说起路径这玩意儿,其实说的就是Path类,它藏在命名空间System.Windows.Shapes下,应该好找,它有一个很重要的属性Data,你不妨在“对象浏览器”中把它抓出来看看,该属性为System.Windows.Media.Geometry类型,如果大家再查看一下,这个Geometry类是一个抽象类,就是因为它太抽象了,所以不能被实例化。
然后,我们看看它有哪些派生类?
1、EllipseGeometry:好理解吧,一个几何图形,啥形状的?圆 or 椭圆。
2、LineGeometry:这个家伙直来直去的,你更明白了,一条线的几何图形,两点一线啊。
3、RectangleGeometry:这个也好说,二维矩形。
4、PathGeometry:这个东东就有些个复杂了,它可以由弧线,曲线、直线、椭圆、矩形等组成的复杂路径。
5、GeometryGroup:如果上述几何图形满足不了你贪婪的需求的话,不妨试试这个,它可以把上述的各种几何图形组合成一个几何图形。
平常人们总喜欢从易到难地去说明问题,那么今天我们何不反过来试试,从难到易地去学习,如何?
在以上所列之图形中,当数PathGeometry最复杂,我们就拿它开刀,好不?只要把它干倒了,其实的就好学了。
首先,我们来看一看PathGeometry的结构再说吧。它包含一个Figures集合,而集合中每个元素都是一个PathFigure对象。然后,再往下拆,PathFigure类也有个集合属性Segments,该集合中的每个元素为PathSegment对象,但我们从“对象浏览器”中看到,PathSegment是一个抽象类,所以我们要继续往下找到它的派生类。
PathSegment类的派生如下图所示:

接下来,我们逐个演示一个它们的用法吧。
一、ArcSegment画弧线
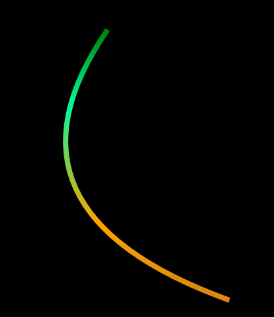
该类表示一个圆,IsLargeArc属性指示圆弧是否大于180度,Point是圆弧的终点,Size是圆弧的大小……其实这些属性不必要一个个介绍,大家有兴趣自己玩一下就知道了,下面给出一个例子。
- <Grid>
- <Path HorizontalAlignment="Stretch"
- VerticalAlignment="Stretch"
- Stroke="{StaticResource grBrush}"
- StrokeThickness="12">
- <Path.Data>
- <PathGeometry>
- <PathFigure StartPoint="325,190">
- <ArcSegment IsLargeArc="True" Point="365,410" Size="100,200" />
- </PathFigure>
- </PathGeometry>
- </Path.Data>
- </Path>
- </Grid>
运行效果

二、三次贝塞尔曲线
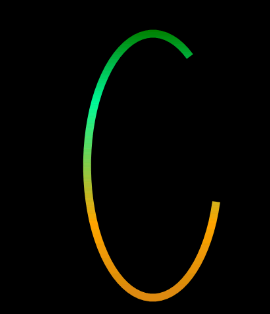
BezierSegment类具有两个控制点和一个终点,如下面例子:
- <Grid>
- <Path HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="8" Stroke="{StaticResource grBrush}">
- <Path.Data>
- <PathGeometry>
- <PathFigure StartPoint="28,17">
- <BezierSegment Point1="250,25" Point2="-100,245" Point3="300,450"/>
- </PathFigure>
- </PathGeometry>
- </Path.Data>
- </Path>
- </Grid>
运行效果如下图所示。

三、两点一线LineSegment
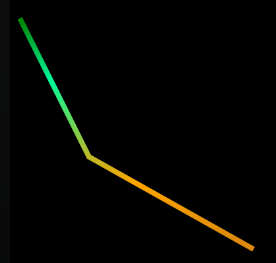
这个就更简单了。
- <Grid>
- <Path HorizontalAlignment="Stretch" VerticalAlignment="Stretch" Stroke="{StaticResource grBrush}" StrokeThickness="8">
- <Path.Data>
- <PathGeometry>
- <PathFigure StartPoint="15,35">
- <LineSegment Point="120,245"/>
- <LineSegment Point="370,385"/>
- </PathFigure>
- </PathGeometry>
- </Path.Data>
- </Path>
- </Grid>
运行效果如下图所示:

