Vue脚手架的基本用法
Vue脚手架用于快速生成Vue项目基础架构,其官网地址为: https://cli.vuejs.org/zh/
使用步骤
1.安装3.x版本的Vue脚手架:
npm install -g @vue/cli
Vue脚手架的基本用法
基于3.x版本的脚手架创建vue项目
// 1.基于交互式命令行的方式,创建新版vue项目
vue create my-project
//2.基于图形化界面的方式,创建新版vue项目
vue ui
//3.基于2.x的旧模板,创建旧版vue项目
npm install -g @vue/cli-init
vue init webpack my-project
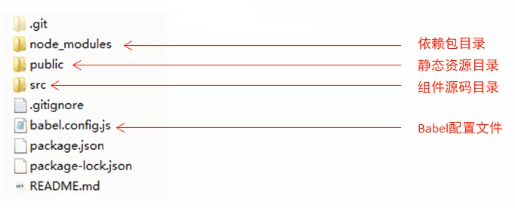
Vue脚手架生成的项目结构分析

Vue脚手架的自定义配置
1.通过package.json配置项目
//必须是符合规范的json语法
"vue":{
"devServer":{
"port":"8888",
"open":true
}
},
注意:不推荐使用这种配置方式。因为packagejson主要用来管理包的配置信息;为了方便维护,推荐将vue脚
手架相关的配置,单独定义到vue.config.js配置文件中。
2.通过单独的配置文件配置项目
- 在项目的跟目录创建文件 vue.config.js
- 在该文件中进行相关配置,从而覆盖默认配置
//vue.config.js
module.exports={
devServer:{
port:8888
}
}