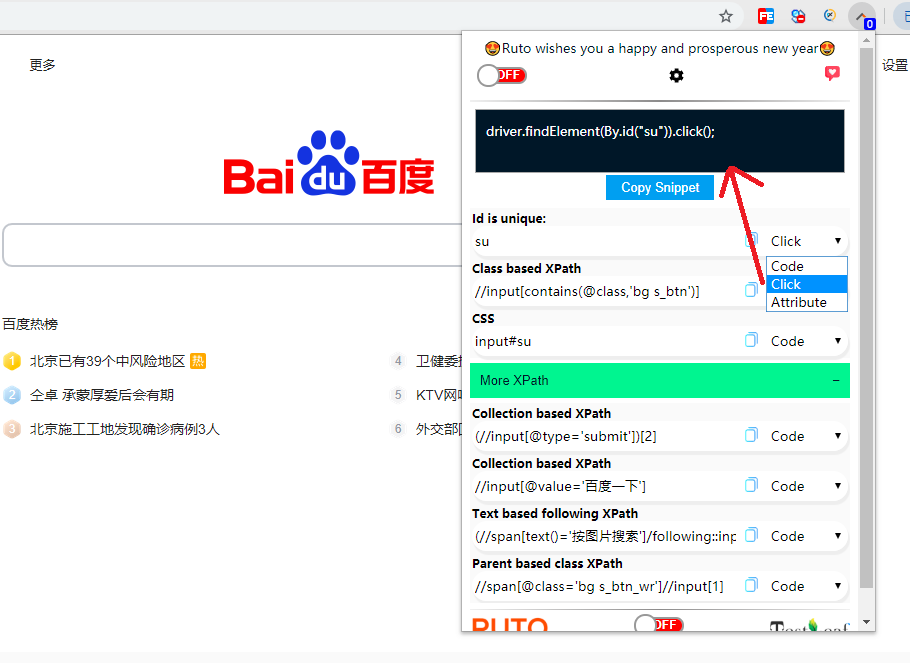
安装后,右击你想抓的元素,选择Ruto - XPath Finder-->Add to Ruto,之后点击右上的插件图标:一个向上的箭头。
默认会展示3个最佳的元素路径,其中即有Xpath,也有CSS。
点击右侧的书状的复制按钮可复制路径。点击下拉箭头,可以直接生成Selenium语句,如选择click,之后就可以直接复制生成的Selenium语句到脚本中了。
点击列表的More Xpath,可以查看该元素更多写法的Xpath。
