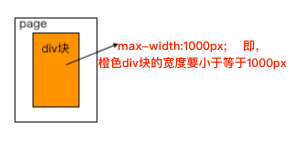
max-width:规定元素本身最大宽度,即元素本身 (该div) 的宽度应小于等于其最大宽度值。

min-规定元素本身最小宽度,即元素本身应大于等于其宽度值。
例:min-1000px; 则其区域块大于实际宽度值
关于@media查询(响应式设计)
如果文档宽度小于 300 像素则修改背景颜色:
@media screen and (max-width: 300px) {
body {
background:pink;
}
}
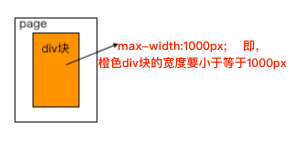
max-width:规定元素本身最大宽度,即元素本身 (该div) 的宽度应小于等于其最大宽度值。

min-规定元素本身最小宽度,即元素本身应大于等于其宽度值。
例:min-1000px; 则其区域块大于实际宽度值
关于@media查询(响应式设计)
如果文档宽度小于 300 像素则修改背景颜色:
@media screen and (max-width: 300px) {
body {
background:pink;
}
}