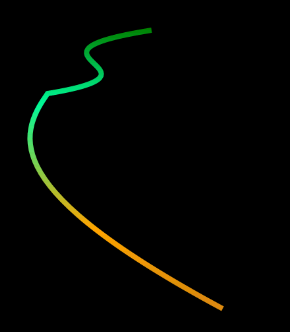
四、更复杂的三次贝赛尔曲线PolyBezierSegment
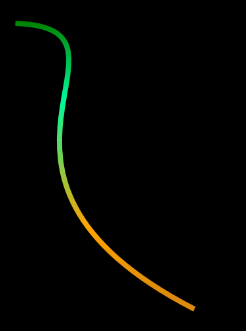
这个家伙与前面说的三次贝赛尔曲线相似,但可以定义一条或多条,Points集合中每三个点确定一段贝赛尔曲线。
- <Grid>
- <Path HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="8" Stroke="{StaticResource grBrush}">
- <Path.Data>
- <PathGeometry>
- <PathFigure StartPoint="250,38">
- <PolyBezierSegment>
- <PolyBezierSegment.Points>
- <Point X="16" Y="75"/>
- <Point X="300" Y="100"/>
- <Point X="92" Y="134"/>
- <Point X="45" Y="200"/>
- <Point X="23" Y="280"/>
- <Point X="358" Y="460"/>
- </PolyBezierSegment.Points>
- </PolyBezierSegment>
- </PathFigure>
- </PathGeometry>
- </Path.Data>
- </Path>
- </Grid>
运行效果如图所示。

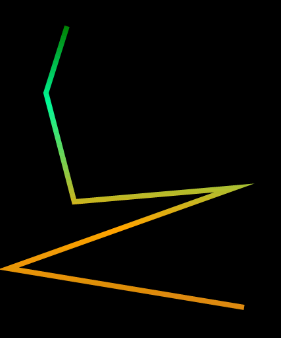
五、多线段集合PolyLineSegment
与前面所说的线不同的是,它可以包含多条线。
- <Grid>
- <Path HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="8" Stroke="{StaticResource grBrush}">
- <Path.Data>
- <PathGeometry>
- <PathFigure StartPoint="111,32">
- <LineSegment Point="79,133"/>
- <LineSegment Point="122,298"/>
- <LineSegment Point="365,277"/>
- <LineSegment Point="22,399"/>
- <LineSegment Point="380,458"/>
- </PathFigure>
- </PathGeometry>
- </Path.Data>
- </Path>
- </Grid>
运行效果如下图所示。

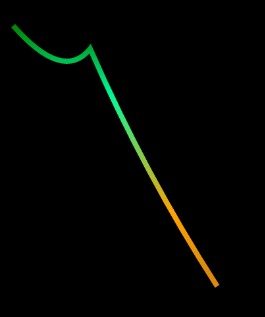
六、复合二次贝赛尔曲线PolyQuadraticBezierSegment
该复合曲线可包含一或N多个二次贝赛尔曲线,由于二次贝赛尔曲线只有一个控制点和终点,故Points是每两个点决定一条贝赛尔曲线。
- <Grid>
- <Path VerticalAlignment="Stretch" HorizontalAlignment="Stretch" StrokeThickness="8" Stroke="{StaticResource grBrush}">
- <Path.Data>
- <PathGeometry>
- <PathFigure StartPoint="20,25">
- <PolyQuadraticBezierSegment Points="96,111 137,60 220,250 330,420"/>
- </PathFigure>
- </PathGeometry>
- </Path.Data>
- </Path>
- </Grid>
运行效果如下图所示。

七、两点决定一条二次贝赛尔曲线QuadraticBezierSegment
这个相信比上面那个好理解。
- <Grid>
- <Path HorizontalAlignment="Stretch" VerticalAlignment="Stretch" StrokeThickness="8" Stroke="{StaticResource grBrush}">
- <Path.Data>
- <PathGeometry>
- <PathFigure StartPoint="200,25">
- <QuadraticBezierSegment Point1="10,300" Point2="385,435"/>
- </PathFigure>
- </PathGeometry>
- </Path.Data>
- </Path>
- </Grid>
运行效果如下图所示。