安装方法:
一、直接在Chrome商店安装,需要翻墙。
二、在公众号(测试工程师小站)中回复:ruto,可获取百度网盘链接,注意是全小写,没有任何符号的哈。
下载后解压,可获取插件crx文件。
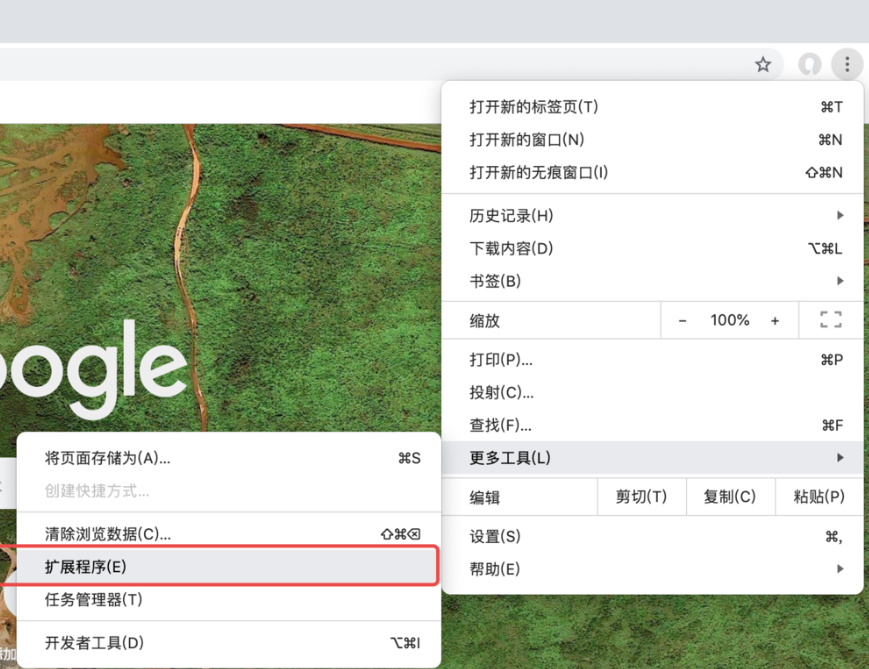
(1) 从Chrome设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 chrome://extensions/ 按下回车打开扩展程序页面。

