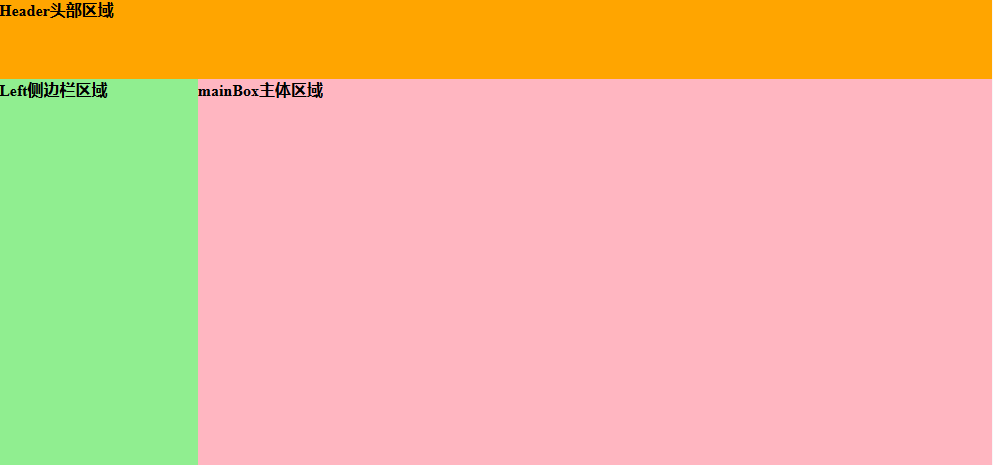
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width,initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <!--1.导入Vue的包--> 10 <script src=" https://cdn.jsdelivr.net/npm/vue"></script> 11 <script src="../lib/vue-router-3.0.6.js"></script> 12 <style> 13 14 html,body{ 15 margin: 0; 16 padding: 0; 17 } 18 .header{ 19 background-color: orange; 20 height: 80px; 21 } 22 23 h1{ 24 margin: 0; 25 padding:0; 26 font-size: 16px; 27 } 28 29 .container{ 30 display: flex; 31 height: 600px; 32 } 33 34 .left{ 35 background-color: lightgreen; 36 flex: 2; 37 } 38 .main{ 39 background-color: lightpink; 40 flex: 8; 41 } 42 43 </style> 44 </head> 45 46 <body> 47 <div id="app"> 48 49 <router-view></router-view> 50 <div class="container"> 51 <router-view name="left"></router-view> 52 <router-view name="main"></router-view> 53 </div> 54 </div> 55 56 <script> 57 58 var header={ 59 template:'<h1 class="header">Header头部区域</h1>' 60 } 61 62 var leftBox={ 63 template:'<h1 class="left">Left侧边栏区域</h1>' 64 } 65 66 var mainBox={ 67 template:'<h1 class="main">mainBox主体区域</h1>' 68 } 69 70 //创建路由对象 71 var router=new VueRouter({ 72 routes:[ 73 /* {path:'/',component:header}, 74 {path:'/left',component:leftBox}, 75 {path:'/main',component:mainBox}*/ 76 77 {path:'/',components:{ 78 'default':header, 79 'left':leftBox, 80 'main':mainBox 81 } 82 } 83 ] 84 }) 85 86 //创建 Vue 实例,得到 ViewModel 87 var vm = new Vue({ 88 el:'#app', 89 data:{ 90 msg:'' 91 }, 92 methods:{}, 93 router 94 }); 95 </script> 96 </body> 97 </html>