做了个项目是公司的官网,有个页面要求是嵌入地图,在地图上标记出公司
成果是这种

之前没有做过关于地图的 ,在找办法的时候 还直接去找高德官方api,后来发现只需要一个插件react-amap,这个插件也有官方文档
详情见https://elemefe.github.io/react-amap/components/about
首先npm install --save react-amap(如果装了cnpm也可以用)
react-amap包含地图,覆盖物,信息窗体3类组件,这是官方文档的大概的介绍

在这里我使用的是InfoWindow组件
页面代码如下
首先要引入
import {Map,InfoWindow} from 'react-amap';(如果你需要其他的标记比如Marker,也就直接引入就行了,Map是一定要的,因为其他的组件都是要作为Map的子组件去使用的,也就是要Map包裹的),看代码


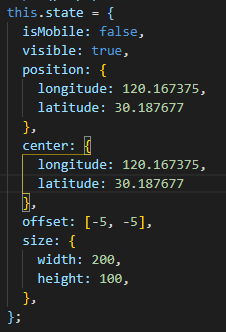
position和center都是你目的地的经纬度,
position的意思是定位到这个经纬度,
center是在页面展示中,会以这个经纬度为中心散开,效果图上也可以看得出来,如果不写center,可能会出现,标记点在比较偏的位置(比如左下右下)
offset是 那个信息窗体相对于标记点也就是设置的经纬度的位置,size是信息窗体的大小。
如果你的信息窗体需要显示多行文字
可以直接写标签的 什么p标签
b标签 h123456标签
提一嘴如果不知道目标地点的经纬度 ,网页打开高德地图,屏幕最下方点 开放平台→开发支持→地图工具→坐标拾取器 如图

好了 这篇分享就到这里,希望对大家有帮助。
2021-08-23
后来我发现用这个插件 手机端的地图加载不出来。。。只有PC端可以
于是改用原生js
更多写法见官网https://elemefe.github.io/react-amap/components/about