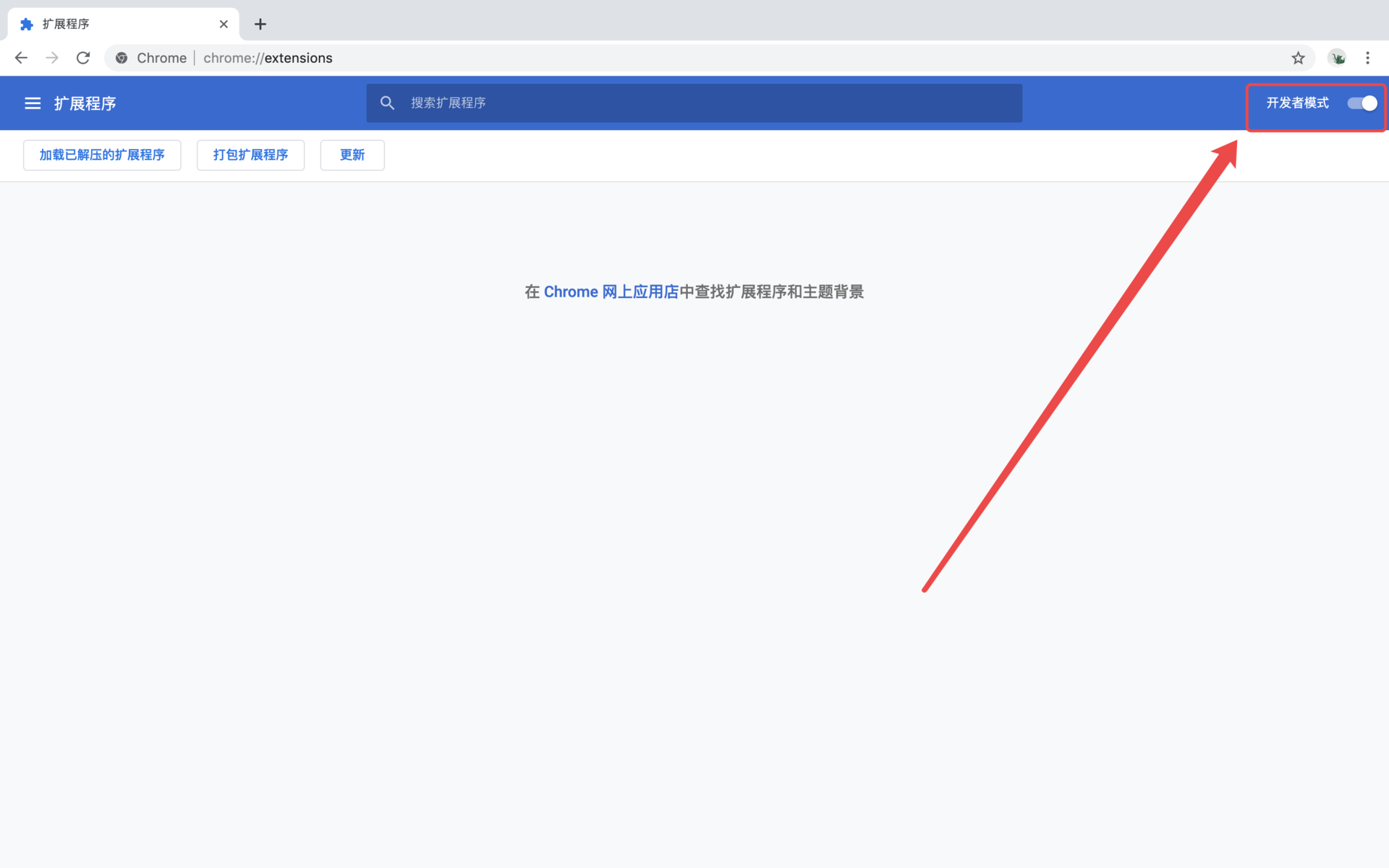
(2) 打开扩展程序页面的“开发者模式”

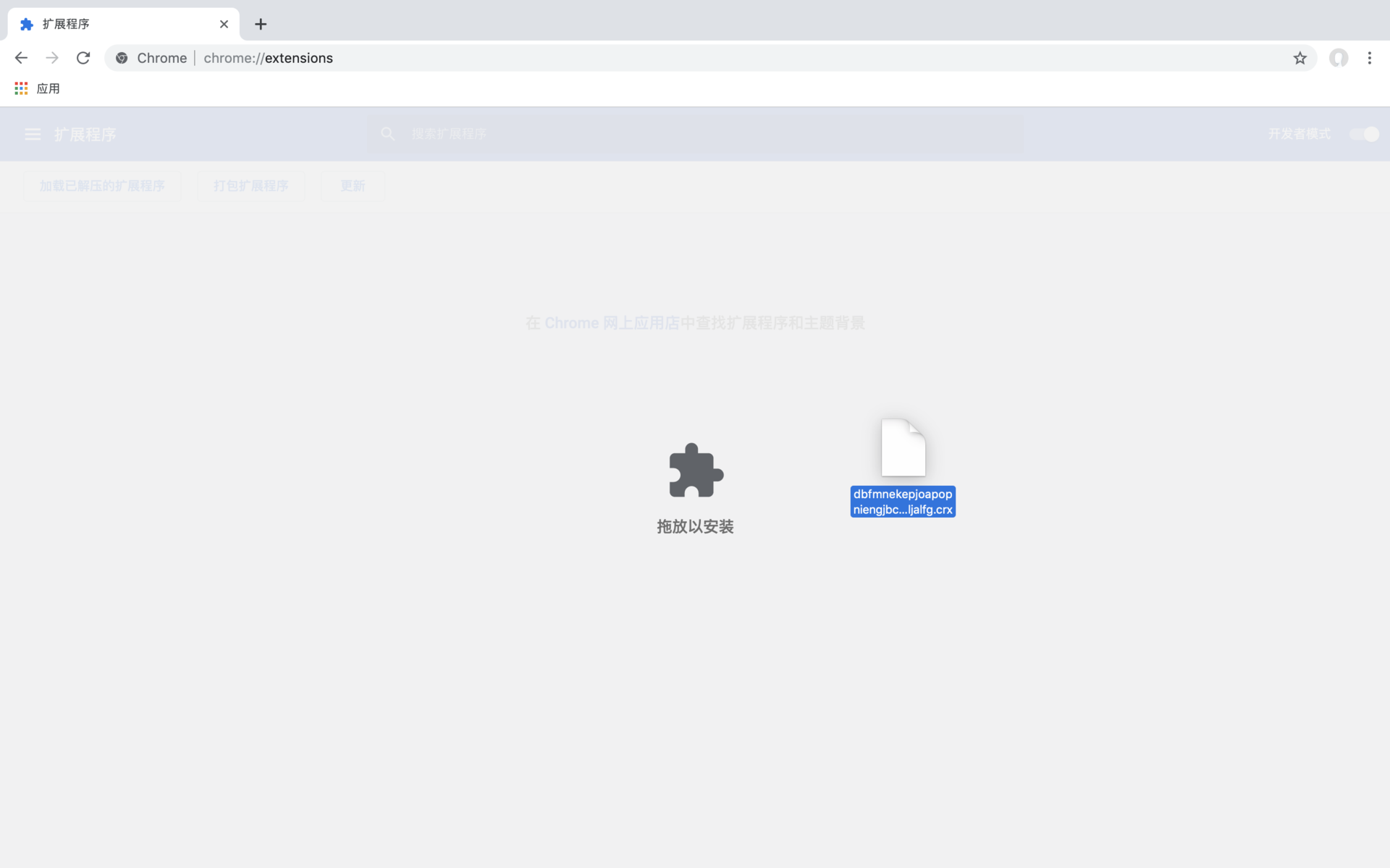
(3) 将crx文件拖拽到扩展程序页面,完成安装

------------------------------------------------------------------------------------
关注微信公众号(测试工程师小站)即可在手机上查阅,并可接收更多测试分享,发送【测试资料】更可获取百G测试教程~
