进行地图开发的过程中,我一般使用天地图或者微软的地图作为地图,因为这两种地图的经纬度偏差最小,基本可以满足用户需求,比如:

不用说,都是全部地图,这也是最常用的一种方法。
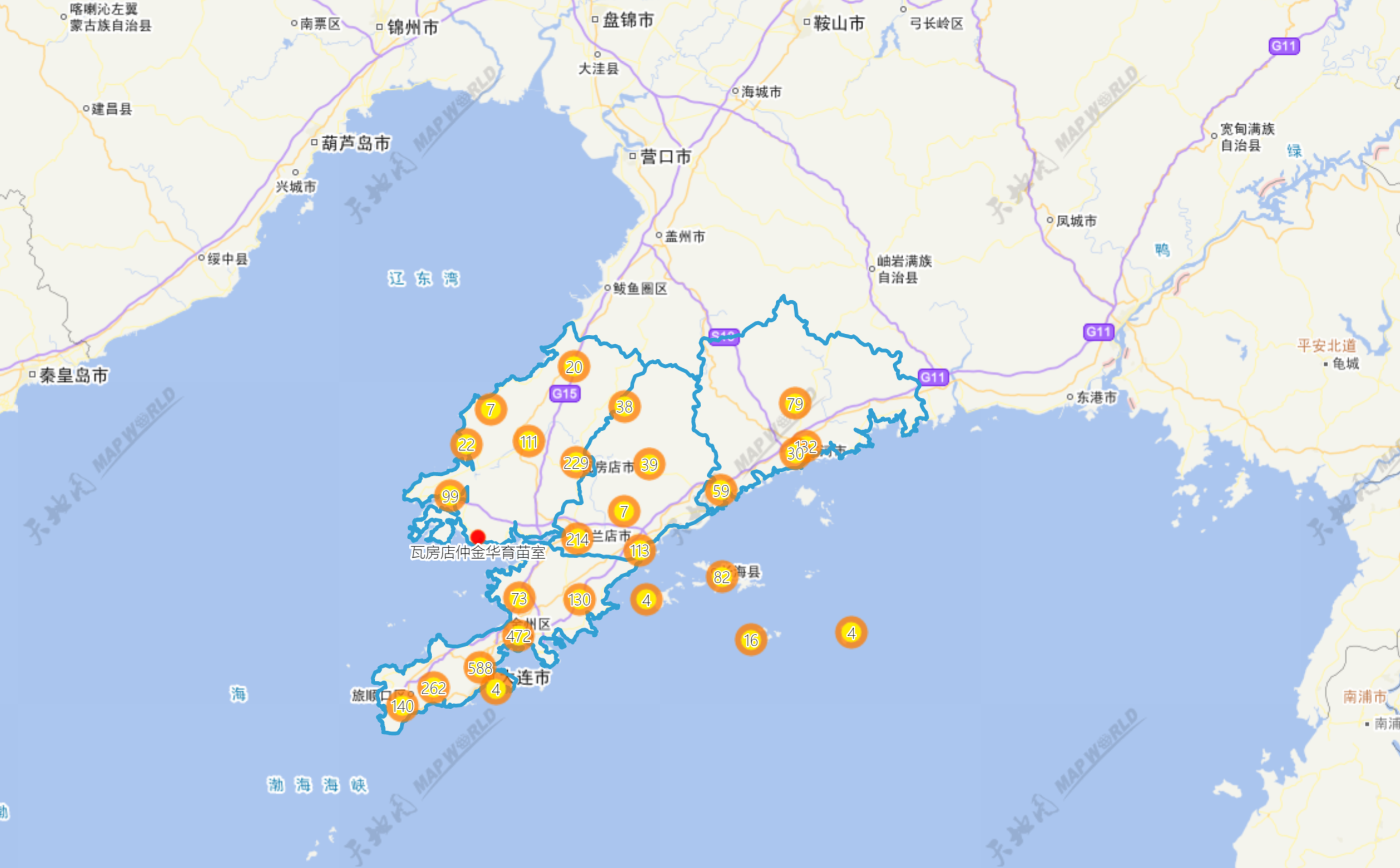
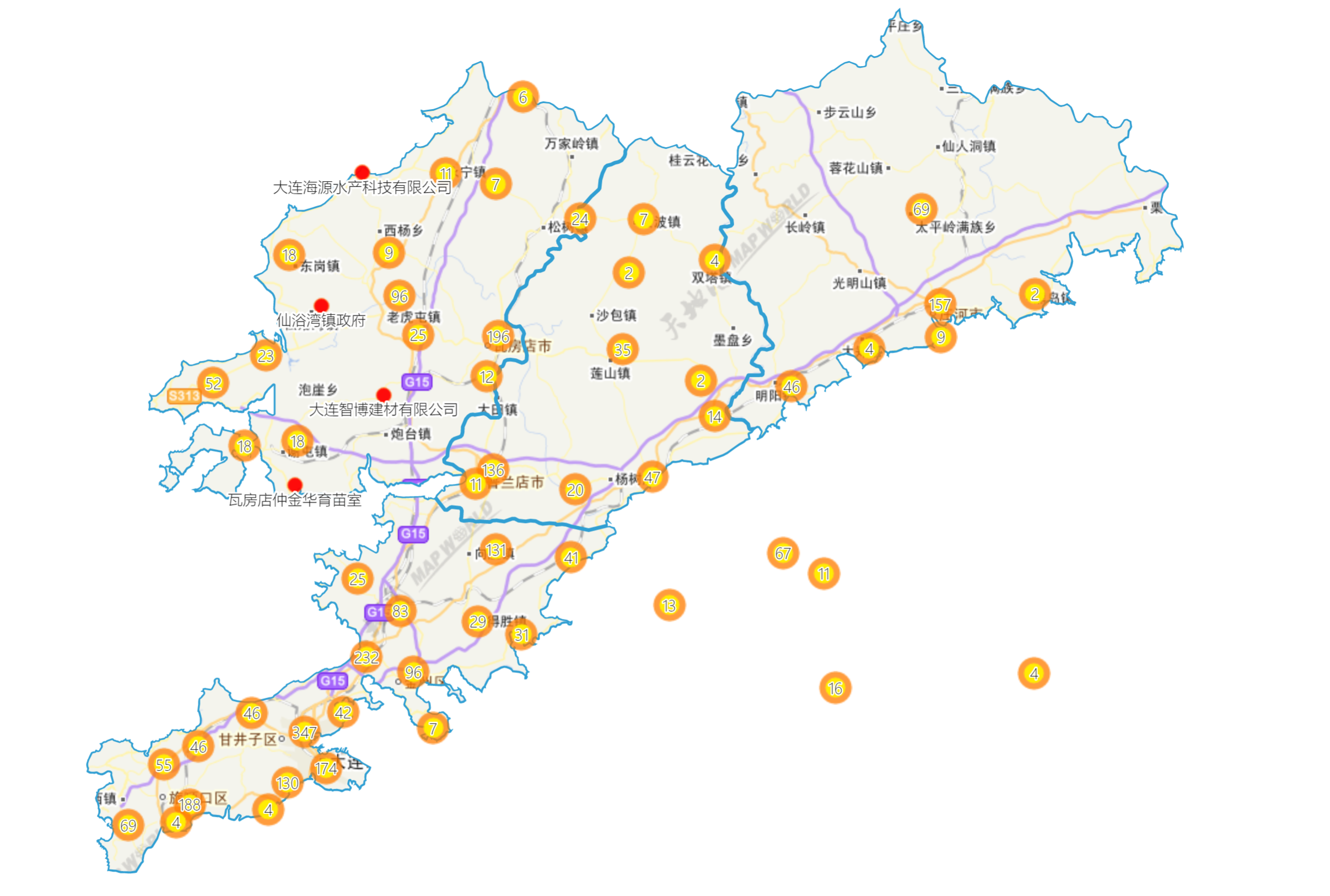
但是用户说,我只看大连的地图,就要大连这一块。这样需要一个整个大连地区的面,使用这个面去切地图,结果就可以了,如下图:

这样的图有点类似自己的发布的图。切图代码原理openlayers 3例子参见:
http://openlayers.org/en/latest/examples/layer-clipping.html?q=clip
var style = new ol.style.Style({
fill: new ol.style.Fill({
color: 'black'
})
});
var clipLayer = new ol.layer.Image({
source: new ol.source.ImageVector({
source: new ol.source.Vector({
url: '//openlayers.org/en/v3.14.2/examples/data/geojson/countries.geojson',
format: new ol.format.GeoJSON()
}),
style: style
})
});
clipLayer.on('postcompose', function(e) {
e.context.globalCompositeOperation = 'source-over';
});
clipLayer.on('precompose', function(e) {
e.context.globalCompositeOperation = 'destination-in';
});
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.MapQuest({layer: 'sat'})
}),
clipLayer
],
target: 'map',
view: new ol.View({
center: [0, 0],
zoom: 1
})
});