一、下载文件
(1)下载文件时,需要先设置好Chrome/Firefox下载路径、不弹出下载框等,大家先学习下在selenium下如何设置:
https://www.cnblogs.com/fnng/p/7700620.html
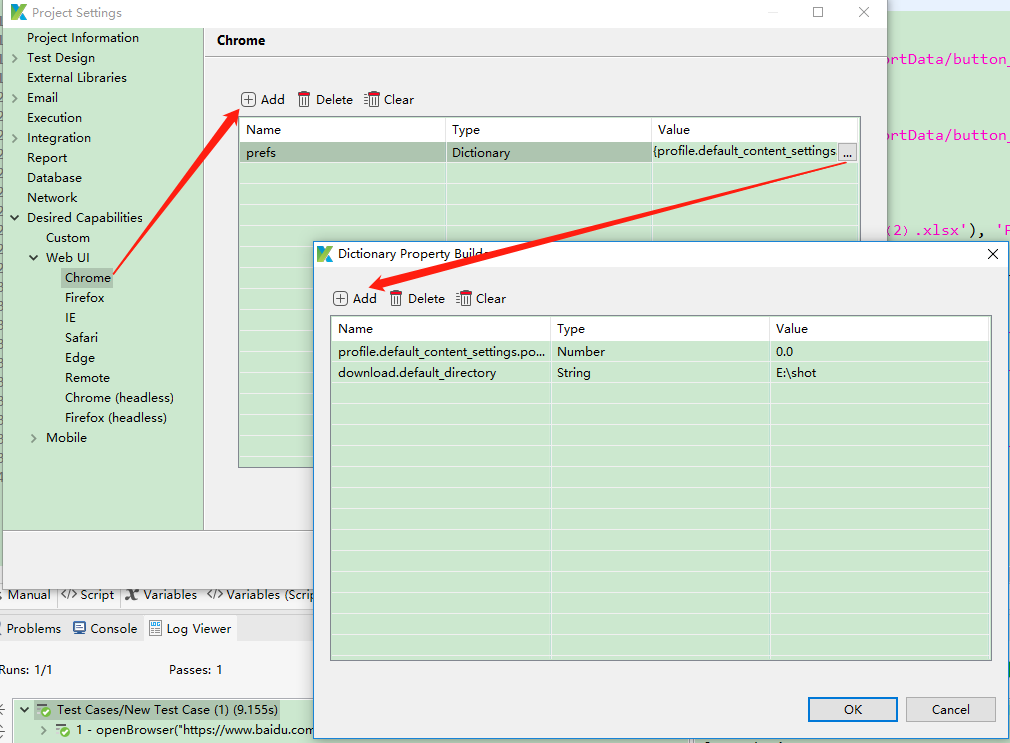
1.1在Katalon设置中设置Chrome的DesiredCapabilities如图:
点击菜单Edit-Desired Capabilities-Web UI-Chrome,点击Add,名称输入prefs,类型选Dictionary,Value如下:
profile.default_content_settings.popups Number 0
download.default_directory String E:path
1.2在代码中设置Chrome的DesiredCapabilities(推荐)
import com.kms.katalon.core.webui.driver.DriverFactory import org.openqa.selenium.WebDriver import org.openqa.selenium.chrome.ChromeDriver import org.openqa.selenium.chrome.ChromeOptions HashMap<String, Object> chromePrefs = new HashMap<String, Object>() chromePrefs.put("profile.default_content_settings.popups", 0) //下载弹窗,关闭 chromePrefs.put("download.default_directory", "D:\szh\katalon\research\ui_auto_file") //下载目录 ChromeOptions options = new ChromeOptions() options.addArguments("--start-maximized") //最大化窗口 options.setExperimentalOption("prefs",chromePrefs) System.setProperty("webdriver.chrome.driver", DriverFactory.getChromeDriverPath()) WebDriver driver = new ChromeDriver(options) DriverFactory.changeWebDriver(driver) WebUI.navigateToUrl('https://www.baidu.com/')
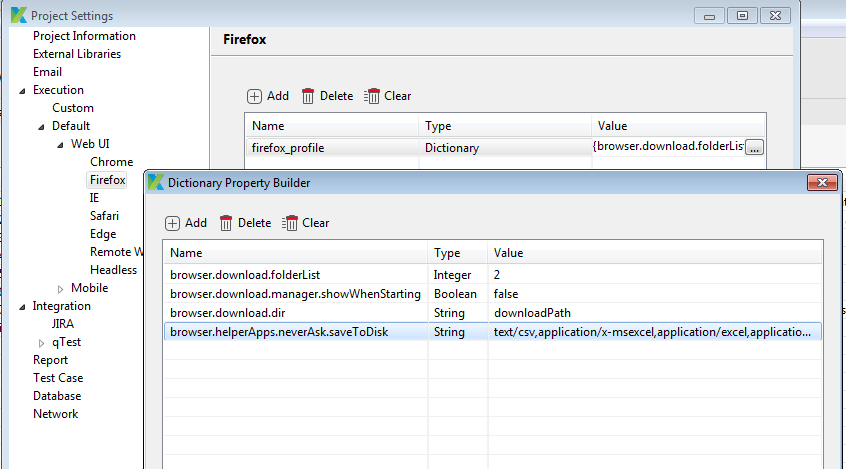
2.在Katalon中设置Firefox的DesiredCapabilities(具体设置名称和值可以在上面的链接中复制):
参考https://forum.katalon.com/t/download-files-from-web-ui-not-working/8845
(2).在Katalon脚本中点击下载的元素,文件就自动下载了。
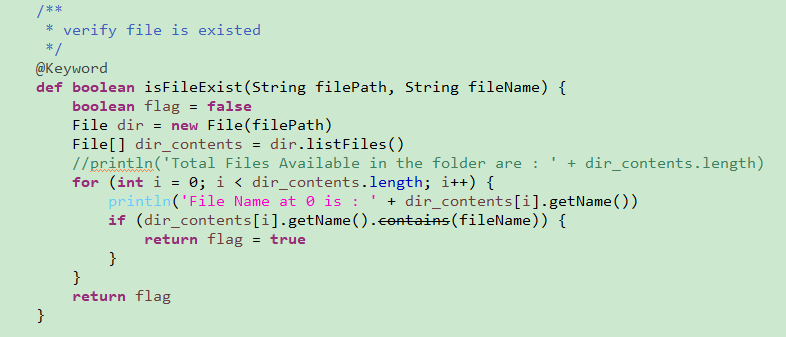
(3).编写自定义关键字验证文件是否下载成功
3.1
右击左侧目录菜单中的Keywords--New--Package,输入包名myKeywords
右击新建的包--New--Keyword,输入类名myKeywords,输入以下代码
源码https://github.com/katalon-studio-samples/katalon-web-automation/tree/master/Scripts/How%20to%20Handle%20File%20Uploads/Verify%20File%20Downloaded
