Katalon Recorder是和selenium IDE一样的一个浏览器插件,可以录制web上的操作并回放,但我个人感觉Katalon Recorder更好用。大家可以直接在chrome商店下载安装。

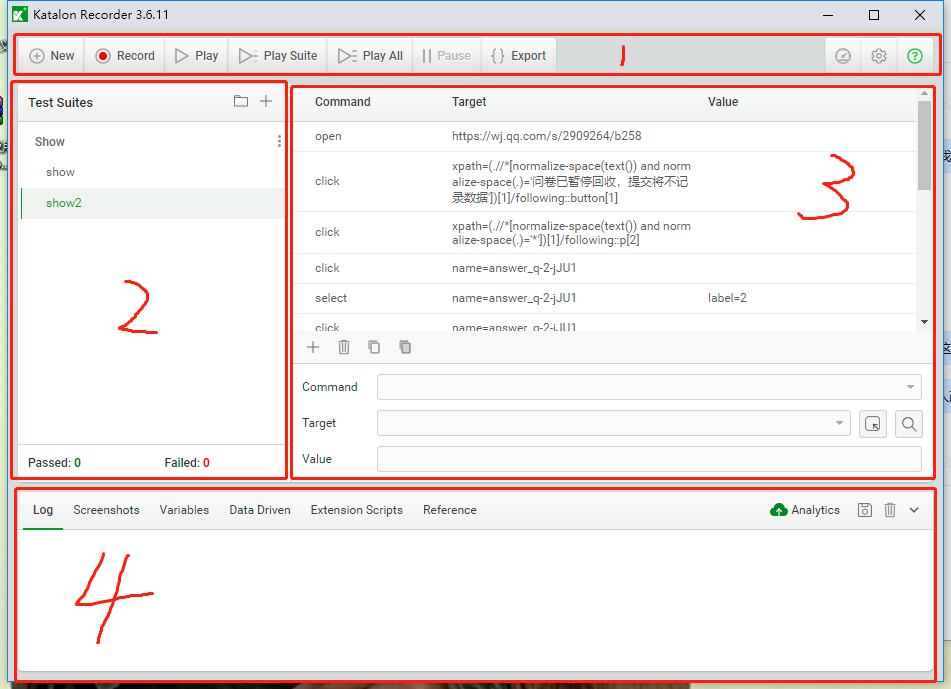
界面分四部分:
1.Main Toolbar
主工具栏,各个按钮没啥好说的,一看就会用吧。重点说下Export,可以将录制的脚本导出为各种语言的脚本;右侧指针图标,可以控制回放速度。
录制的时候,如果某些步骤不想录制,可以点Pause按钮。如果你已经录制完了,想在已录制的脚本中再加一段操作,可以点击某行脚本,再点Record,将会把新的录制操作插入到选择行的上部。
2.Test Case/ Suite Explorer
测试套件/测试用例管理,记得录制完后及时保存。
3.Test Case Details View
测试用例编辑区,录制的脚本都会出现在这里。

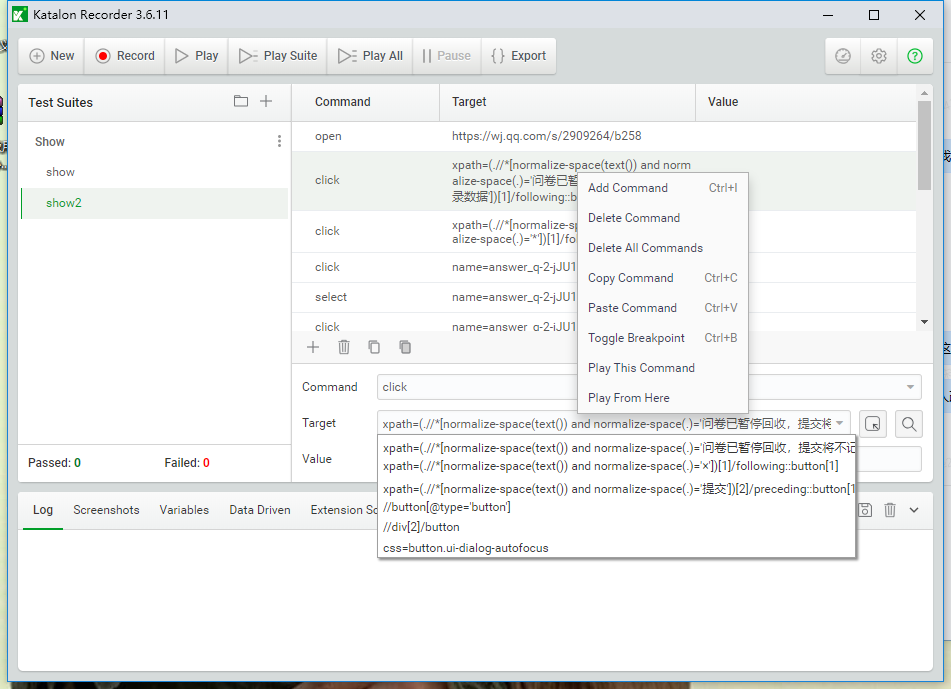
右击某行,会出现操作菜单,重点说下后三个。
Toggle Breakpoint设置断点,和其他IDE的断点操作一样
Play This Command单次执行该命令,同样的效果也可以鼠标双击该行
Play From Here从该行开始运行,运行到最后一行
左击某行,下方编辑区激活,可以更换命令内容,最好用的就是更改xpath路径。Katalon Recorder会提供几种xpath写法供你选择,当一种不能唯一定位或定位不到时,可以更换一种。
点击放大镜前面那个按钮,鼠标移动到页面上元素上,会高亮显示元素,可以重新选择元素。
点击放大镜按钮,可以在页面上查找并高亮element,确认xpath效果。
4.Log/Reference/Variable
回放时可以通过查看Log来调试;reference显示第3个区域选中命令的API
至于Data Driven,Extension Scripts等更高级的功能,我觉得Katalon Recorder就用来简单的录制回放,做些简单的重复性工作就好,真想用这个做UI自动化,我建议直接用更专业的Katalon Studio好了
官网有更详细的介绍和帮助文档:
https://docs.katalon.com/katalon-recorder/docs/faq-and-troubleshooting-instructions.html
演示视频:
https://v.qq.com/x/page/y0802ziam1v.html
---------------------------------------------------------------------------------
关注微信公众号即可在手机上查阅,并可接收更多测试分享~