3.2
在脚本中调用(文件地址我用的全局变量,你也可以直接写成'C:\Users\Pictures\')
Assert.assertTrue(CustomKeywords.'myKeywords.Utils.isFileExist'(GlobalVariable.G_FilePath, 'file.xlsx'), 'Failed to download Expected document')
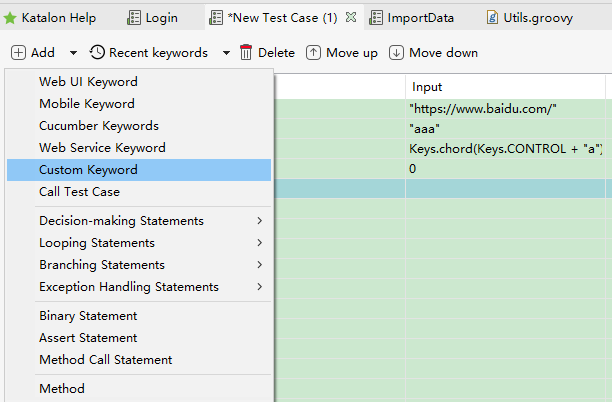
可视化界面调用
参考https://docs.katalon.com/katalon-studio/tutorials/handle_file_uploads.html#verify-a-downloaded-file
二、上传文件
在Katalon脚本中用Upload File或Send Keys均可上传文件:
WebUI.sendKeys(findTestObject('input__wd'), 'C:\Users\Pictures\Desert.jpg')
WebUI.uploadFile(findTestObject('Page_Project/Page_ImportData/button_UploadData'), GlobalVariable.G_FilePath + 'file.xlsx')
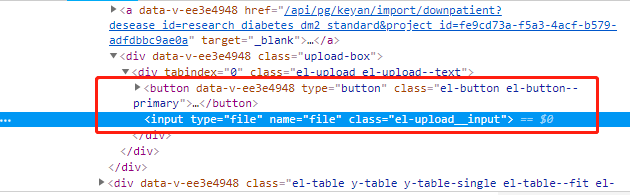
使用Upload File或Send Keys的提前是元素tag是input,type是file,你直接在页面上可能看不到input,定位到下载button,往下几行可以找到input
如果你们的不是input,可以通过模拟键盘上传,同样这里写一个自定义关键字
import java.awt.Robot import java.awt.Toolkit import java.awt.datatransfer.StringSelection import java.awt.event.KeyEvent import com.kms.katalon.core.testobject.TestObject import com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords as WebUI def uploadFile(TestObject to, String filePath) { WebUI.click(to) StringSelection ss = new StringSelection(filePath); Toolkit.getDefaultToolkit().getSystemClipboard().setContents(ss, null); Robot robot = new Robot(); robot.keyPress(KeyEvent.VK_ENTER); robot.keyRelease(KeyEvent.VK_ENTER); robot.keyPress(KeyEvent.VK_CONTROL); robot.keyPress(KeyEvent.VK_V); robot.keyRelease(KeyEvent.VK_V); robot.keyRelease(KeyEvent.VK_CONTROL); robot.keyPress(KeyEvent.VK_ENTER); robot.keyRelease(KeyEvent.VK_ENTER); }
参考https://forum.katalon.com/t/how-to-upload-a-file-from-windows-explorer/6011/8
---------------------------------------------------------------------------------
关注微信公众号即可在手机上查阅,并可接收更多测试分享~
